【WebStorm】菜单栏及代码字体样式与大小设置
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。这里有很多人刚开始使用会觉得字体很小,但又不知道怎么自定义字体的大小和样式,在这里我教大家如何进行设置。
工具/原料
已安装有并且可以正常运行的WebStorm的PC。
前言
1、这里介绍两个部分的字体样式和大小的自定义:菜单栏和代码。并且介绍开启Ctrl+滚轮改变字体大小的方法(推荐)。
菜单栏部分
1、首先打开菜单栏,可以看到菜单栏的字体是相对较小的。
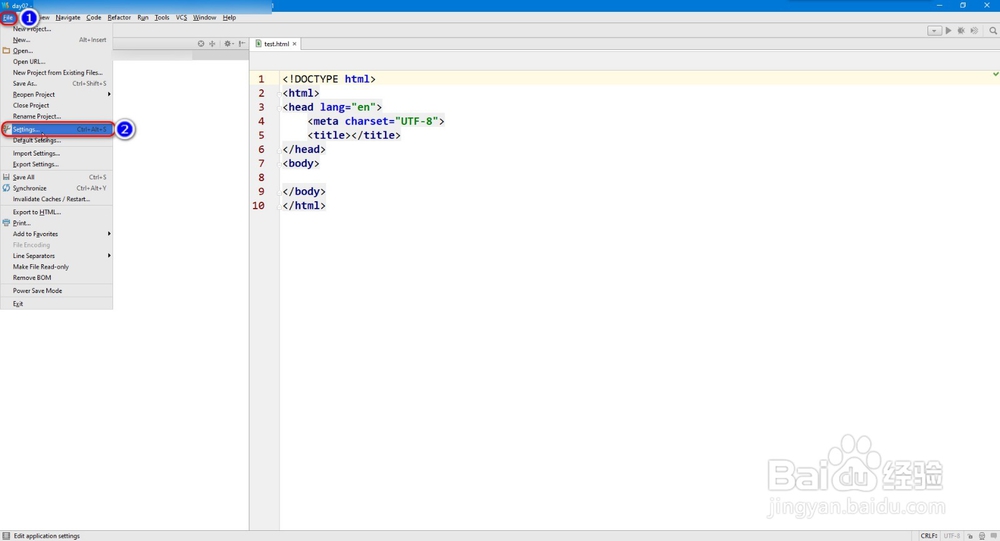
2、左上角“File(文件)-Settings(设置)”,进入设置。【也可以Ctrl+Shift+S进入】
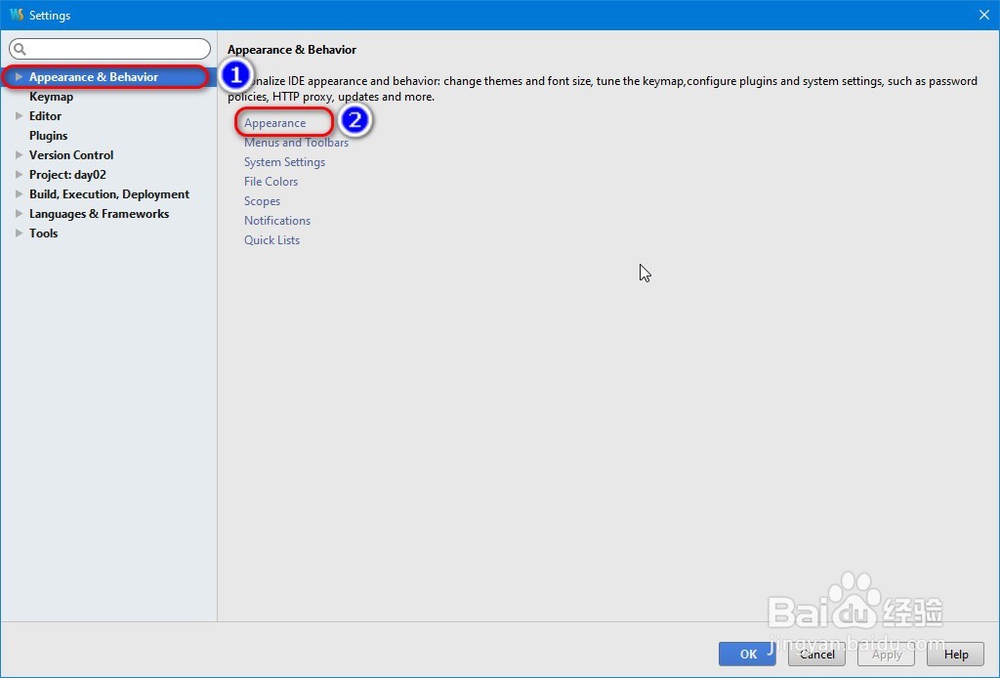
3、选择“Appeara艘绒庳焰nce & Behavior(外观和表现)”选项下的“Appearance (外观)”子选项卡,进入“外观”设置。
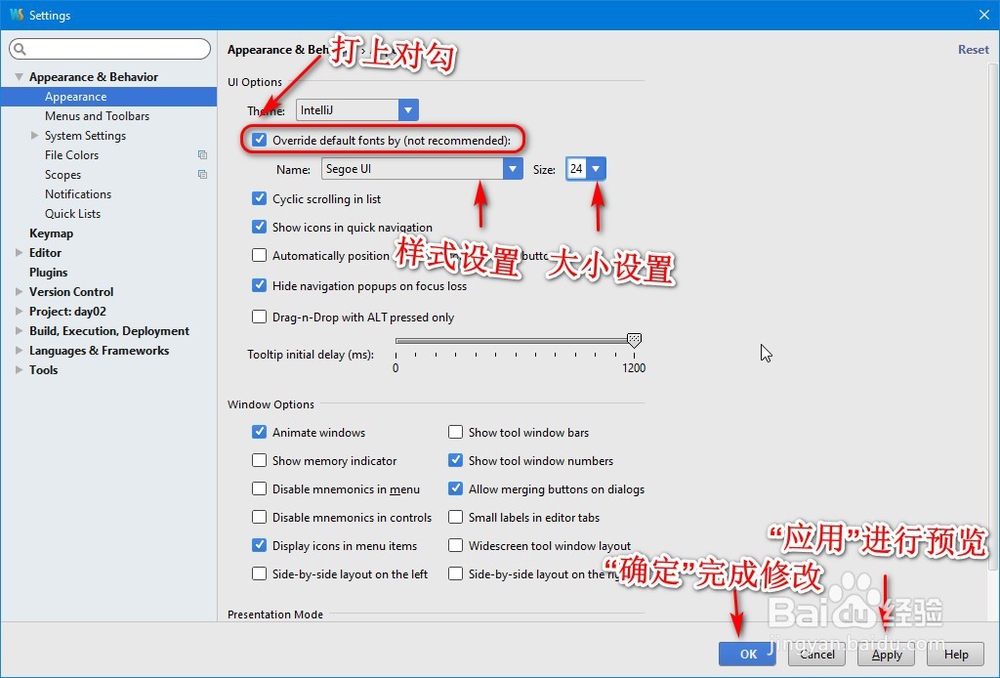
4、找到“override default fonts by(not recommended)(以。。覆馕钇疋缮盖默认字体(不推荐))”,在前面打上对勾,选择喜欢的字体样式和大小。“应用”以预览,“确定”完成修改。
5、可以看到完成后的效果图。当然这列也是不推荐进行修改的,如果有需要的可以进行修改。
6、想恢复,直接去掉上述对勾确定即可,无需另行设置。
代码部分
1、我们第一次进行WebStorm的使用的时候,会感觉字体很小,看久了眼睛会很疲劳。所以,这里推荐进行字体的修改。
2、同样方法,进入设置。
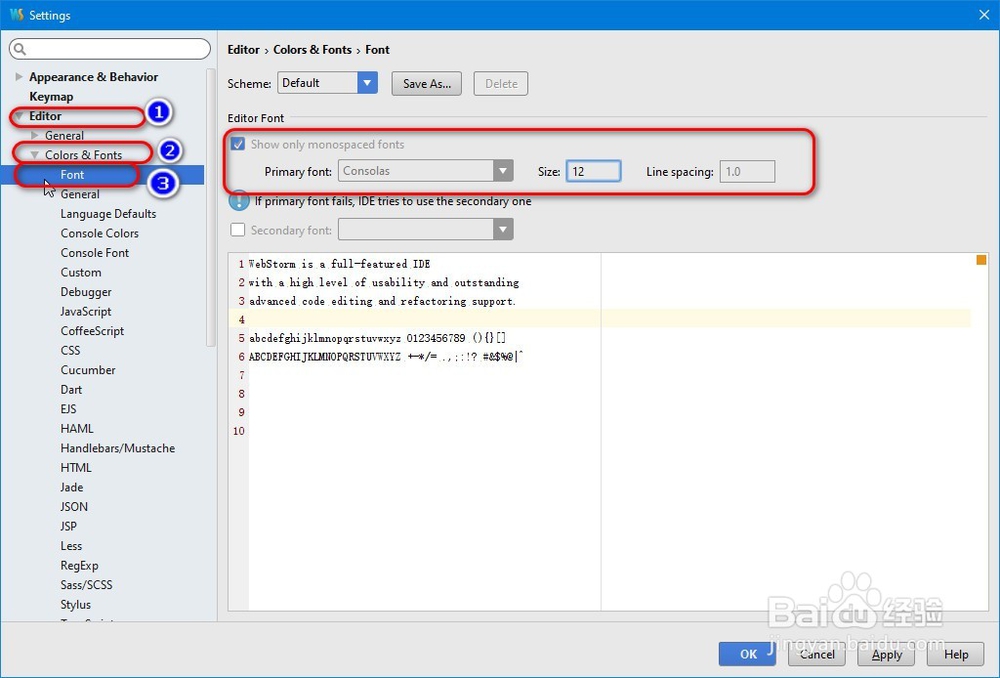
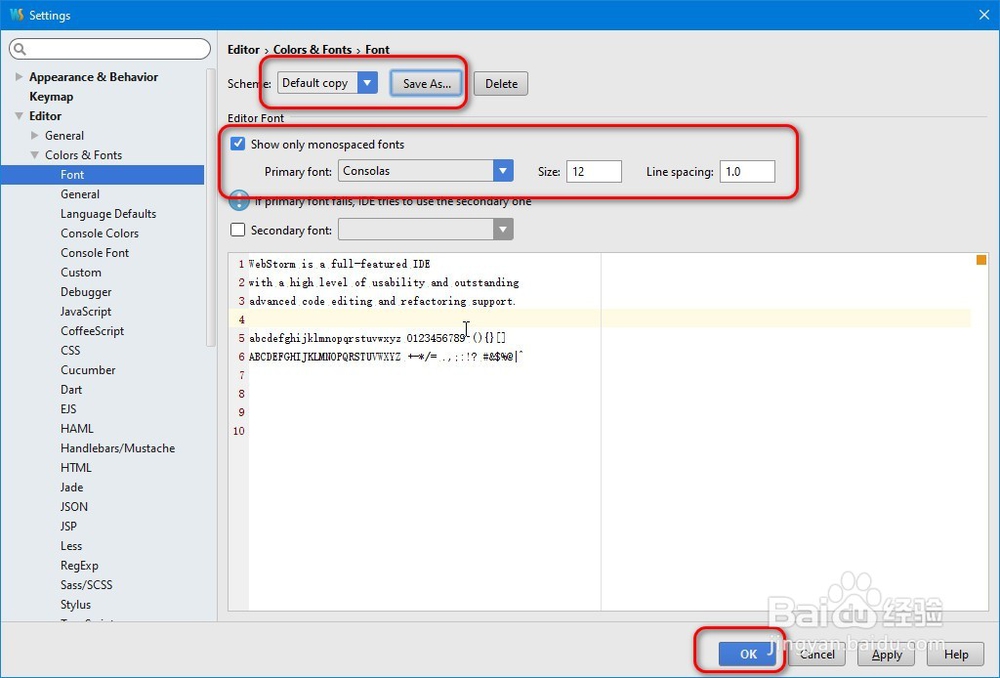
3、进入“Editor(编辑犬匮渝扮)-Colors&Fonts(颜色和字体)-Font(字体)”设置,这里可以看到“编辑字体”项目是灰色的,无法操作的。
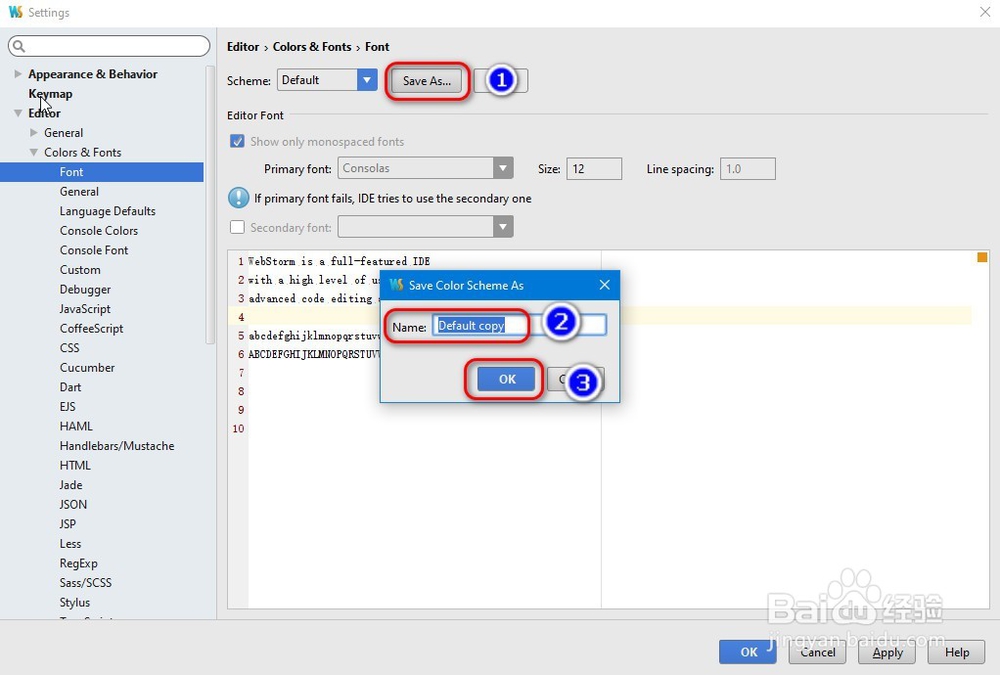
4、接下来,我们需要点击“Save As...(另存为)”,点击“确定(OK)”。
5、会直接显示在另存为的字体样板下。这时候,“编辑字体”就可以进行设置了。
6、以下是完成的效果图。
Ctrl+滚轮更改(只限更改大小)
1、但有些时候,我们不想为了改字体大小而重复进入设置,这时候就需要不进入设置的方法了。以下详述:按照上述方法,进入设置。
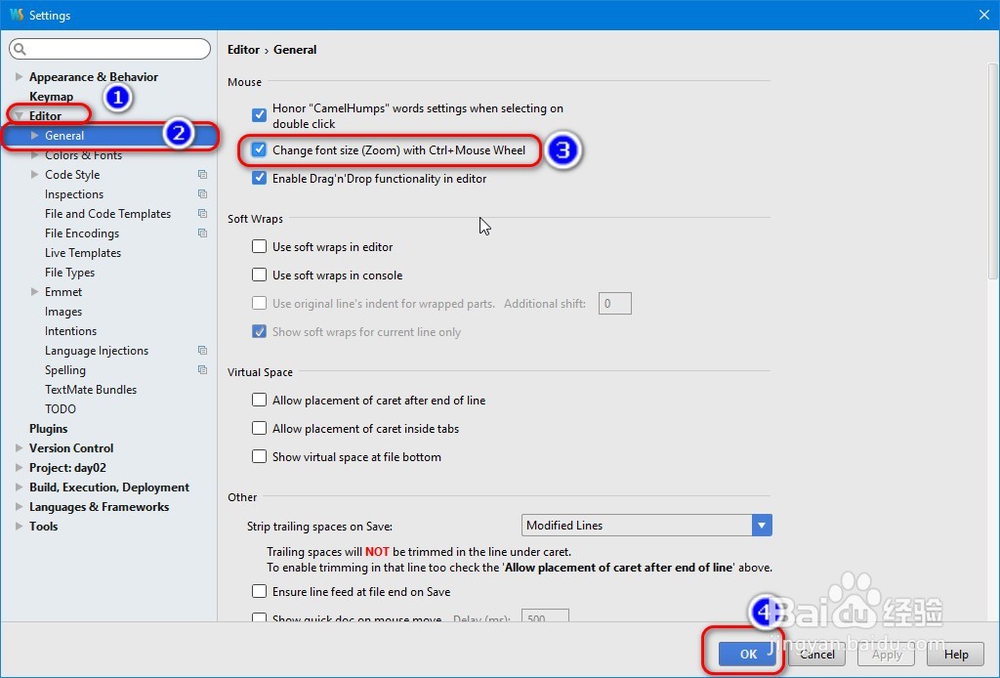
2、在“Editor(编辑)-General(一般)”下,找到“Change font size(Zoom)with Ctrl+Mouse Wheel(用Ctrl+鼠番舸榆毛标滚轮改变字体大小(缩放)”,在前面打上对勾,确定。
3、这时候回到代码页,用Ctrl+鼠标滚轮进行尝试,可以看到字体大小可以进行随心所欲地改变了。
后语
1、以上就是WebStorm菜单栏及代码字体样式与大小设置的方法了,希望能帮到大家。如果有帮助,请给作者投上一票。