css如何定义图片左边框的宽度
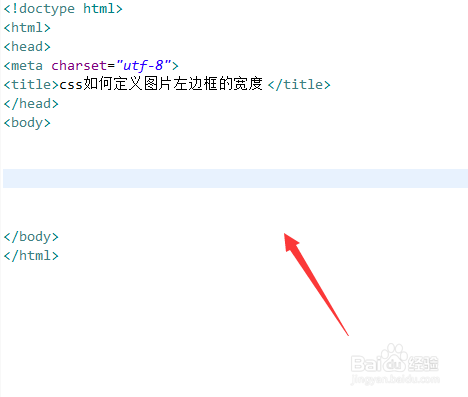
1、新建一个html文件,命名为test.html,用于讲解css如何定义图片左边框的宽度。
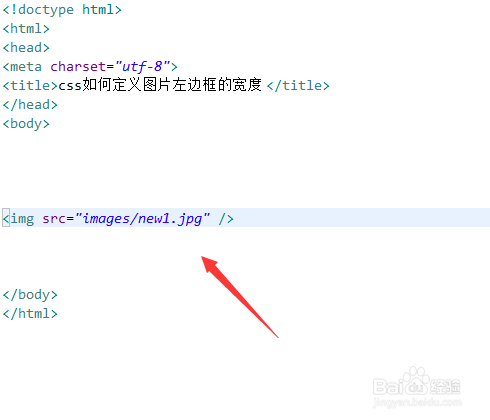
2、在test.html文件中,使用img标签创建一张图片,用于测试。
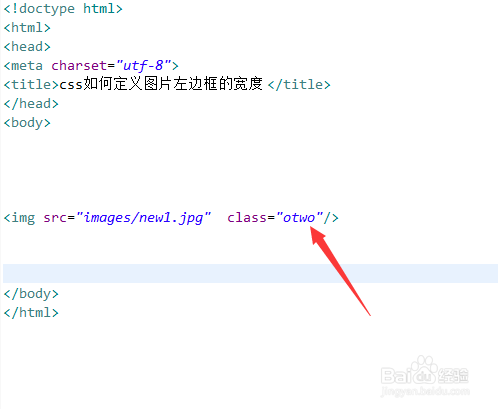
3、在test.html文件中,设置img标签的class属性为otwo。
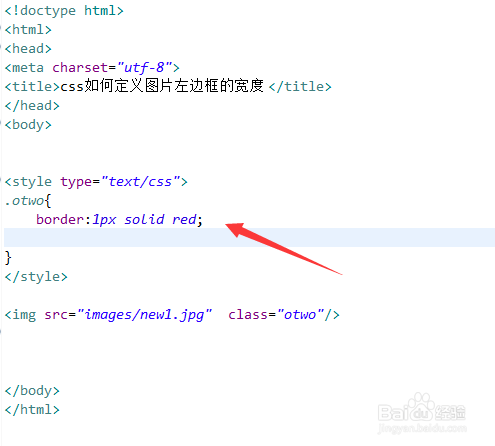
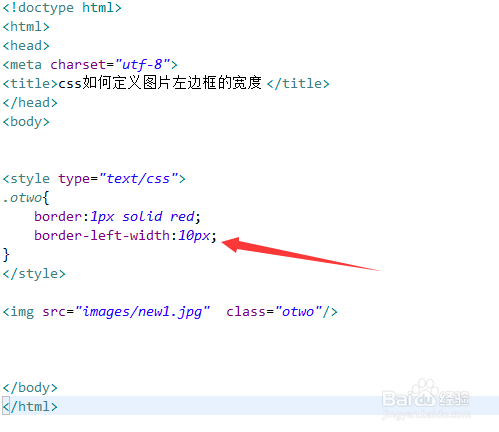
4、在css标签内,通过class设置图片的样式,定义它四条边的边框为1px宽的红色边框。
5、在css标签内,再使用border-left-width属性单独设置图片左边的边框宽度为10px。
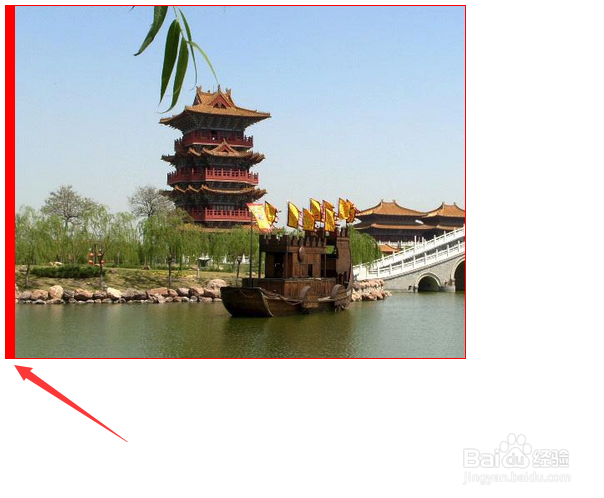
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:57
阅读量:40
阅读量:95
阅读量:83