微信小程序基础内容类组件rich-text使用详解
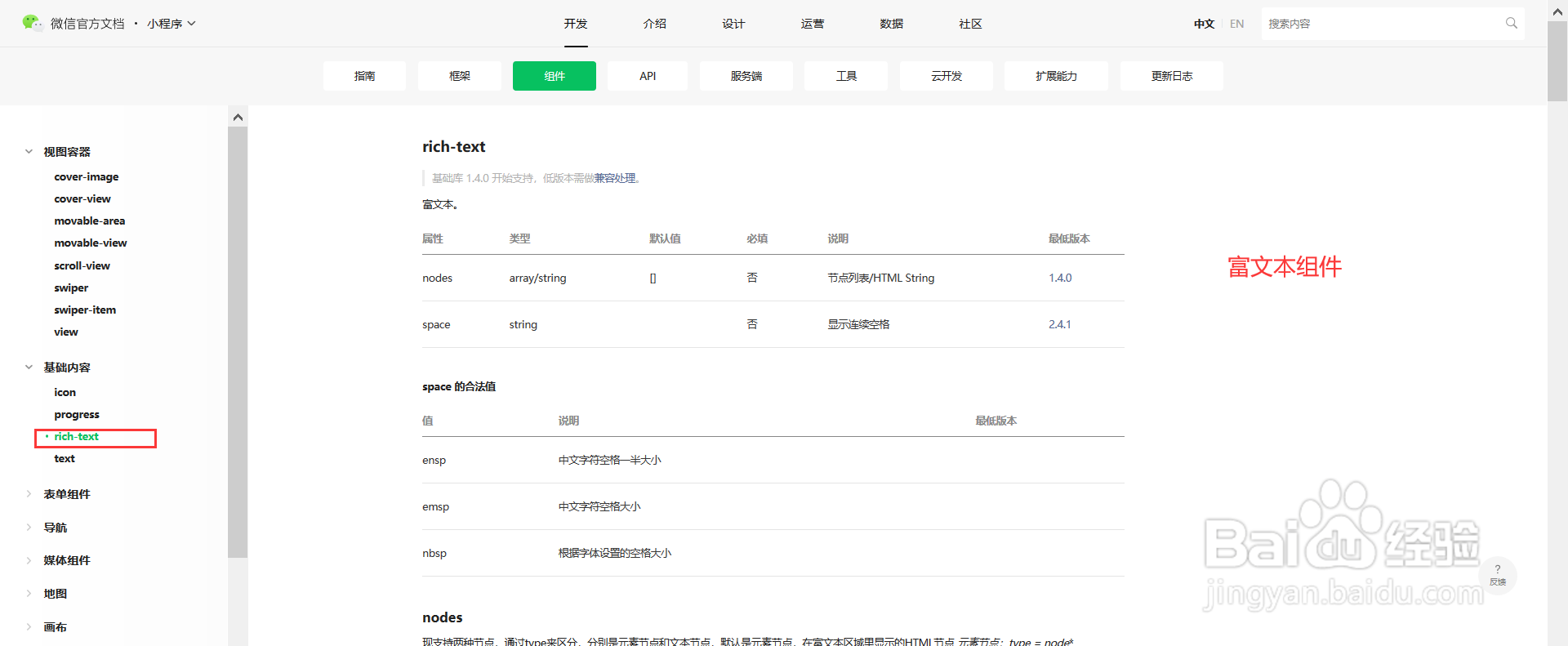
1、先百度搜索查看 rich-text 富文本组件的官方文档,该组件支持使用部分受信任的HTML节点及属性来构建页面内容。
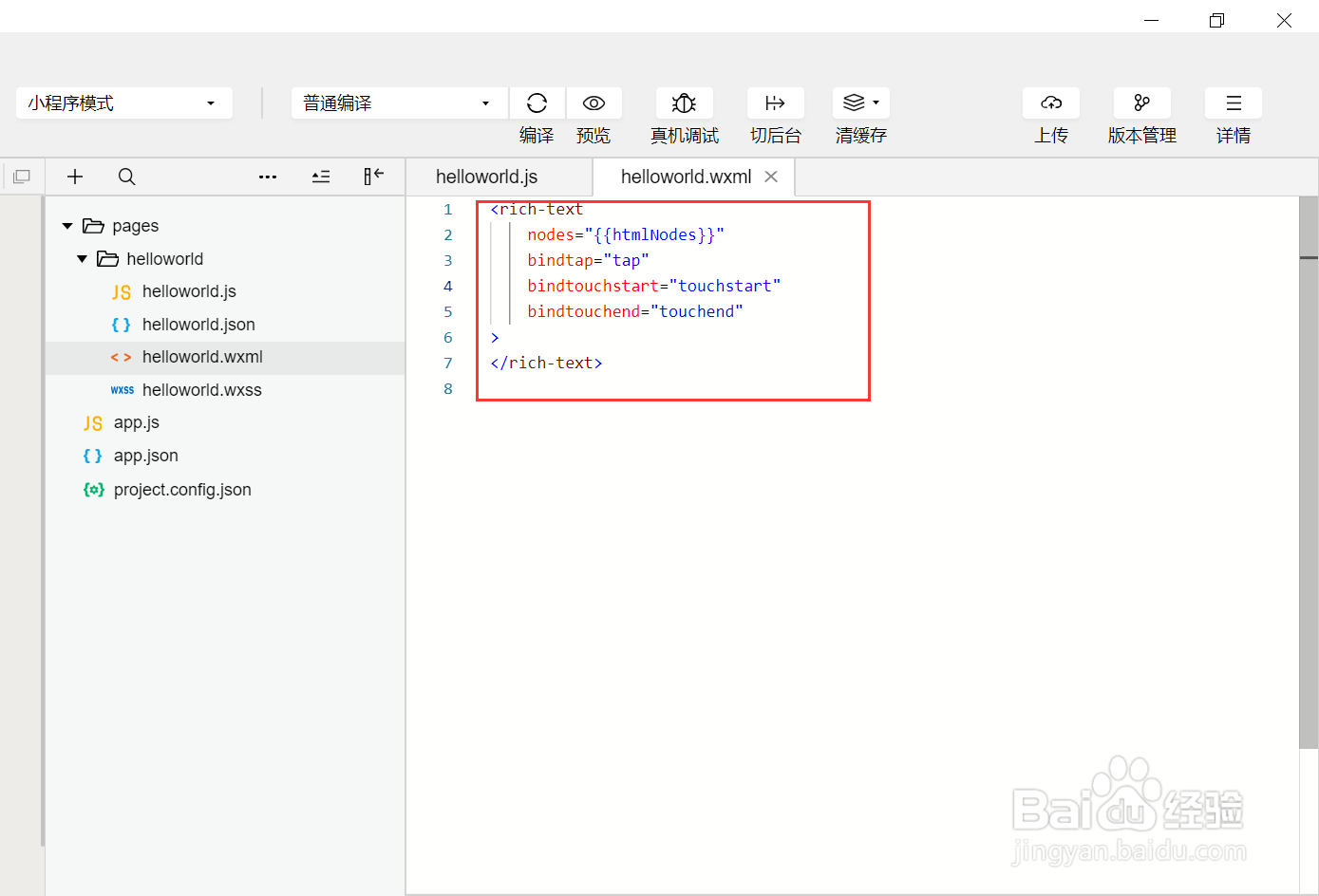
2、wxml中通过 <rich-text> 标签创建一个富文本组件,显示的数据通过动态绑定的方式赋值,并绑定点击相关的3个事件回调函数。
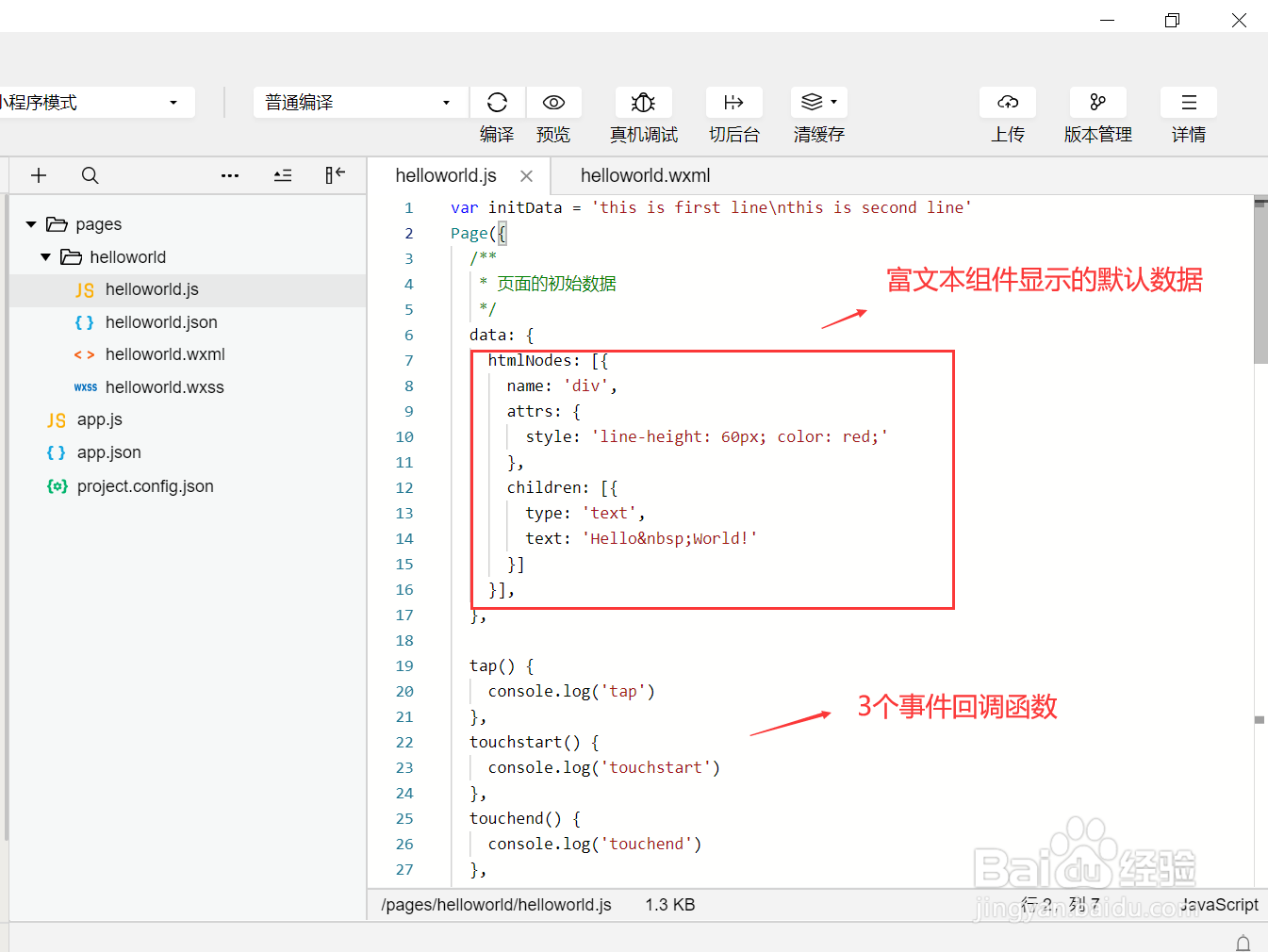
3、js 中添加如下内容:1. 为上述 rich-text 绑定的数据变量赋初始值;2. 创建所需的事件回调函数。
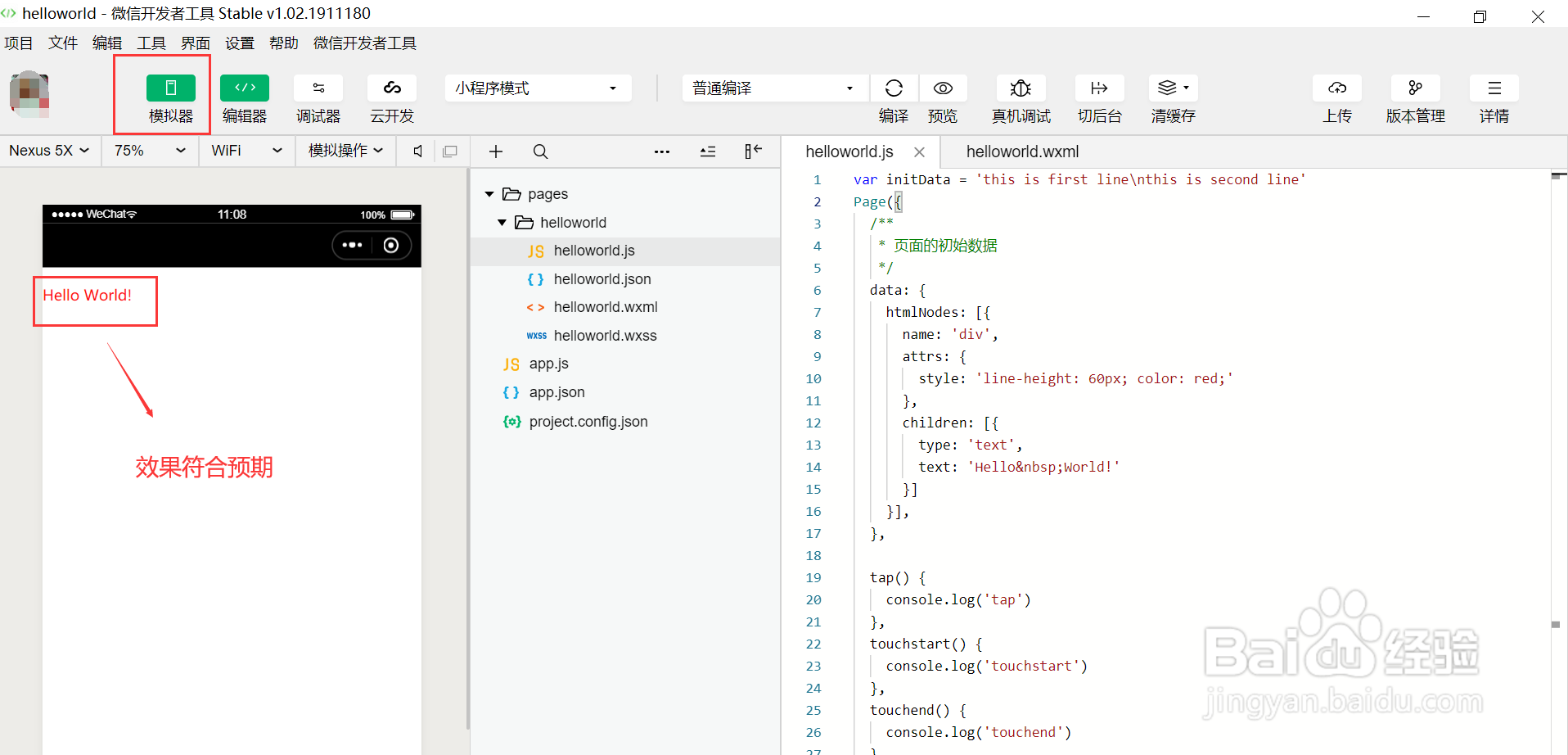
4、保存编译后,在模拟器中查看页面效果,符合预期。
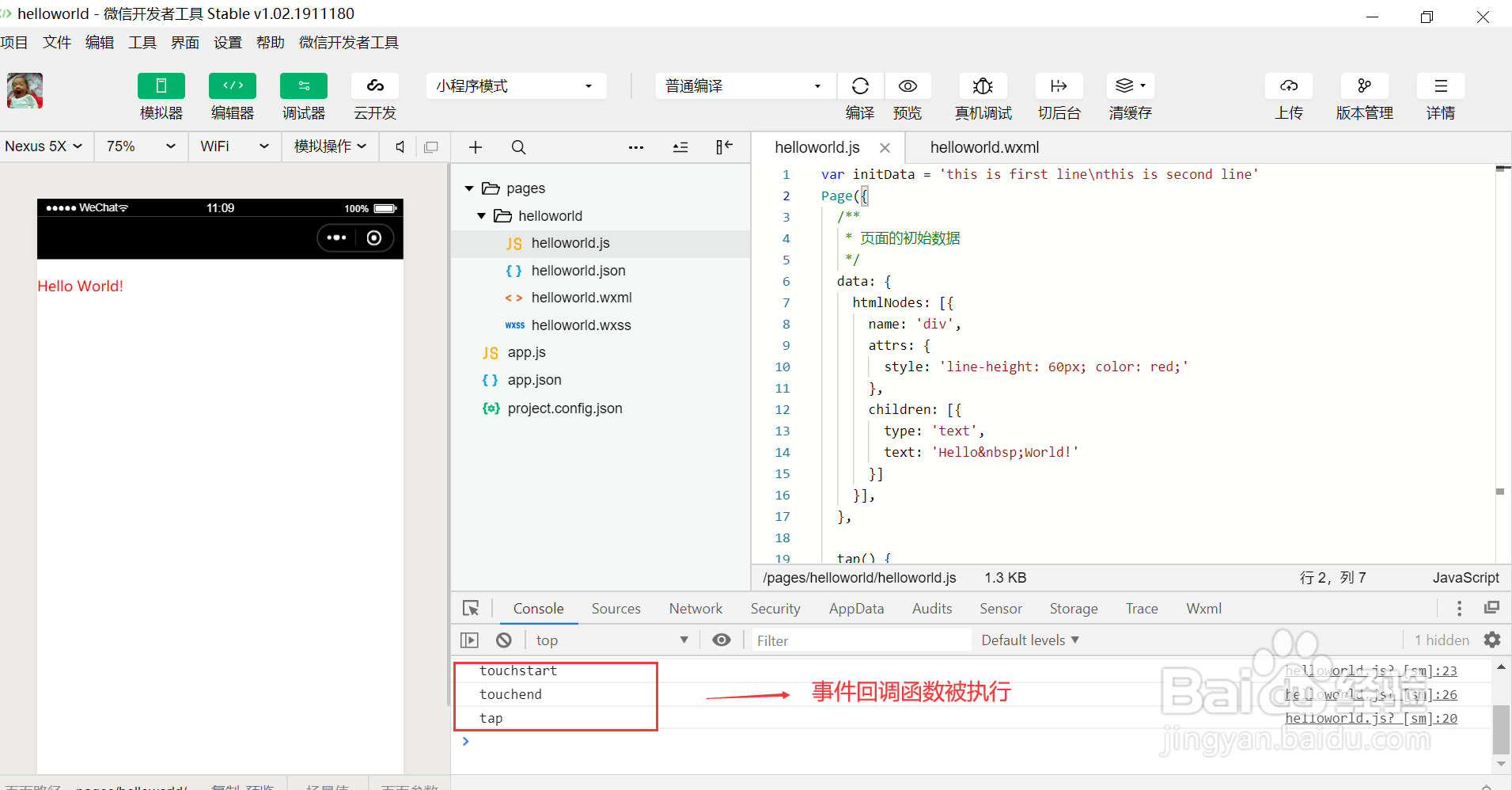
5、打开调试器,点击文本内容,可以在调试器中看到绑定的事件回调函数被执行。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:39
阅读量:51
阅读量:96
阅读量:48