图解利用VS 2017 进行ASP.NET Core开发
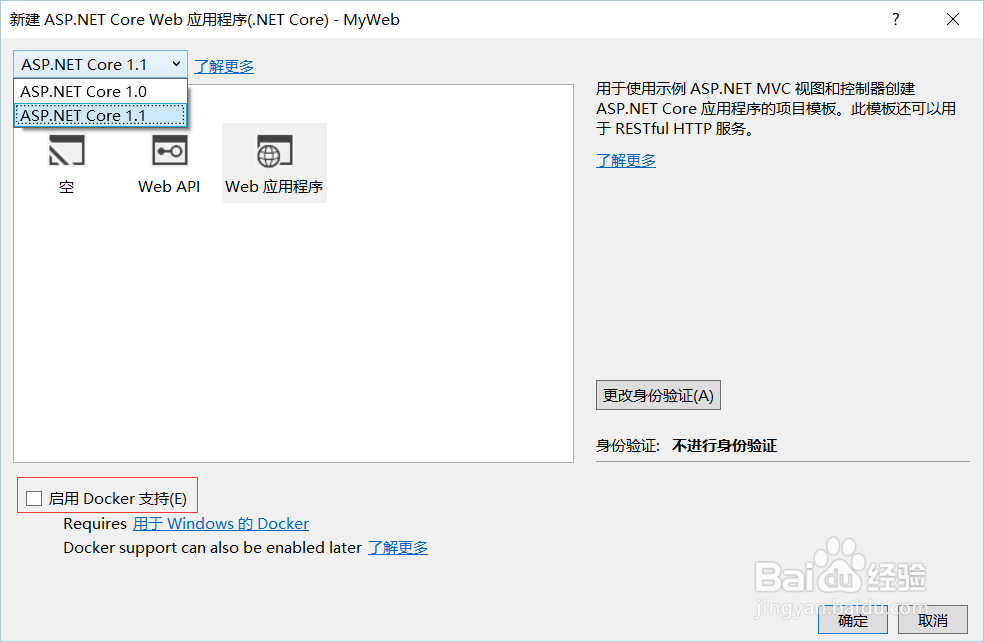
1、VS 2017新建ASP.NET Core 项目,如下图所示:

2、可选择ASP.NET Core 1.0 和ASP.NET Core 1.1 ,以及启用Docker支持。确定以后,如下图所示:

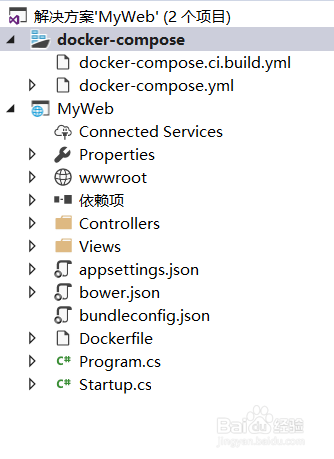
3、以下是ASP.NET Core 1.1 启用Docker支持 项目结构,如下图所示:

4、项目就可以运行在Docker 上,如果想在Docker调试等须在本地安装Docker。
ASP.NET Core 1.1 增加了一些新的特性。比如: WebSockets 支持。
安装 Microsoft.AspNetCore.WebSockets 包,然后在Startup 类Configure 方法中添加:
app.UseWebSockets();
1、在项目的csproj文件中,你可以注意到项目的引用极大简化。
右键编辑csproj 文件,如下图所示:

2、PackageReference 为NuGet 包。
DotNetCliToolReference 为增强 dotnet 命令行工具。
1、在项目上右键选择 发布 ,接着选择文件夹,如下图所示:

2、点击发布,如下图所示:
目标位置后面的设置中可以进行具体的一些设置。

1、开发ASP.NET Core ,下面两个扩展推荐安装:
编辑的csproj文件推荐NuGet 安装包: Project File Tools
ASP.NET Core Tag Helpers 智能提示:Razor Language Services
可以根据上面地址下载下来安装,也可以在 工具->扩展和更新 中搜索安装,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:169
阅读量:116
阅读量:20
阅读量:161