ES6如何冻结属性
1、升级Chrome到最新版本本文使用最新稳定版Chrome浏览器进行相关的测试,请参考下面经验"如何离线安装Chrome最新版本或某一特定版本?",将Chrome升级到最新版本。
2、开启Chrome对ES6的支持在Chrome地址栏中输入:chrome://flags/#enable-javascript-harmony,点击"启用",再点击"立即重新启动",重启启动后,Chrome就可以完全支持ES6了。
3、Chrome开发者工具常见问题解答参考下面经验"Chrome开发者工具常见问题解答",了解Chrome开发者工具的使用方法和常见的问题。
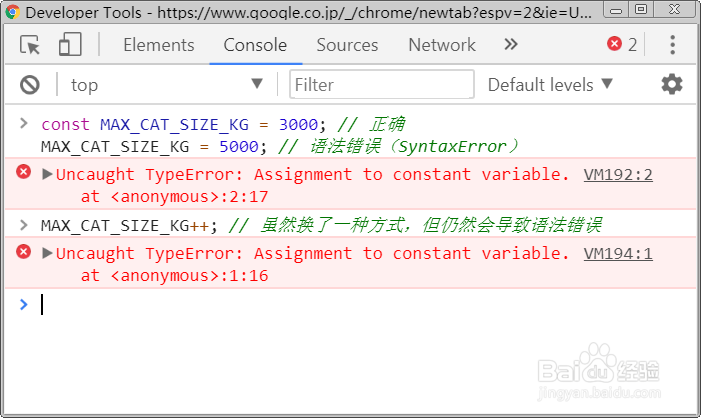
4、ES6 const关键字说明const也用来蠹韦睥谚声明变量,但是声明的是常量。一旦声明,常量的值就不能改变。如果对const变量进行修改,就会导致SyntaxError(语法错误)。在Chrome中按下F12,打开开发者工具,切换到Console选项卡,输入下面代码,回车后就可以看到常量的内容不能被修改。const MAX_CAT_SIZE_KG = 3000; // 正确 MAX_CAT_SIZE_KG = 5000; // 语法错误(SyntaxError) MAX_CAT_SIZE_KG++; // 虽然换了一种方式,但仍然会导致语法错误
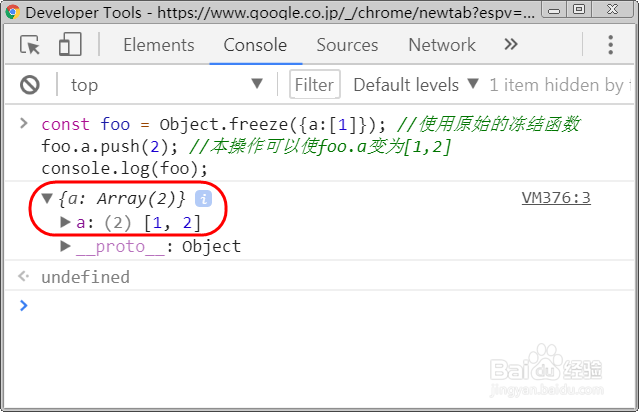
5、测试是否可以修改const对象的属性值在Chrome中按下F12,打开开发者工具,切换到Console选项卡,输入下面代码,回车后就可以看到foo的a属性的内容被修改了。const foo = Object.freeze({a:[1]}); //使用原始的冻结函数foo.a.push(2); //本操作可以使foo.a变为[1,2]console.log(foo);
6、使用深度冻结函数来冻结对象的属性在Chrome中按下F12,打开开发者工具,切换到Console选项卡,输入下面代码,回车后就可以看到foo2的a属性的内容不能被修改了。Object.deepFreeze = function (object) { Object.freeze(object); Object.keys(object).forEach(function(key) { if(typeof(object[key]) == 'object') { object[key] = Object.deepFreeze(object[key]); } }); return object;}const foo2 = Object.deepFreeze({a:[1]}); //使用深度冻结函数console.log(foo2); //输出深度冻结后的foo2foo2.a.push(2); //本操作无法改变foo2.a
7、关于ES6的学习文章在百度搜索中输入:ES6学习笔记,排名第一的文章写的比较详细,值得新手阅读学习。