如何使用Vue搭建项目
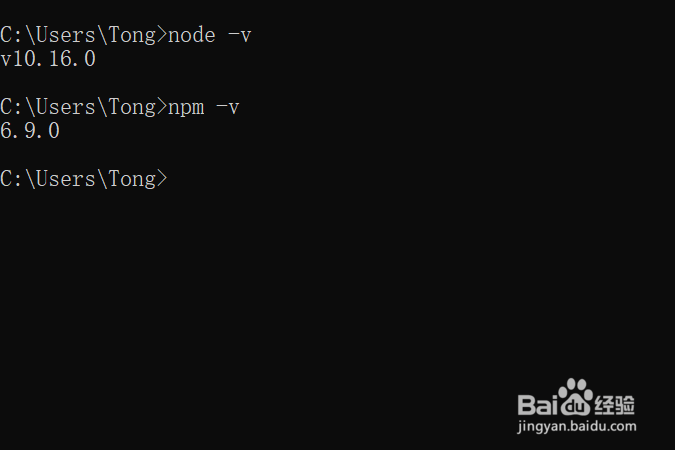
1、安装nodejs安装成功后,在命令行"node -v",查看版本信息。查看信息成功则表示安装成功。nodejs中已经带有npm,然后只需要进行环境变量配置就可以。可以在命令行"npm -v"查看版本。
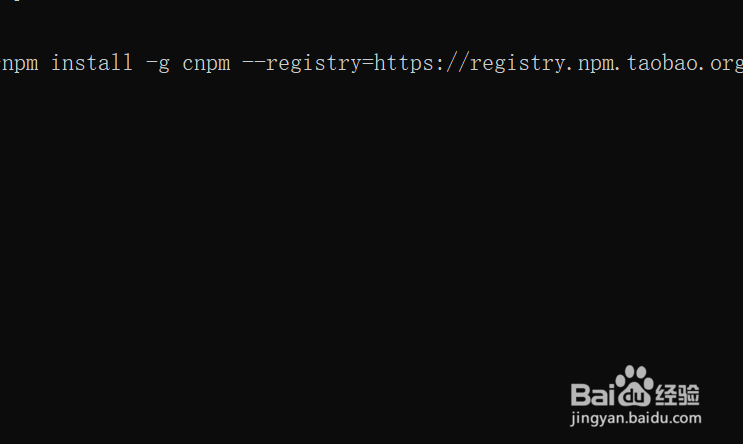
2、配置这里默认会在C盘创建目录。需要进行目录修改,以及环境变量配置。还要安装淘宝镜像,这样下载安装会快很多。在命令行键入"npm install -g cnpm --registry=https://registry.npm.taobao.org"
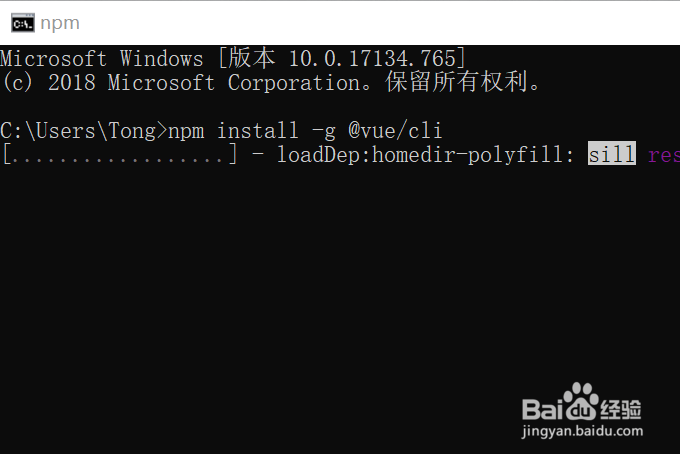
3、安装vue-cli3安装vue铰手架npm install -g @vue/cli命令行键入Vue -V查看版本信息。注意大小写。
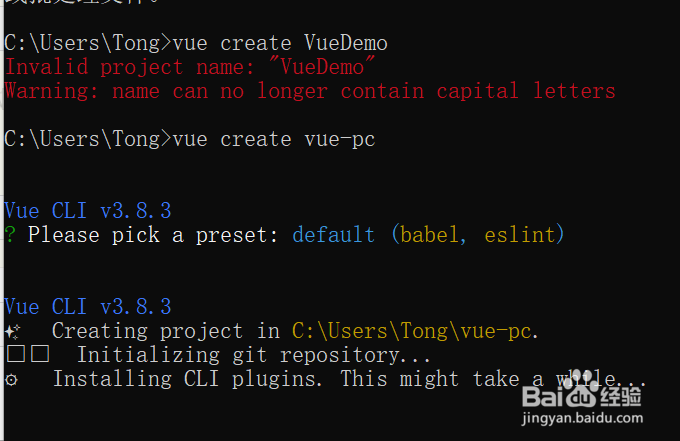
4、创建项目cd进入你存放项目的文件夹,在命令行键入"vue create vue-demo",回车等待创建完成。 注意创建项目的命名规范,否则会报错。
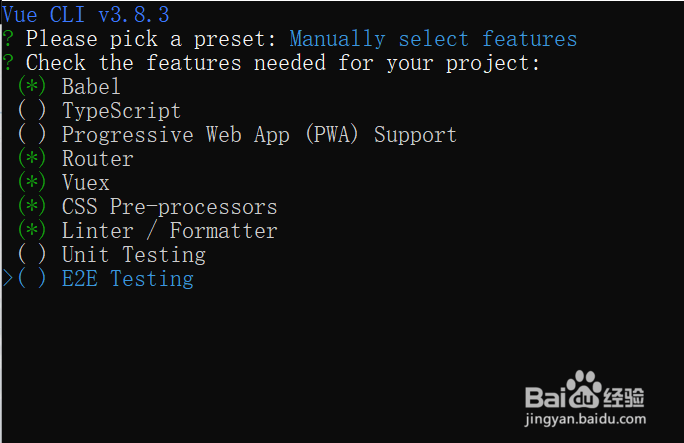
5、选择依赖在创建项目的下一步,会跳出选项,是使用默认依赖,还是自定义选择依赖。通过“上下键”选择,“空格键”选择,“a”表姨胀兽辱示全选。然后回车安装依赖。如果需要安装其它依赖,命令行键入“npm install element-ui --save”。element-ui就是所用的依赖。
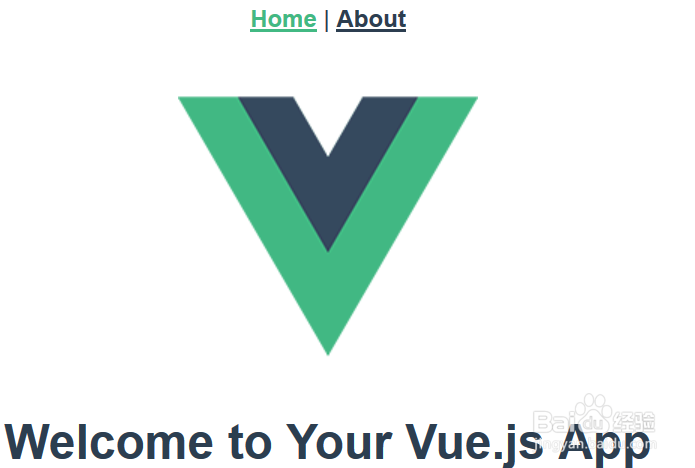
6、访问配置完成后,cd进入新建的项目,在命令行键入“npm run serve”,显示Compiled Successfully表示项目没有报错。在浏览器输入“http://localhost:8080/”访问进入Home页面。可以安装VSCODE,用来作为开发工具。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:93
阅读量:68
阅读量:26
阅读量:84