js如何将li标签的内容设置为粗体
1、新建一个html文件,命名为test.html,用于讲解js如何将li标签的内容设置为粗体。
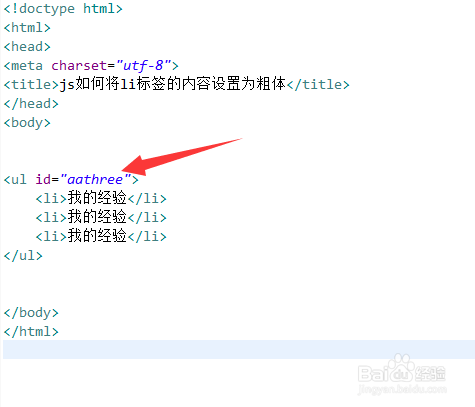
2、在test.html文件内,使用ul标签创建一个列表,用于测试。
3、在test.html文件内,设置ul标签的id属性为aathree。
4、在test.html文件内,创建script标签,用于编写js代码。
5、在js标签内,通过id获得ul对象,将fontWeight属性设置为bolder,蒉翟蛳庹从而实现li标签内容的加粗。
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:77
阅读量:76
阅读量:92
阅读量:21