Axure元件属性this和target含义及使用案例示图
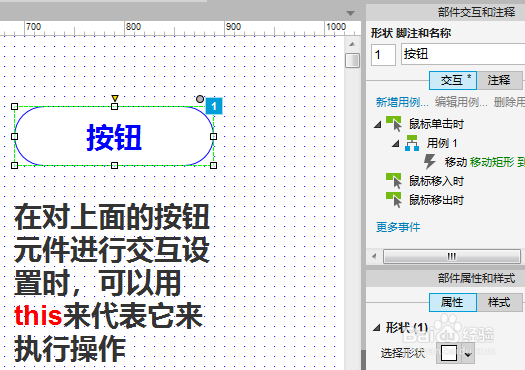
1、一、Axure 元件属性this说明this可以理解成“我”或者“本人”,指的是你当前操作的元件
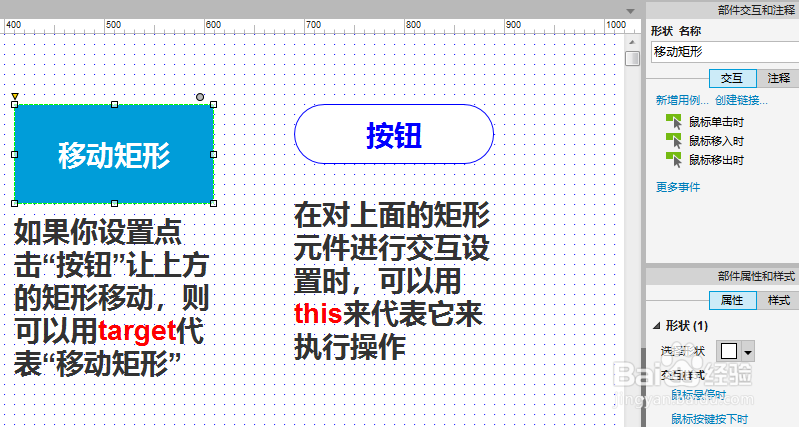
2、二、Axure 元件属性target说明target可以理解成“你”或者“他”,指的是按你的设置产生后续动作行为的部件
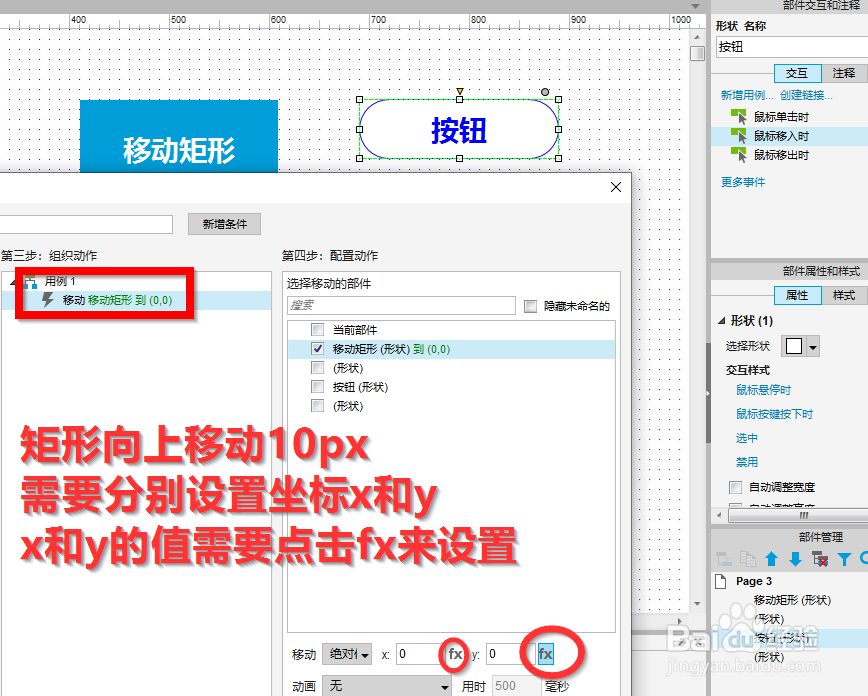
3、使用案例1、我们首先给“按钮”元件设置一个交互事件,即鼠标点击按钮时,可以让矩形向上移动10px
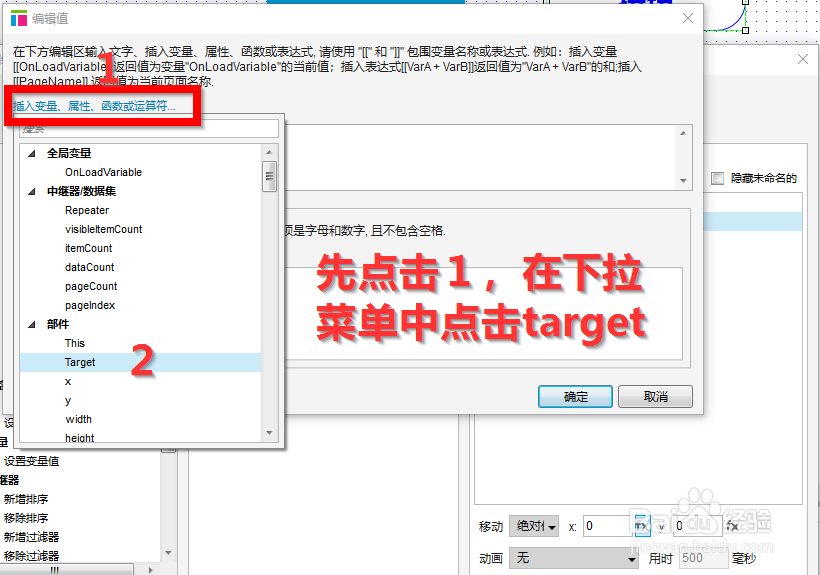
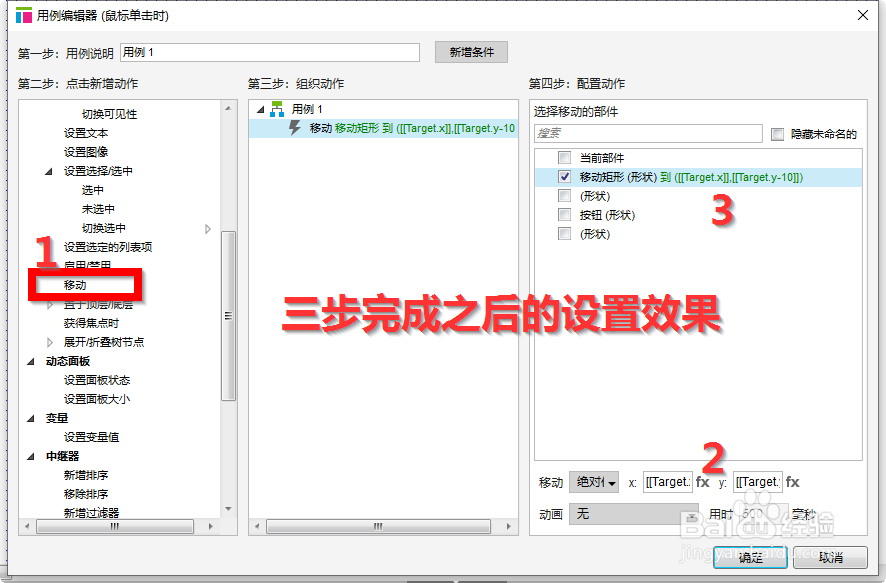
4、2.在点击fx按钮后分别设置x和y的值,而在此过程中会用到target
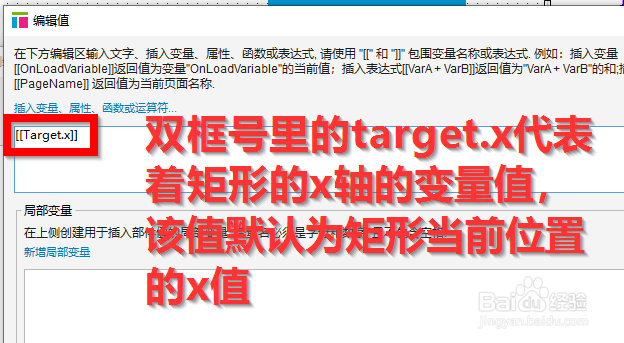
5、3.先设置x坐标值,target代表着矩形,target.x代表矩形当前所在位置的x轴坐标值
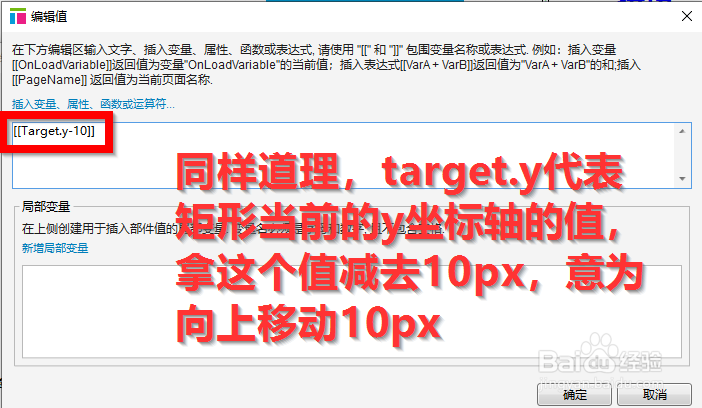
6、4.再设置鲻戟缒男y的坐标值,由于要矩形向上移动10px,因此要对矩形的纵坐标做下处置,即拿当前矩形y坐标减去10px,从而即可以向上移动了
7、设置效果展示
8、页面效果展示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:95
阅读量:88
阅读量:41
阅读量:39