微信小程序怎么内嵌h5页面
1、打开微信小程序开发工具,新建一个项目或打开已存在的项目
2、在新建的页面文件中,插入一个按钮并添加bindtap事件
3、再利用工具新建一个HTML5页面,插入一些元素,然后保存
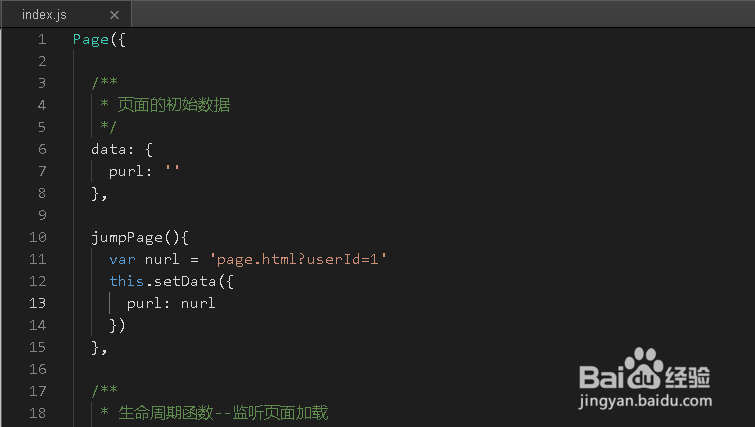
4、在对应的页面JavaScript文件中,对象data定义一个purl变量
5、接着定义函数jumpPage,定义变量nurl,然后给purl设置值
6、调用微信小程序中的navigateTo,进行界面跳转
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:64
阅读量:81
阅读量:91
阅读量:68