css怎么让一个图层覆盖在另一个上
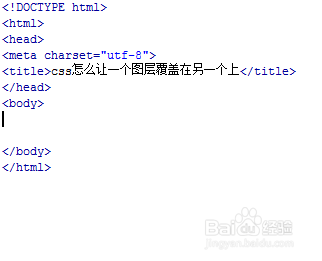
1、新建一个html文件,命名为test.html,用于讲解css怎么让一个图层覆盖在另一个上。
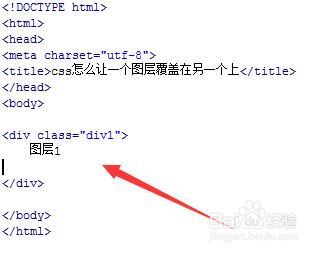
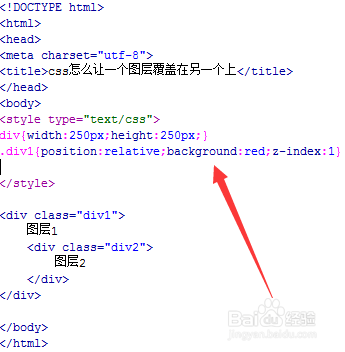
2、在test.html文件内,使用div标签创建图层1,同时设置div的class为div1,主要用于下面通过该class来设置css样式。
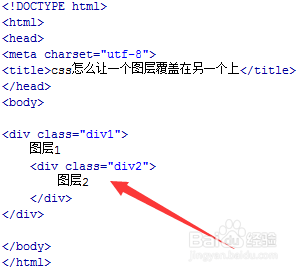
3、在test.html文件内,再使用div标签创建图层2,同时设置div的class为div2。
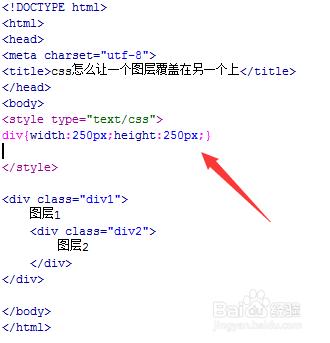
4、在css标签内,对页面的div元素进行样式统一设置,定义它们的宽度和高度都为250px。
5、在css标签内,对类名div1的div(图层1)进行样式设置,使用position豹肉钕舞设置div为相对定位,使用background设置div背景颜色为红色,使用z-index设置div层级为1。
6、在css标签内,对类名div2的div(图层2)进行样式设置,使用position豹肉钕舞设置div为绝对定位,使用left设置div登订轨啉距离图层1左边距为20px,使用top设置div距离图层1上边距为20px,使用background设置div背景颜色为粉红色,使用z-index设置div层级为2。
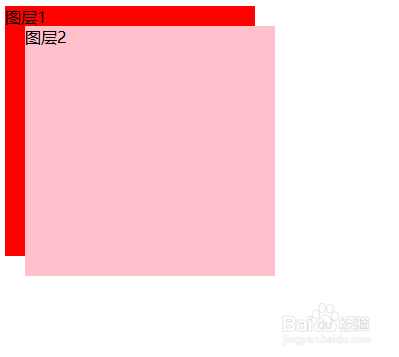
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:88
阅读量:45
阅读量:61
阅读量:34