CSS 一个DIV有四条边,怎么让只有下面一条边有阴影
需要准备的材料分别有:电脑、浏览器、html编辑器。
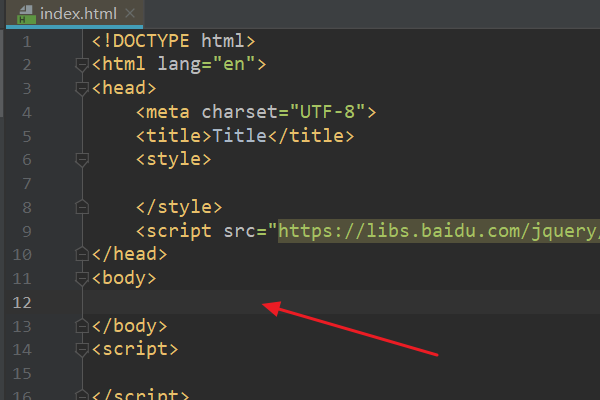
1、首先,打开html编辑器,新建html文件,例如:index.html。
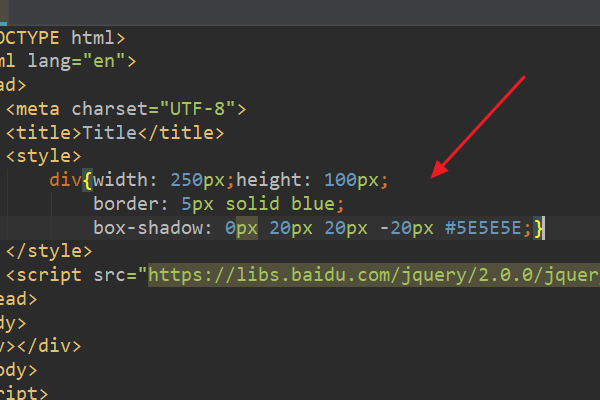
2、在index.html中的<style>标签中,输入css代码:
div{width: 250px;height: 100px;border: 5px solid blue;box-shadow: 0px 20px 20px -20px #5E5E5E;}
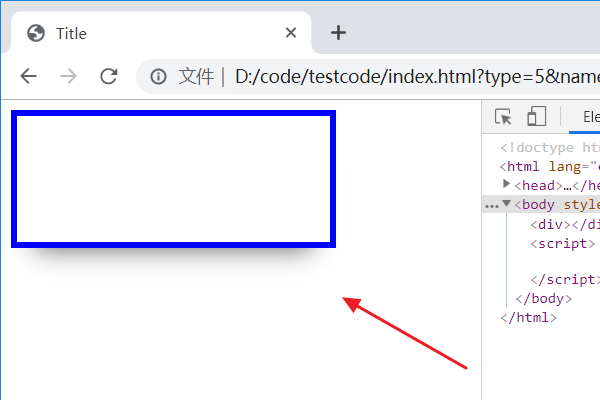
3、浏览器运行index.html页面,此时只有div底部的边有阴影效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:93
阅读量:44
阅读量:65
阅读量:71