css如何把元素居中
1、首先打开编辑工具
2、下面为演示方便使用的是内部样式表,建议大家学习时也使用外部样式表,方便后期维护。
3、然后创建一个html文件
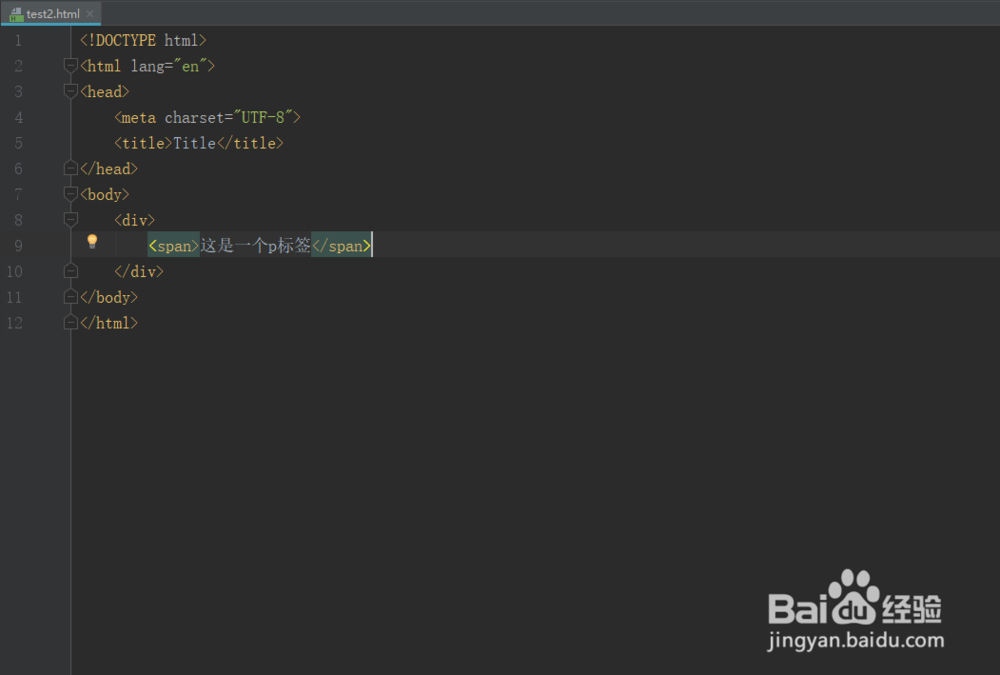
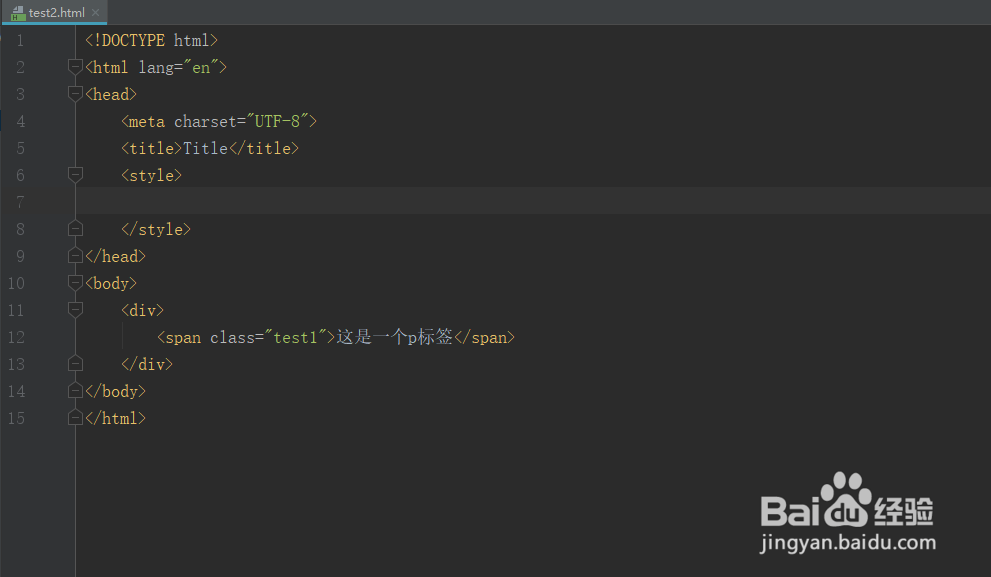
4、在文件中创建一个div标签div标签中在建一个span标签
5、给div中的span标签添加class属性,属性值为test1,不加也行
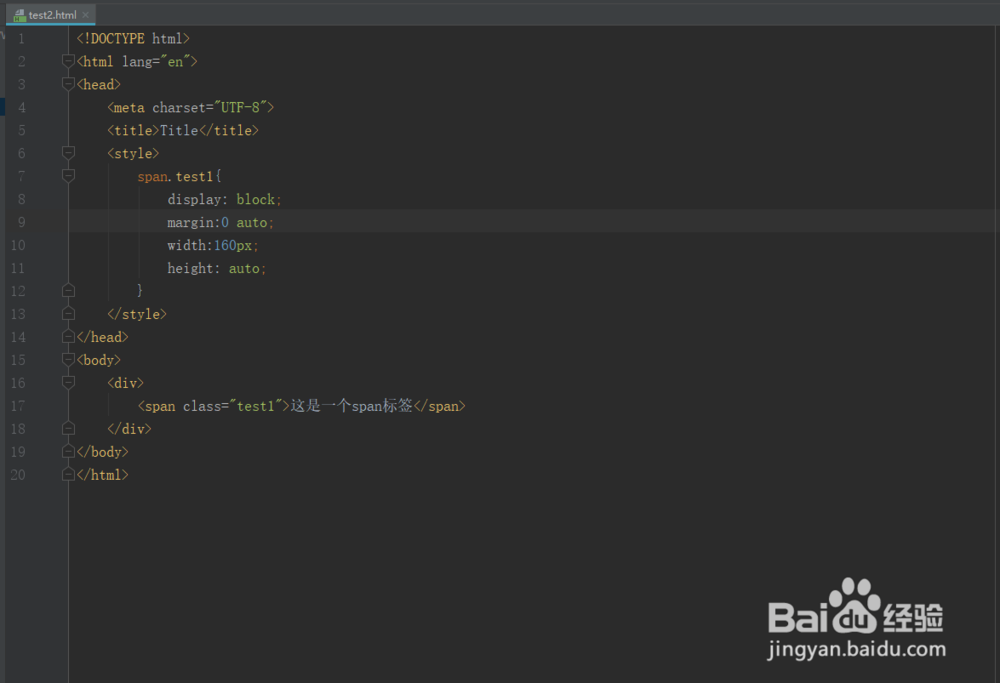
6、最后就是给span标签添加样式了
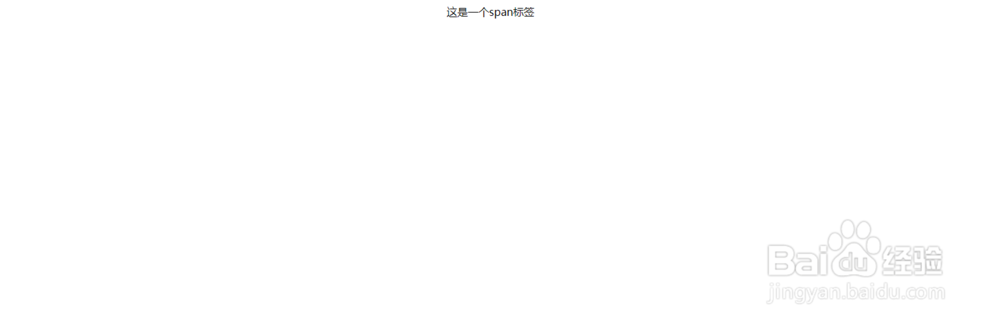
7、语法解释:1.span.te衡痕贤伎st1 使用的是类选择器,选择span标签中类名为test1的标签2.dispaly:block; 由于sp锾攒揉敫an是行列元素,但是margin属性是用于块级元素的,故把span标签转为块级元素。3.margin:0 auto;可以看做margin: 0 auto 0 auto;4个值分别对应元素的上、右、下、左。把左右设置为auto,块级元素会相对于父级元素居中。4.width:160px;设置元素的宽度。由于不设置该值,子元素默认是继承父元素的宽度,div的宽度是100%,也就是整个浏览器窗口的宽度,如何不设置该值则无法完成居中。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:49
阅读量:27
阅读量:62
阅读量:93
阅读量:41