css如何让p标签里的span元素垂直居中
1、新建一个html文件,命名为test.html,用于讲解css如何让p标签里的span元素垂直居中。
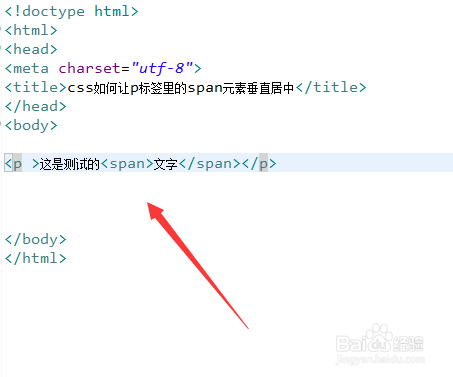
2、在test.html文件内,使用p标签创建一行文字,并在p标签内添加span标签。
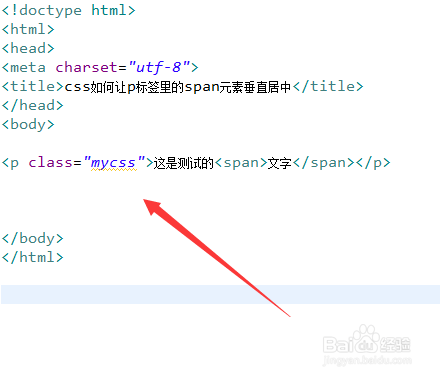
3、在test.html文件内,设置p标签的class属性为mycss。
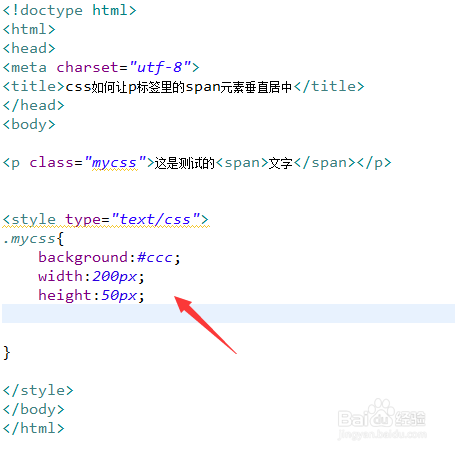
4、在css标签内,通过class设置p标签的样式,设置它的背景颜色为灰色,宽度为200px,高度为50px。
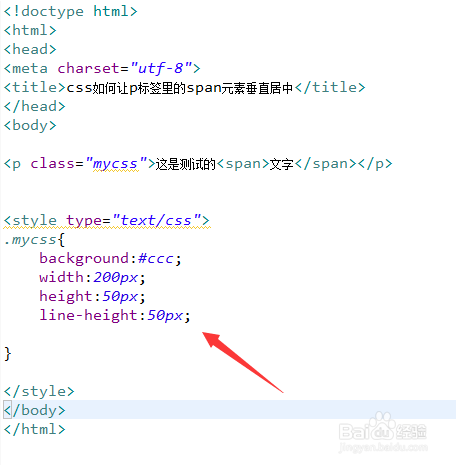
5、在css标签内,再使用line-height属性设置p标签内容的行高,该行高与p标签的高度相同,便可以实现垂直方向居中对齐。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:32
阅读量:81
阅读量:83
阅读量:77