静态网页基础学习
1、在桌面上鼠标右键单击
2、点击新建,在跳出的菜单中选择文本文档点击打开
3、我们给文档起个名字,扩展名为.html
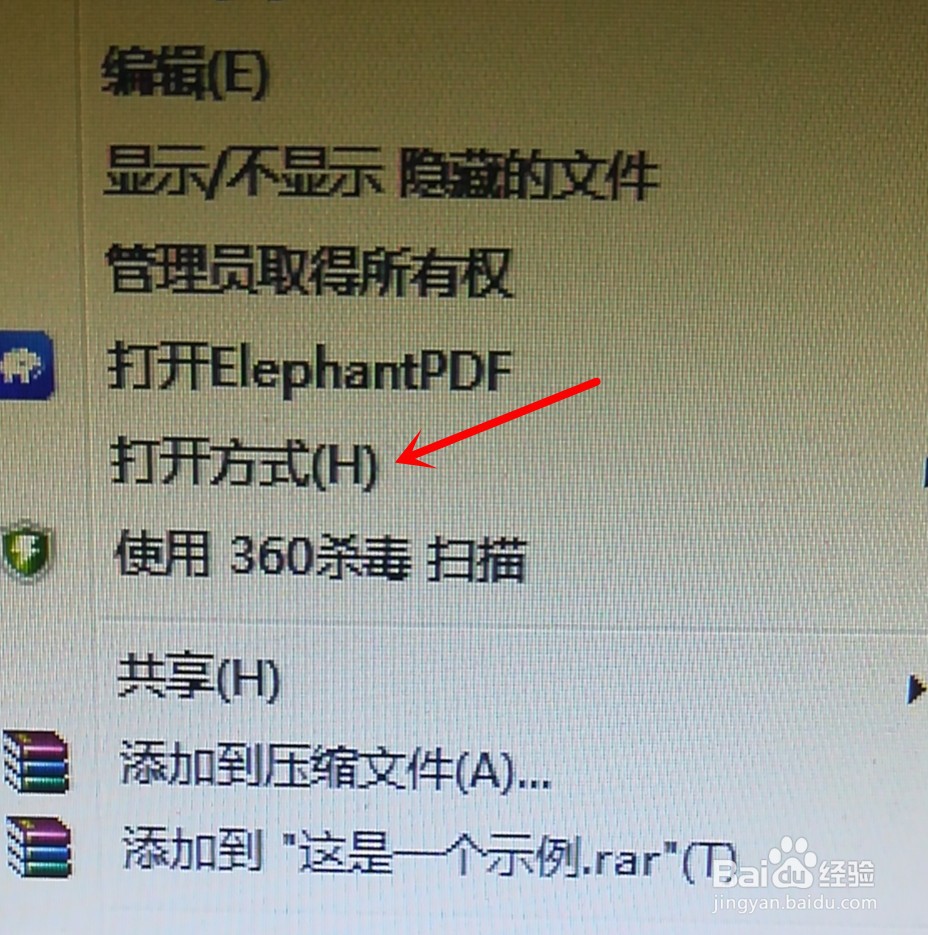
4、选中html文档右键
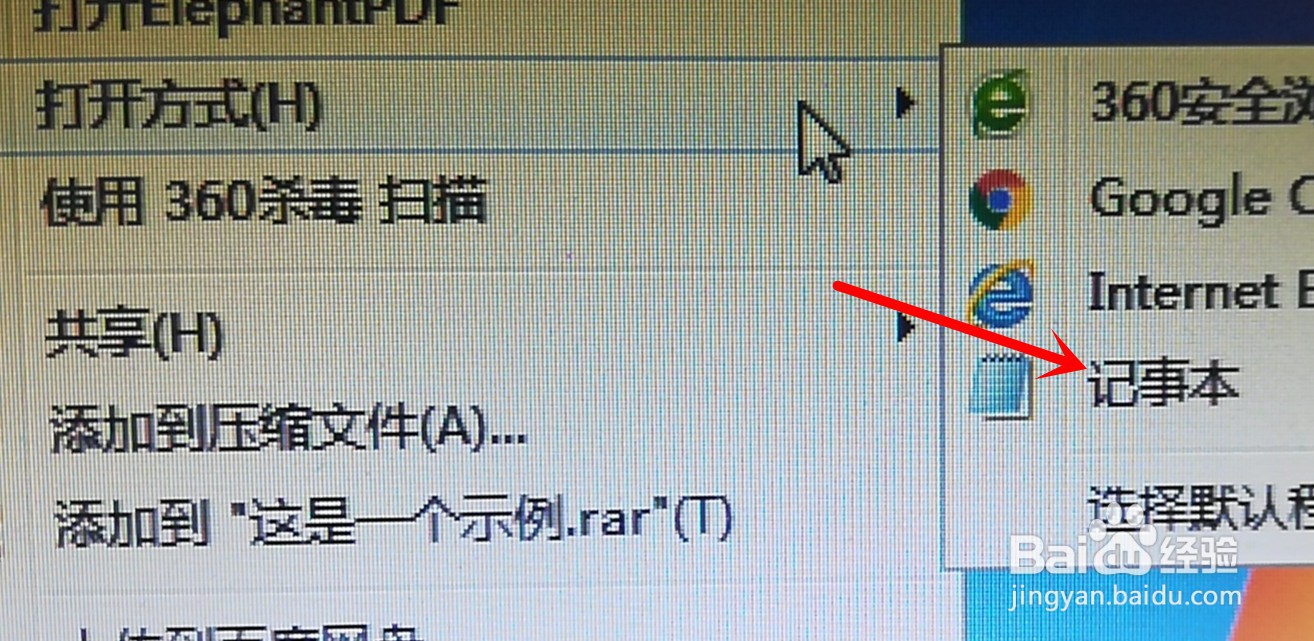
5、点击打开方式,跳出菜单中选择记事本打开
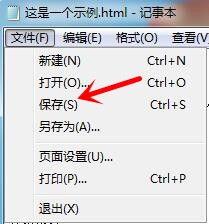
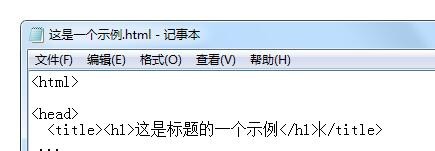
6、手动输入下图标签,这是一个标准的html规范样本,选中左上角文件下的保存单击
7、回到桌面双击html文件,打开的网页上就会显示<body></body>之间的内容
8、在记事本文档上增加<title>这是标题的一个示例</title>,单击保存
9、双击html文件,打开的网页标题上就会出现如图所示
10、设置标题的大小,用H1-H6标签,如图在标题标签里加上<h1>...</h1>
11、打开网页看看标题的变化,其他大小可自行尝试哦
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:62
阅读量:95
阅读量:88
阅读量:96