html字体样式怎么设置
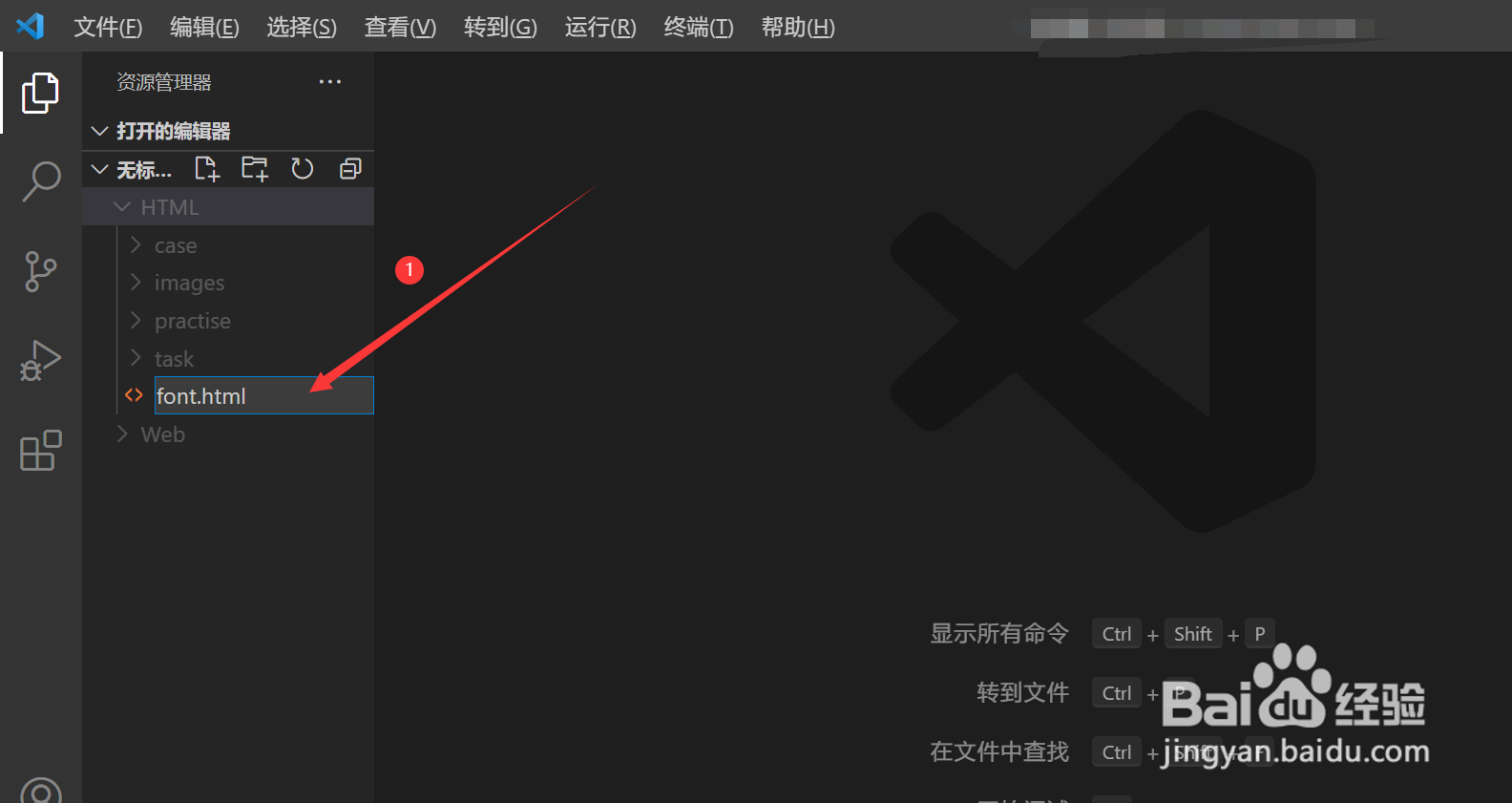
1、打开Visual Studio Code软件打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项
2、新建html文件在弹出的文本框中给html文件命名,此时后缀名要以.html结尾,此处命名为font.html
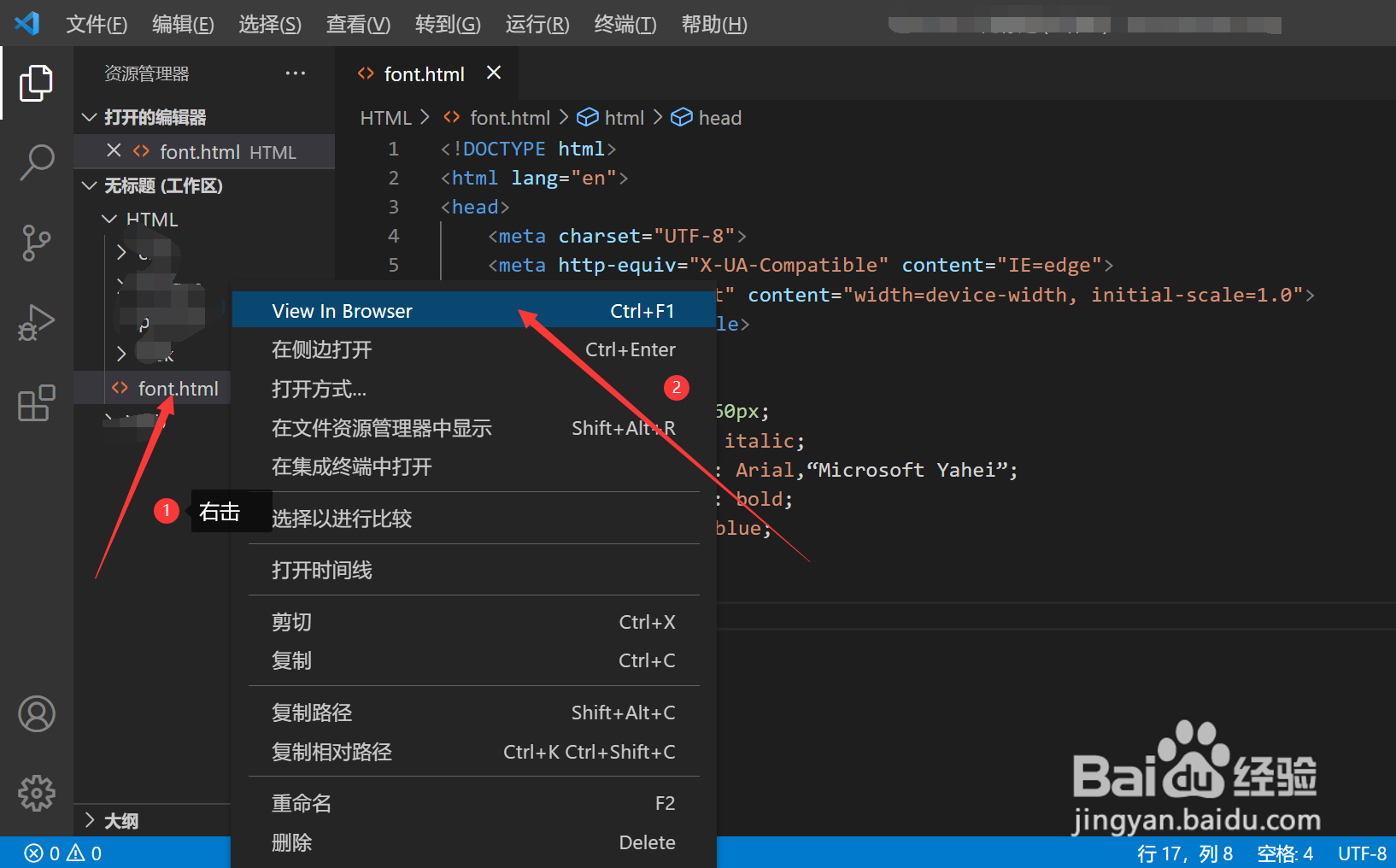
3、设置字体样式在新建的.html文件中输入相应的html代码,输入字体样式代码:设置字体大小:font-size:60px;设置字体样式:font幻腾寂埒-style:italic;设置字体类型:font-family:Arial,“MicrosoftYahei”;设置字体粗细:font-weight:bold;设置字体颜色:color:skyblue;
4、查看代码效果右击新建的html文件—>在弹出的选项卡中选择View In Browser选项
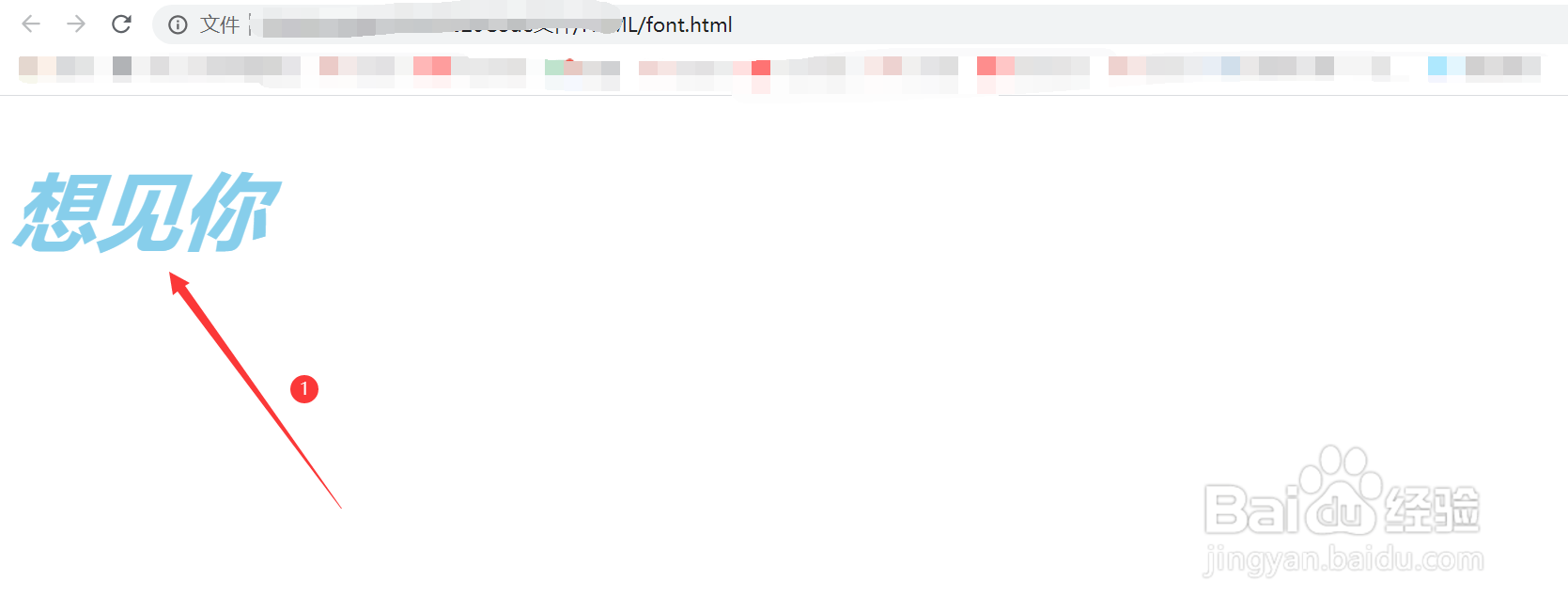
5、点击运行之后,在浏览器网页中显示出代码中字体设置的样式效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:21
阅读量:92
阅读量:77
阅读量:63