网站制作js调用方法实用版
样式无霹葺檠溥非就三种:内联定义 (Inline Styles) ;定义内部样式块对象 (Embedding a Style Block) ;链入外部样式表文件 (Linking to a Style Sheet)
网页头部调用.head直接描述关键词下面单个文件需要特别样式时,就可以使用内部样式表。
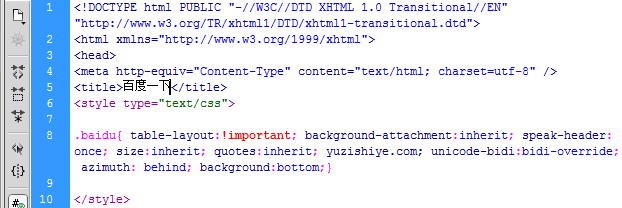
<style type="text/css">
.baidu{ table-layout:!important; background-attachment:inherit; speak-header:once; size:inherit; quotes:inherit; yuzishiye.com; unicode-bidi:bidi-override; azimuth: behind; background:bottom;table-layout:!important; background-attachment:inherit; speak-header:once; size:inherit; quotes:inherit; yuzishiye.com; unicode-bidi:bidi-override; azimuth: behind; background:bottom;}
.dreamduwhite12px{ color:white; font-size:12px;}
</style>
css内部连接调用.不利于优化不建议这样写,联样式的方法是在相关的标签中使用样式属性.样式需要被应用到很多页面的时候,使用外部样式表.
<div style=" height:400px; white-space:inherit; play-during:inherit; qdzhj.com;table-layout:!important; background-attachment:inherit; speak-header:once; size:inherit; quotes:inherit; yuzishiye.com; unicode-bidi:bidi-override; azimuth: behind; background:bottom;"></div>
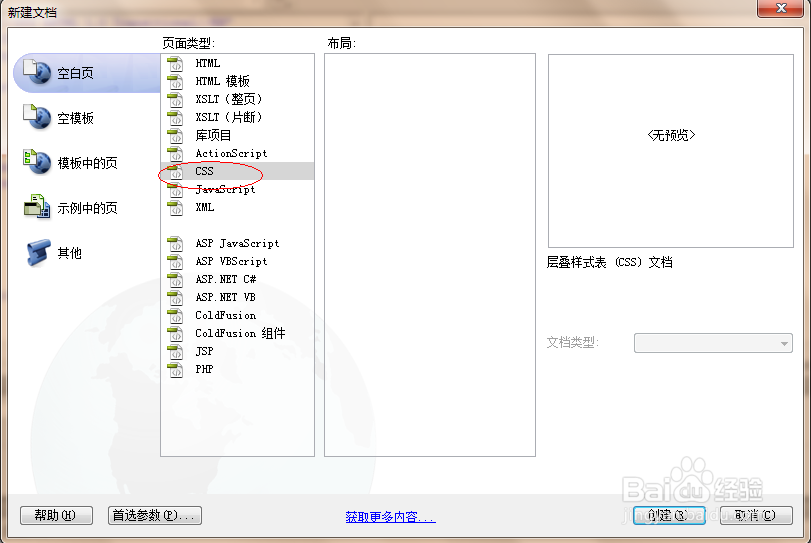
css外部调用
<link href="style.css" rel=stylesheet type="text/css">
网页处理速度会更快一些,尤其在有很多网页共用一份CSS样式表时更为好用!因为你不用为每一页都写同样的CSS代码,网页自然就会更瘦一些轻快一些。
样式总结:多个样式可以重复利用;多个网页可共用同一个CSS文件;修改、维护简单 ,只需要修改一个CSS文件就可更改所有地方的样式,不需要修改页面代码;减少页面代码,提高网页加载速度, CSS驻留在缓存里,在打开同一个网站时由于已经提前加载则不需要再次加载;适合所有浏览器,兼容性好。
·同时输入的多个样式表产生不兼容时,按照第一个输入的样式表处理。
·输入的样式表和网页中的样式(内联定义)规则产生冲突时,则使用外部的样式表。