dreamweaver 8加入div并设定宽高背景色方法
1、打开dreamweaver 8软件,然后新建一个html页。如图:
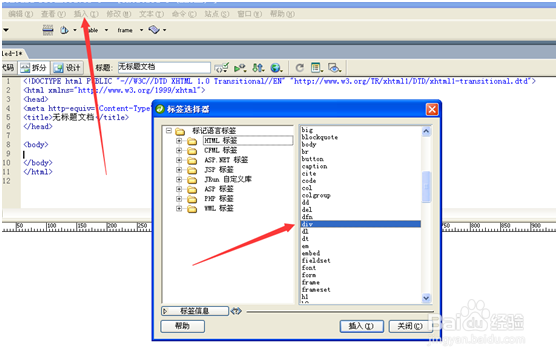
2、接下来页面插入div标签,选择工具栏“插入D诔罨租磊IV标签”按钮,在打开对话框中ID项给这个div命名,我们给它起个名字叫layout(可以根据自己需要写)。如图:
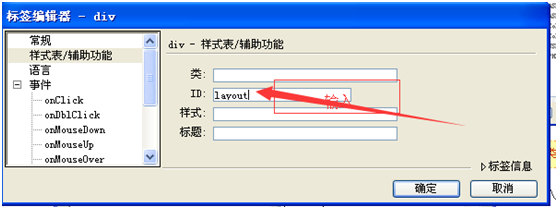
3、点击“插入”后,如图,给div起个名,如图:
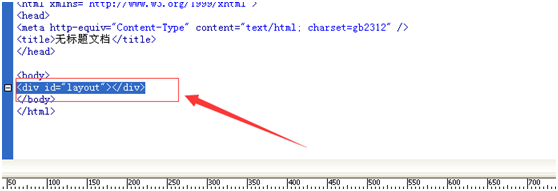
4、点“确定”后代码会多出来,如下:
5、增加样式:在右边点击css样式的图标
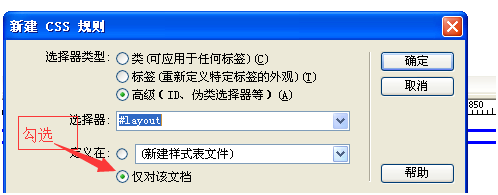
6、勾选“仅对该文档”,如图:
7、设置宽高和背景,如图:
8、点击应用确定即可。
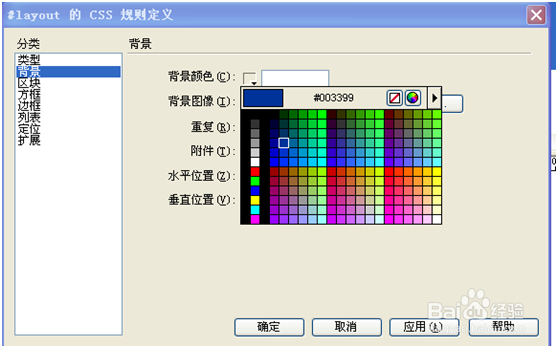
9、设置背景颜色:
10、勾选想要的颜色,点应用,确定即可。
11、整体效果:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:38
阅读量:39
阅读量:67
阅读量:22