css如何在input框内放一个图标
1、新建一个html文件,命名为test.html,用于讲解css如何在input框内放一个图标。
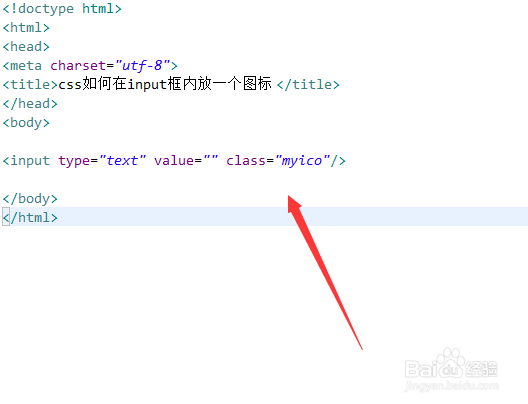
2、在test.html文件中,使用input标签创建一个输入框,用于测试。
3、在test.html文件中,设置input标签的class属性为myico。
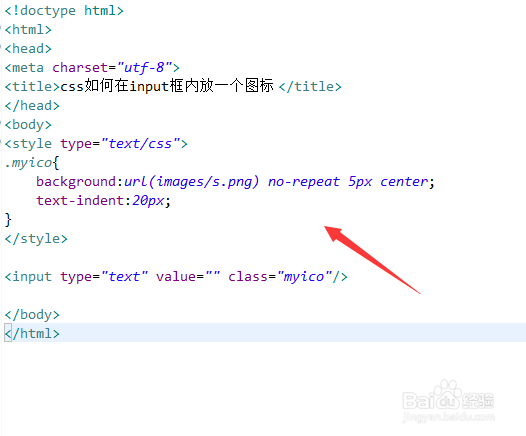
4、在css标签内,通过class设置input的样式。
5、在css标签内,使用background属性给input输入框添加一个图标(s.p艘绒庳焰ng),并使用text-indent属性设置input输入内容的缩进距离为20px。
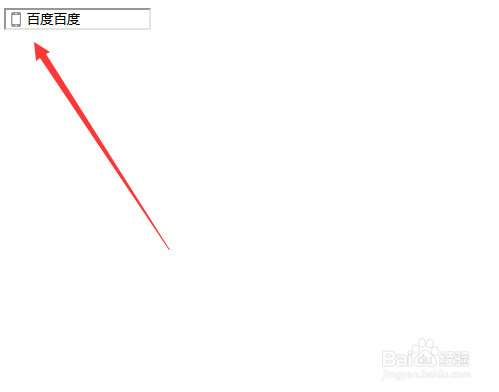
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:83
阅读量:90
阅读量:58
阅读量:48