如何在开发微信小程序时设置样式
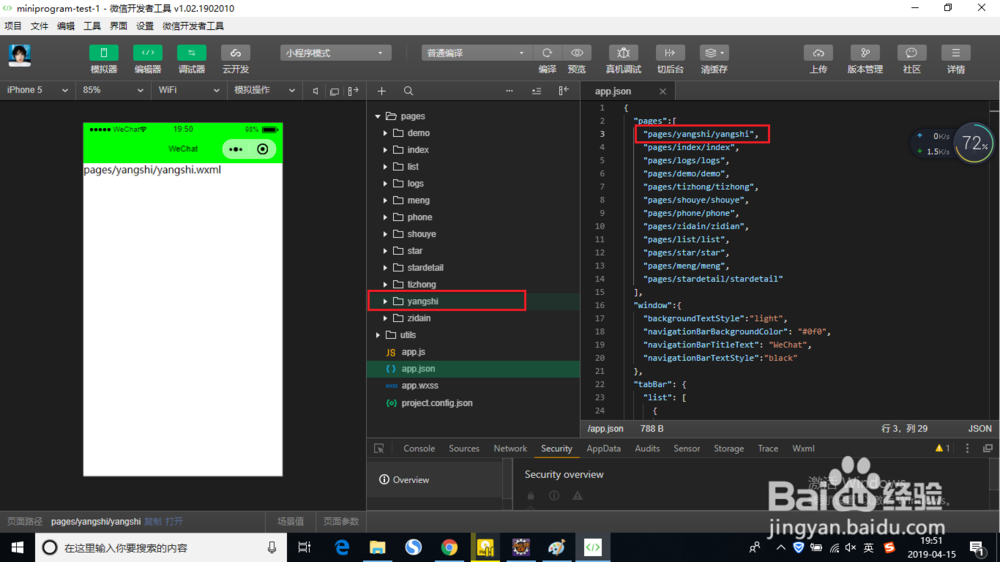
1、首先我们在app.json中的“page”第一行写一个页面。
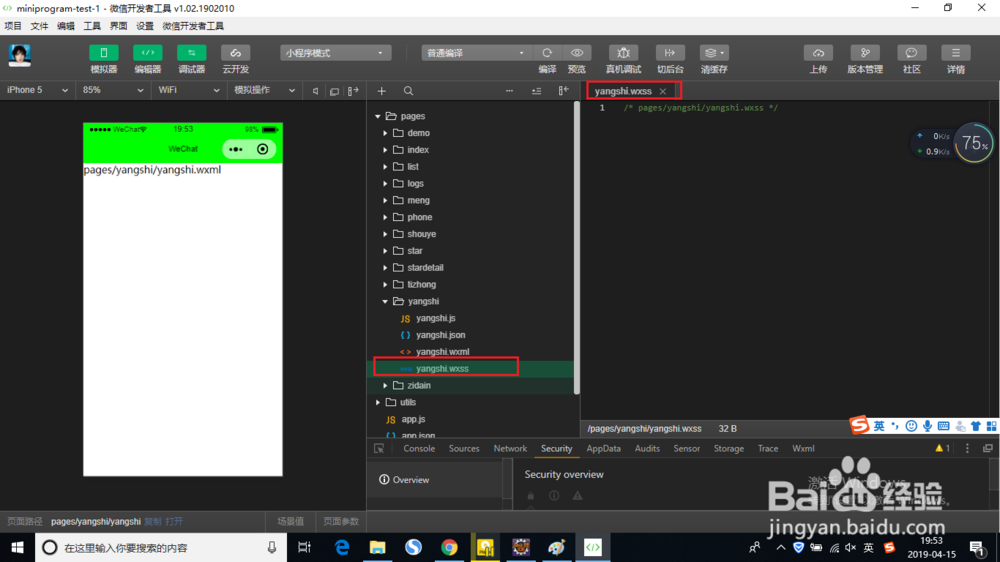
2、然后我们先打开新建的页面的wcss文件,开始编写样式。
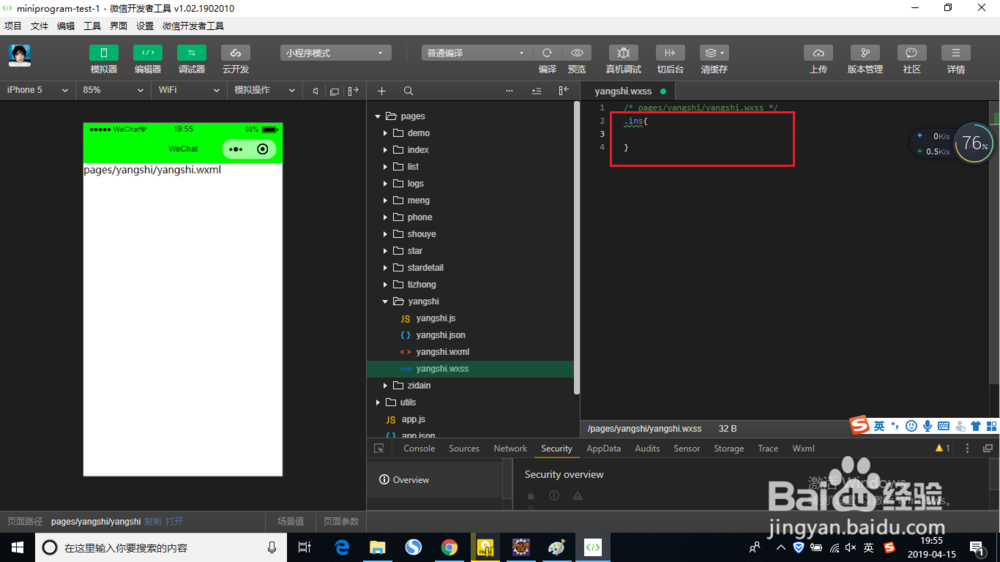
3、然后我们要在wcss文件中写一个“.”,再加上样式名,后跟一对花括号。
4、然后我们在样式中写几个简单的样式。
5、最后我们打开wxml文件,写一个输入框,然后这个输入框引用我们刚刚编写的样式。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:84
阅读量:60
阅读量:76
阅读量:94