Javascript为表格添加斑马线效果
让表格里的行更可读的常用技巧是交替改变它们的背景色,从而形成斑马线效果,使相邻的两行泾渭分明。
工具/原料
文本编辑器,如Sublime、WebStorm等
HTML及CSS
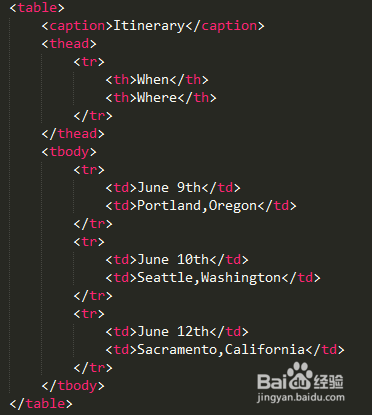
1、利用table标签建立一个表格。
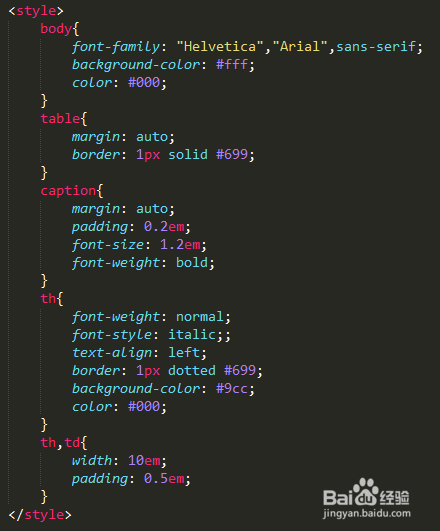
2、在文档head标签中添加style标签,来为文档及表格设置一些样式。
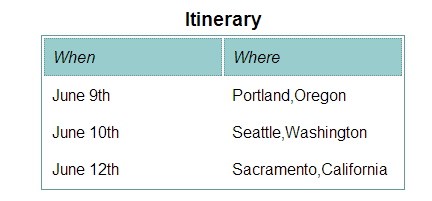
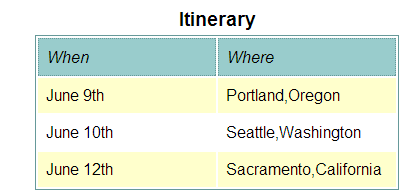
3、之后我们预览一下,效果就如下图。
Javascript
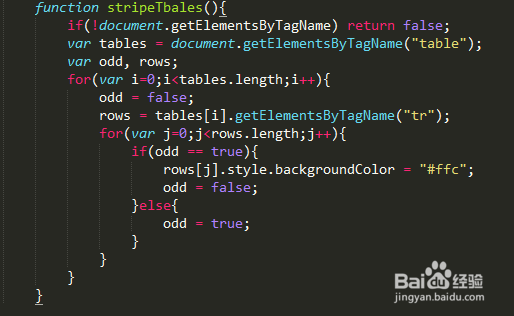
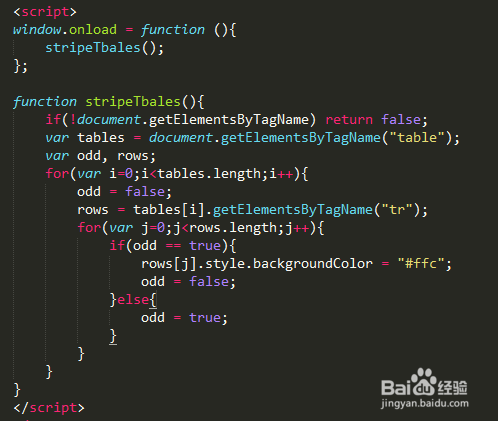
1、编写一个函数来为表格添加斑马线效果,具体步骤是:1.把文档里的所有table元玟姑岭箫素找出来。2.对每个table元素,创建odd变量并挹掷秦把把它初始化为false。3.遍历这个表格里的所有数据行。4.如果变量odd的值是true,设置样式并把odd变量修改为false。5.如果变量odd的值是false,不设置样式,但把odd变量修改为true。
2、函数代码如下图。
3、最后将函数引用即可得到最终的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:20
阅读量:55
阅读量:55
阅读量:89