Photoshop平面设计案例教程:网页导航案例一
1、我们但诌诎箬已经学习完了PS的全部工具,今天开始,我们就学习一些关于平面设计的案例,来加深我们对PS的理解。同时希望大家自己多熟练一下PS这款软件。
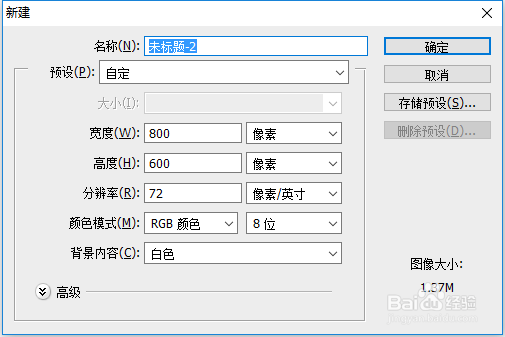
2、首先,我们新建一张画布,800dpi乘600dpi,然后确定。因为这个大小一般就是14寸屏幕的大小。
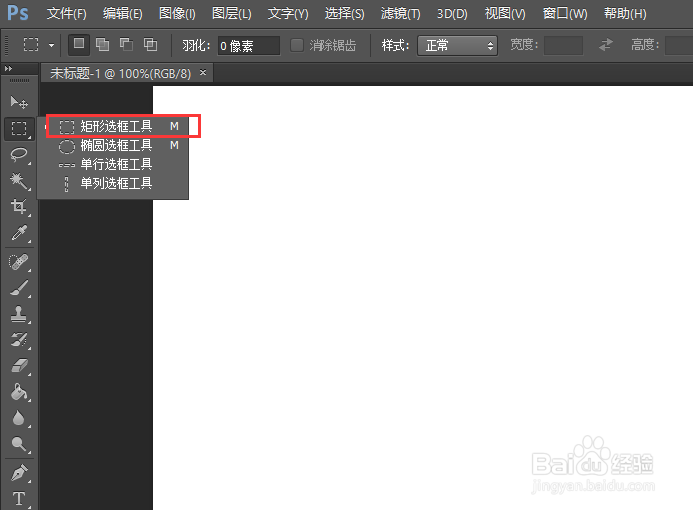
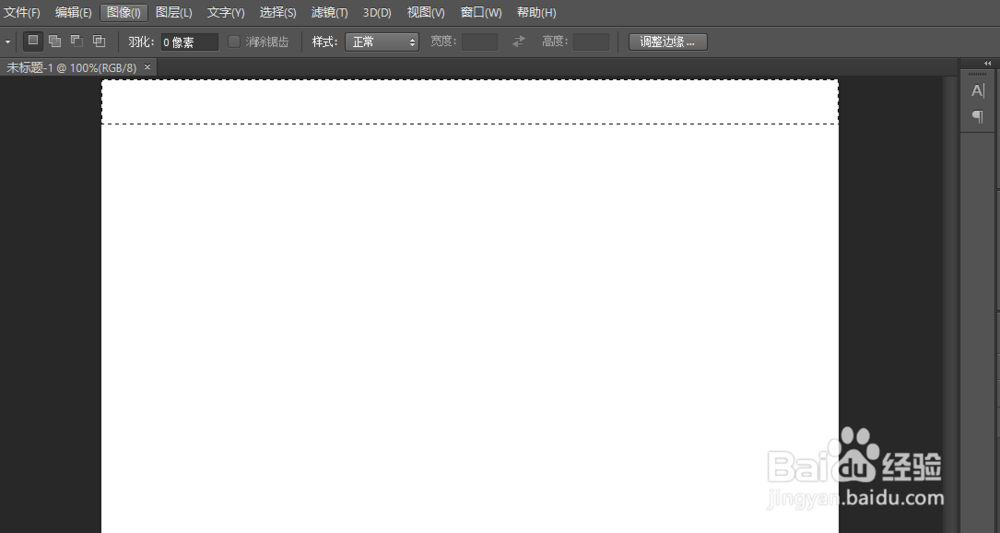
3、然后,我们只做导航的主体部分。当然,得用矩形工具。因为纯靠手绘我们很难绘制出规茸垂扌馔则的导航色块。选择矩形工具,绘制即可。
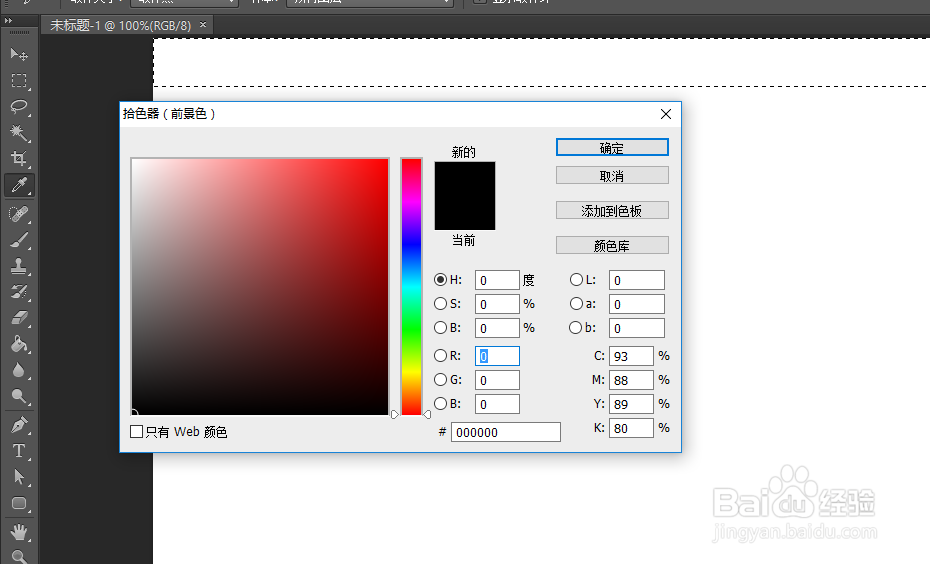
4、下一步当然是填充颜色,我们选择一个比较适宜当做导航工具的颜色,来进行填充。首先点选前景色,选取颜色。
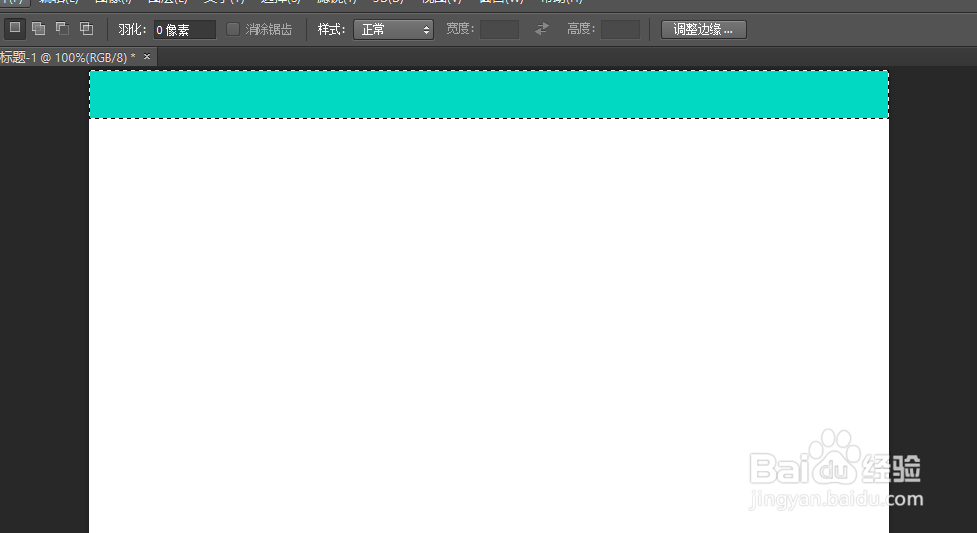
5、选择好颜色以后,按下alt+delete填充。
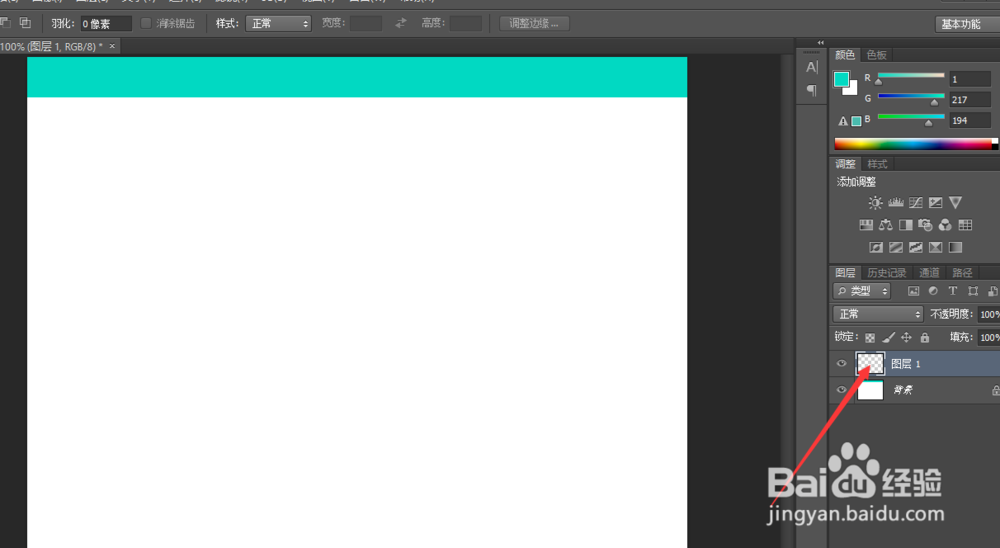
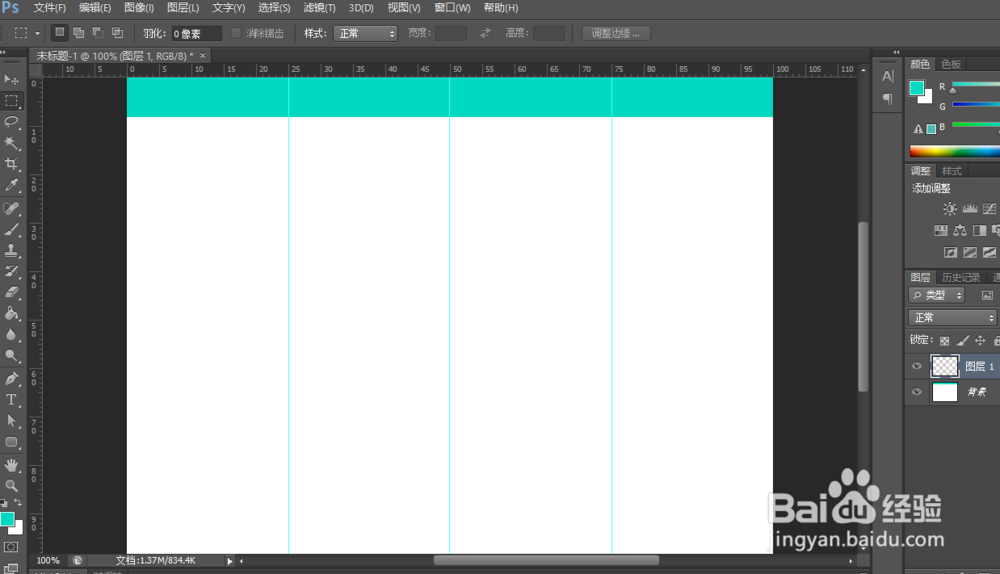
6、然后我们取消选区(ctrl+D),为了让导航看起来有立体感,我们必须进行分割。嚼但匙噻首先新建一个图层,方便分割色块的编辑。
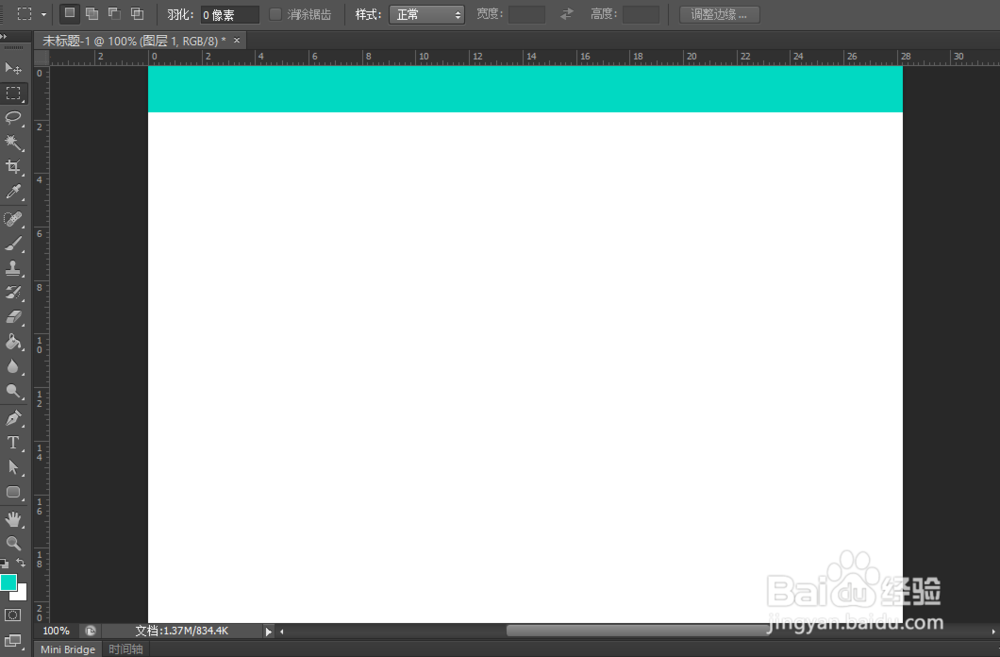
7、然后选择视图——标尺,因为我们无法严格按照等分来分块,所以调用标尺工具,并改为百分比显示。
8、在左侧标尺拖出几条基线,分别拖动到25,50,75.
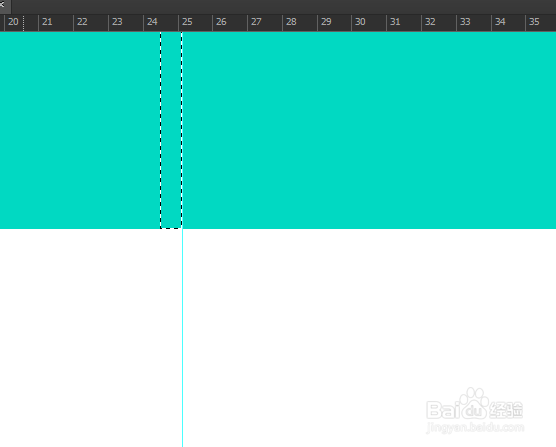
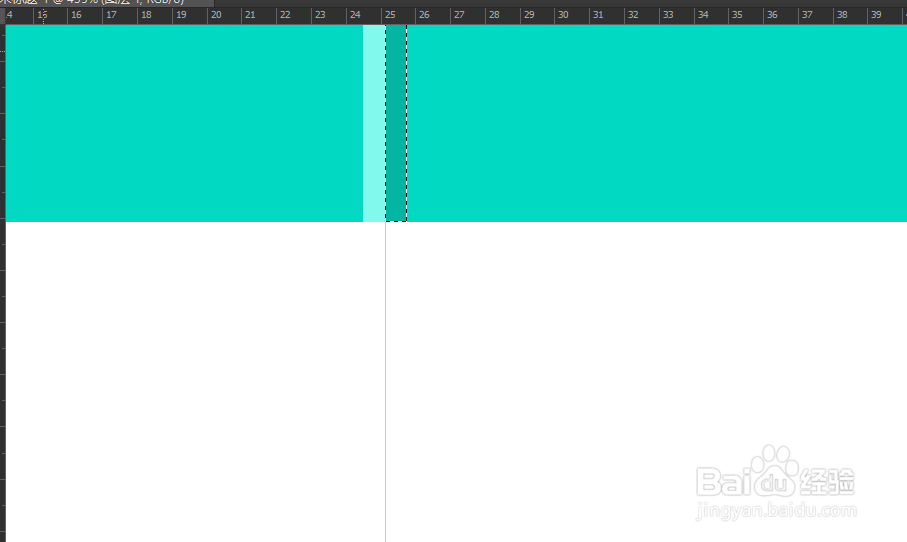
9、然后放大镜工具放大,拖动小矩形。
10、接下来我们选择比较淡一点的颜色和比较深一点的颜色,对选区进行填充和复制。
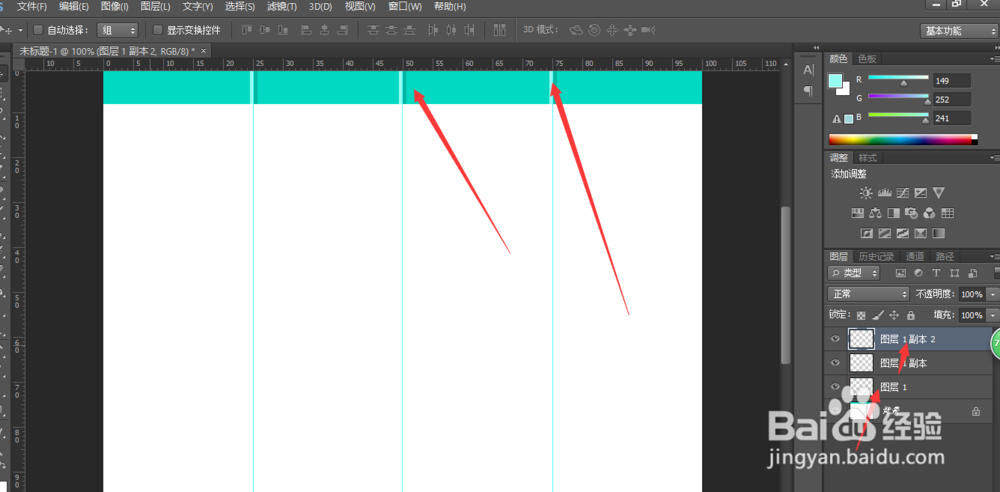
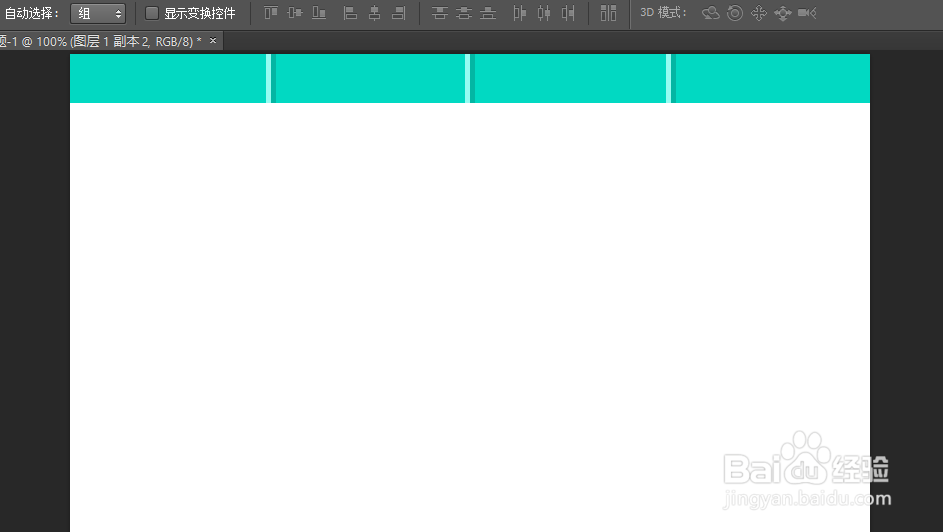
11、然后分别复制该分隔色块至其他基线处。按住alt拖动就可以。
12、选择视图,关掉标尺,并清除参考线。我们的一个简单的导航页面就做成了。
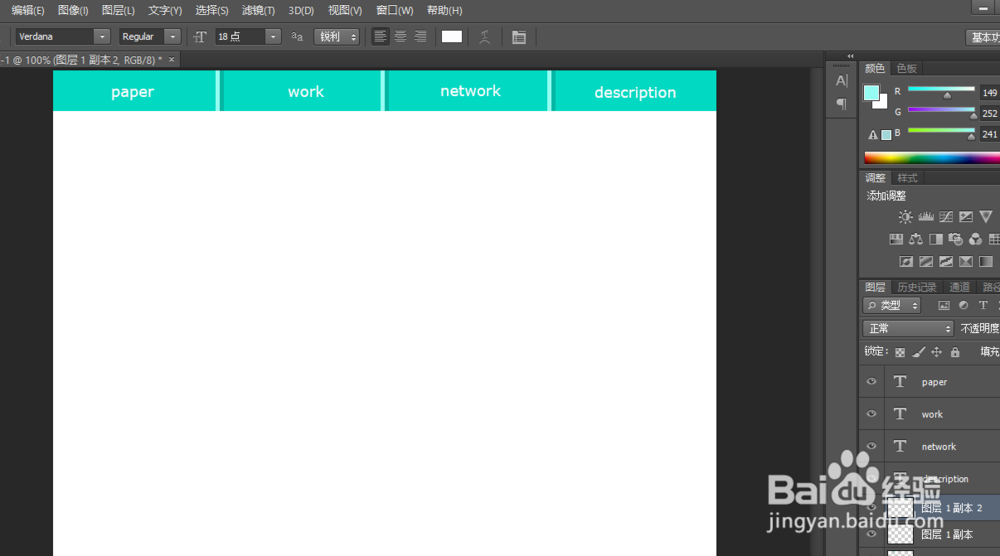
13、插入文字,是不是瞬间感觉高大上了。
14、这是最简单的案例哦,希望能多少帮到大家。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:29
阅读量:92
阅读量:26
阅读量:82