option对象如何使用selected属性
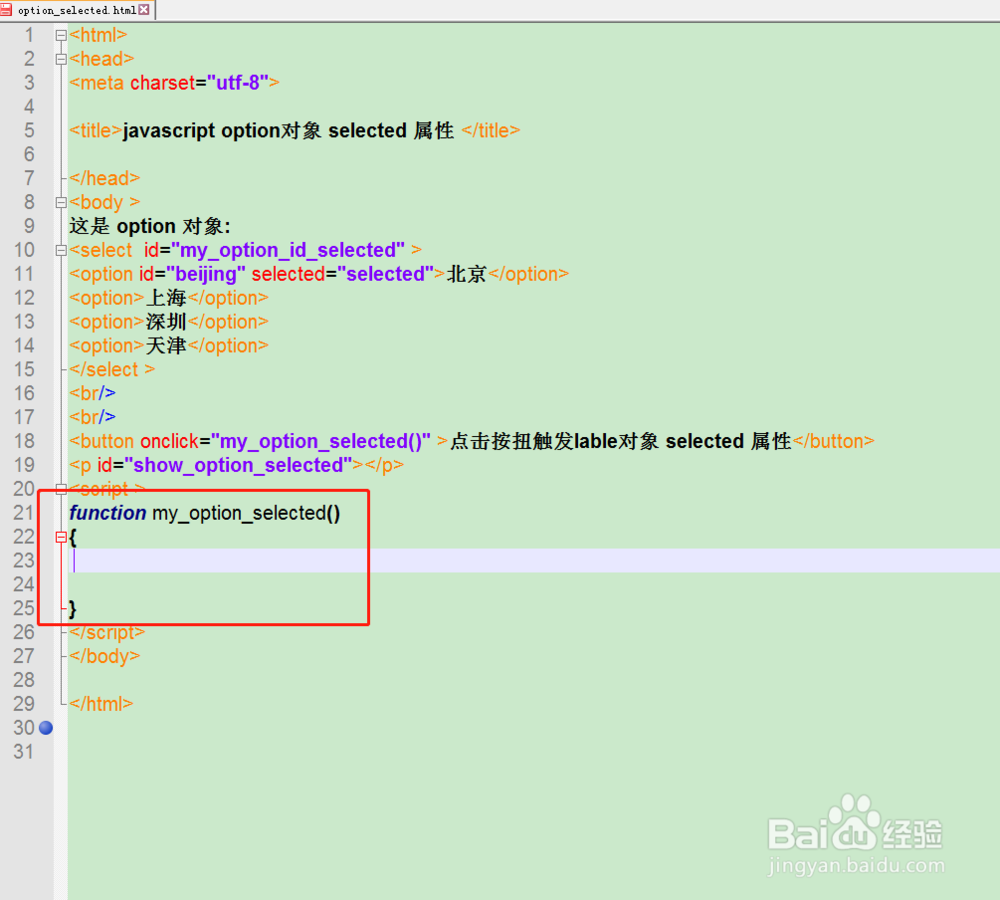
1、创建一个名称为 option_selected 的html文件
2、添加一个select下拉框 设置id为 my_option_id_selected,设置北京option选项为选中状态
3、添加一个button按钮,在点击事件中加入自定义函数 为my_option_selected添加一p标签,设置id 为 show_option_selected
4、在javascript中创建一个自定义函数 my_option_selected
5、在自定义函数中获取select option对象。用 seleted属性获取 属性,将获取的结果添加到p标签中显示
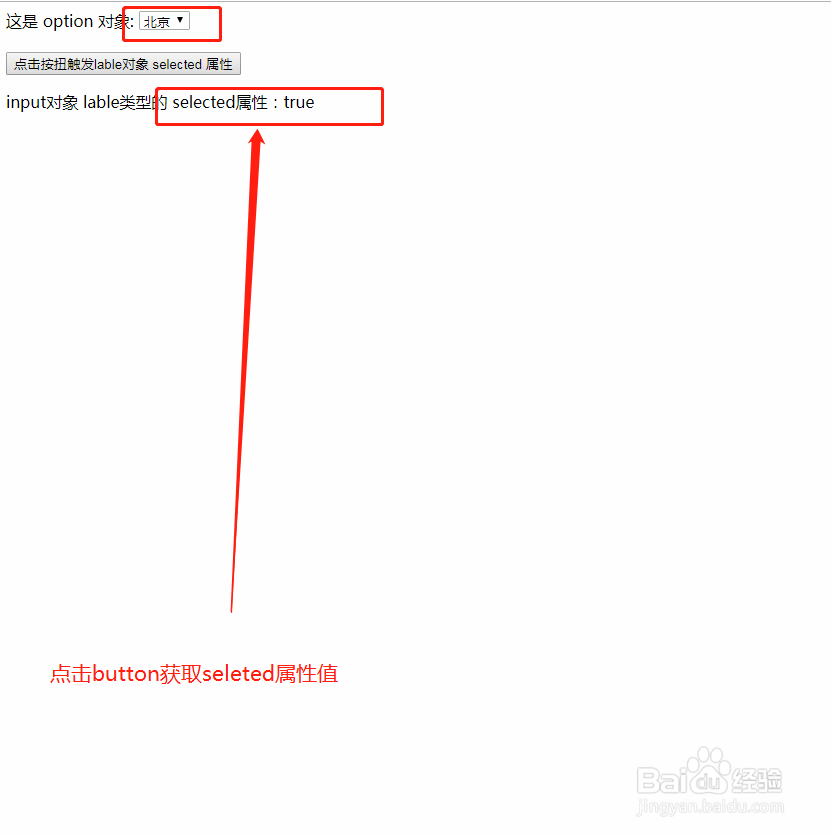
6、在浏览器中打开文件 option_selected,点击button查看效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:74
阅读量:95
阅读量:73
阅读量:68