用js怎样获得下拉框的值
1、新建一个html文件,命名为test.html,用于讲解用js怎样获得下拉框的值。
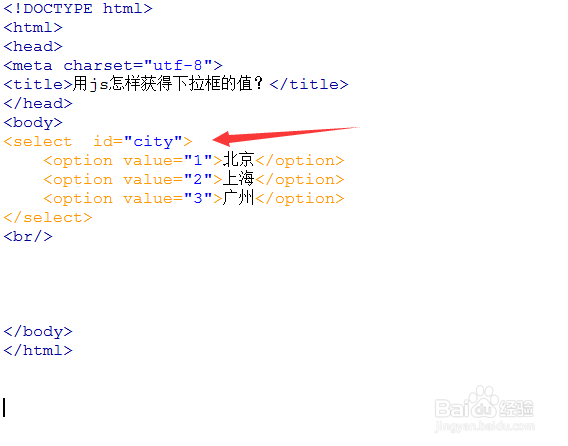
2、在test.html文件中,使用select标签创建一个城市的下拉框,代码如下:
3、设置select下拉框的id属性为city,用于下面使用js获得下拉框对象。
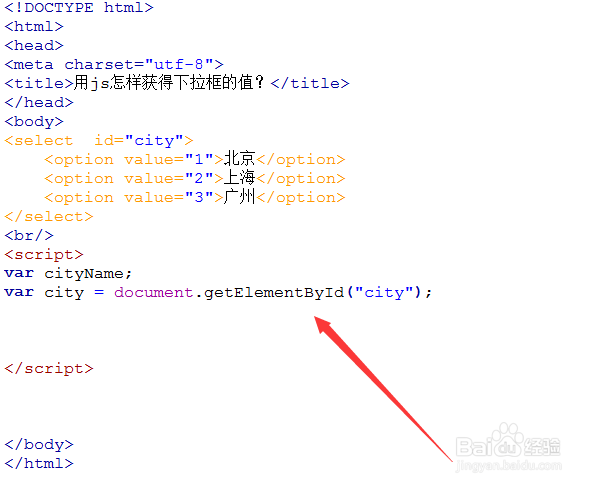
4、在js标签中,使用getElementById()方法通过id获得下拉框对象,并将对象保存在city变量中。
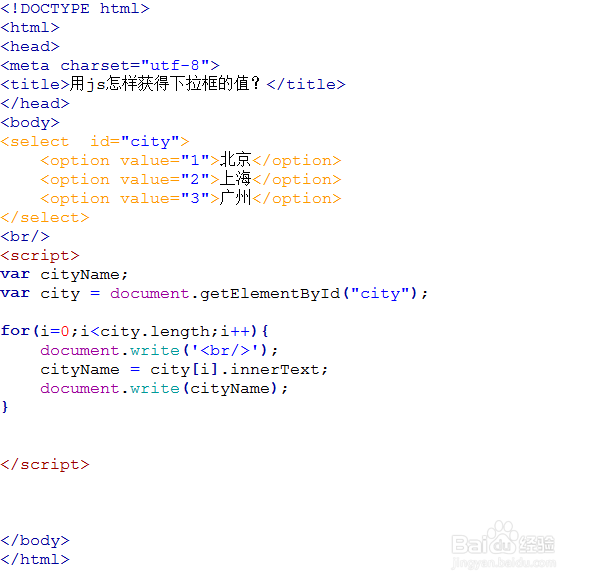
5、在js标签中,使用for循环遍历select对象,lenght属性用于获得select下拉框值的个数。
6、在for循环内,每次循环都通过innerText属性来获得下拉框的值 ,并使用wr坡纠课柩ite()方法输出在页面中。
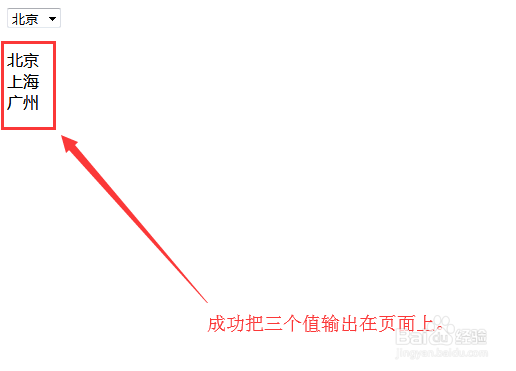
7、在浏览器打开test.html文件,查看输出的结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:76
阅读量:33
阅读量:90
阅读量:20