水滴图标 水滴主题UI图标
1、绘制图标底座形状,这里给的是300*300,圆角度数为20。
2、给底座填充一个从深绿色到浅绿色的渐变。
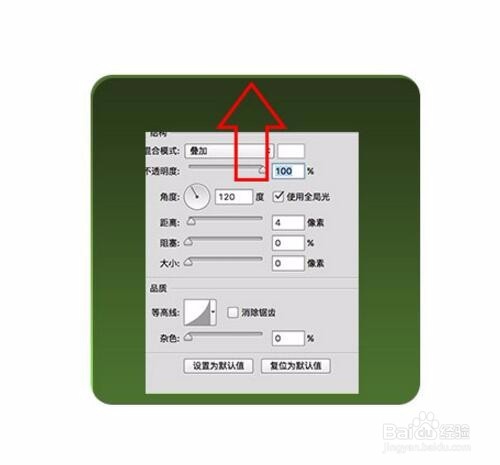
3、使用图层样式顶部添加浅色,内阴影。
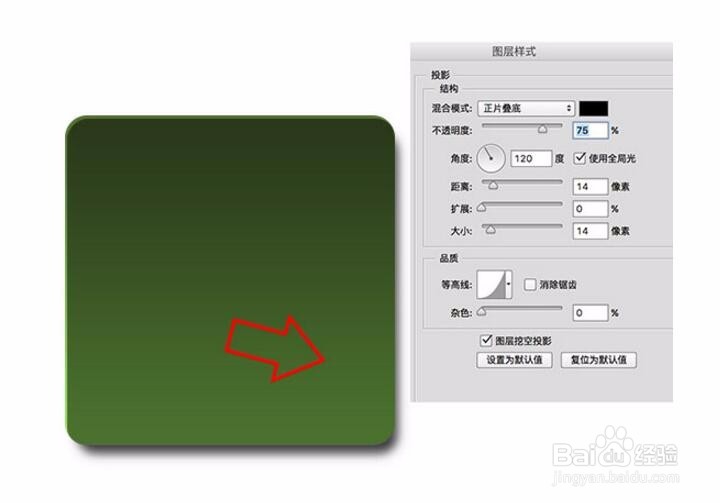
4、使用图层样式底部添加投影。
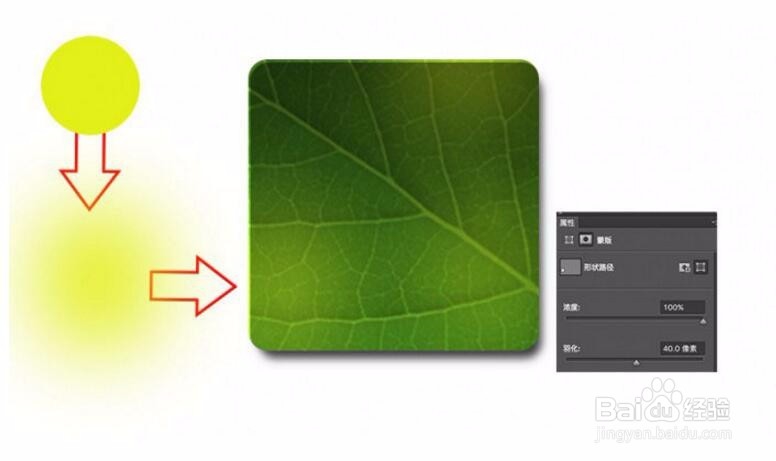
5、剪切蒙版放入一张合适的树叶,混合模式给叠加,不透明度给70%
6、画几个亮黄色的圆,属性给较大一点的羽化,剪切入底座,打造光斑效果。
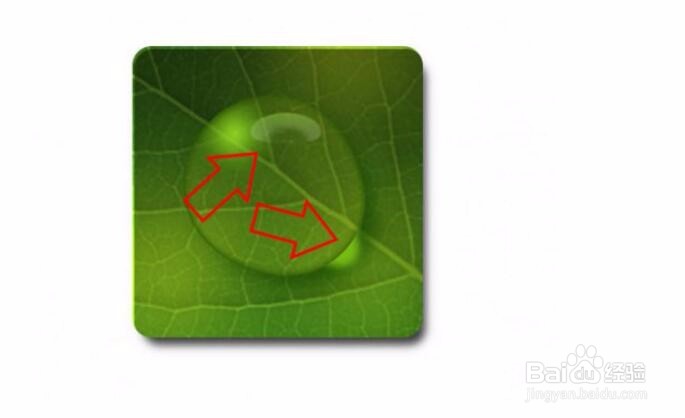
7、用椭圆绘制出水滴的形状。分别给内发光,径向渐变,投影打造水滴效果。
8、和上一步用相似的方法,绘制出水滴上的光感效果,透明度给20%。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。