axure 动态面板实现图片轮播效果(淘宝)
1、下载需要轮播的图片
2、将图片引入至axure中,将引入的第一张图片转为动态面板
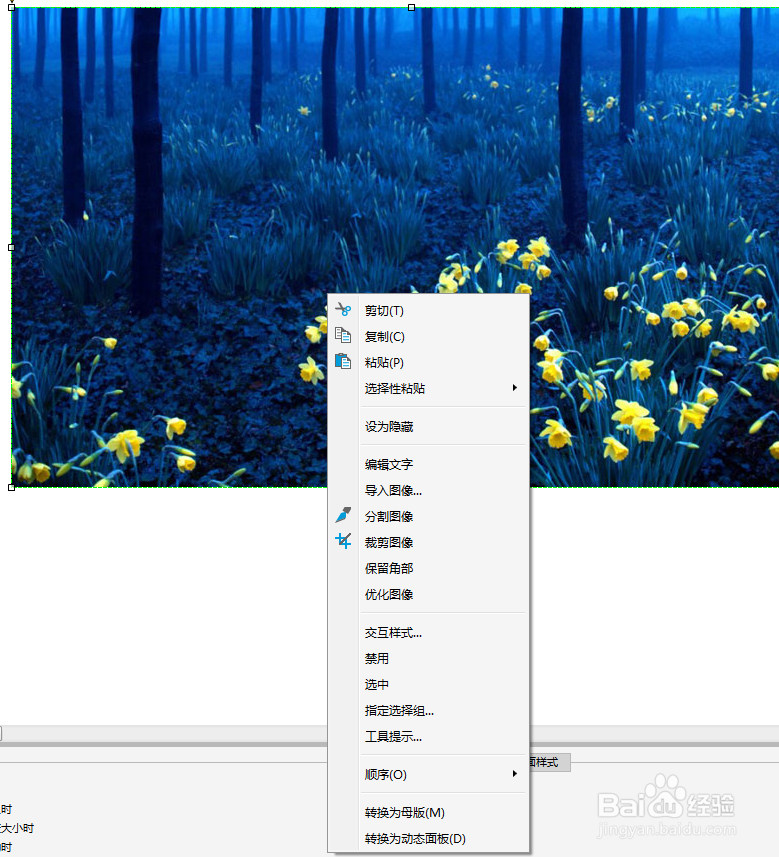
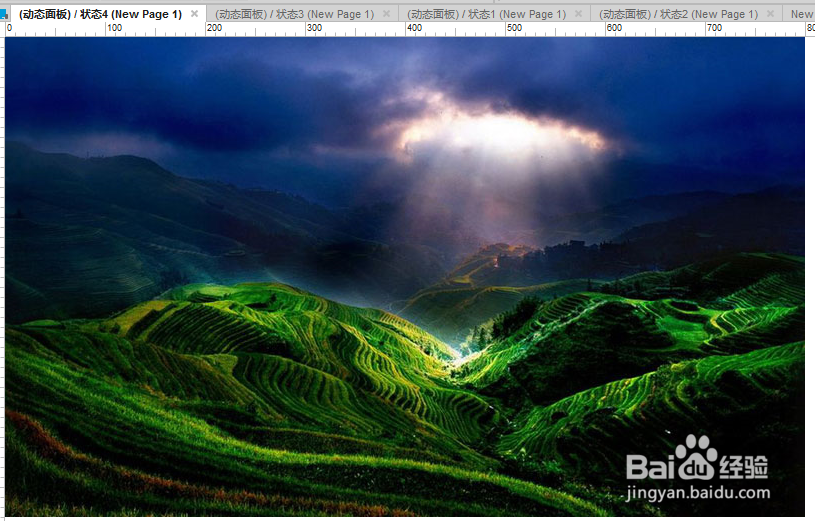
3、将动态面板添加四个状态,分别为状态1,状态2,状态3,状态4,每个状态中添加上面的图片做背景
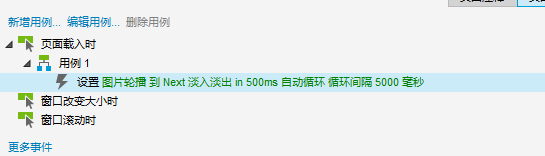
4、我们在页面处添加页面载入事件,使页面载入完成后,就开始不断的按顺序切换这个动态面板的状态,此时就可以看到图片如淘宝示例那样不断切换;接下来我们做一点有意思的事
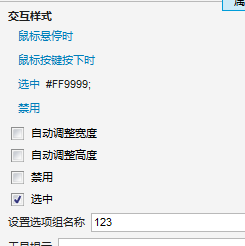
5、添加四个矩形,设置选中组,选中后背景色变为橙色;透明度设置为50%
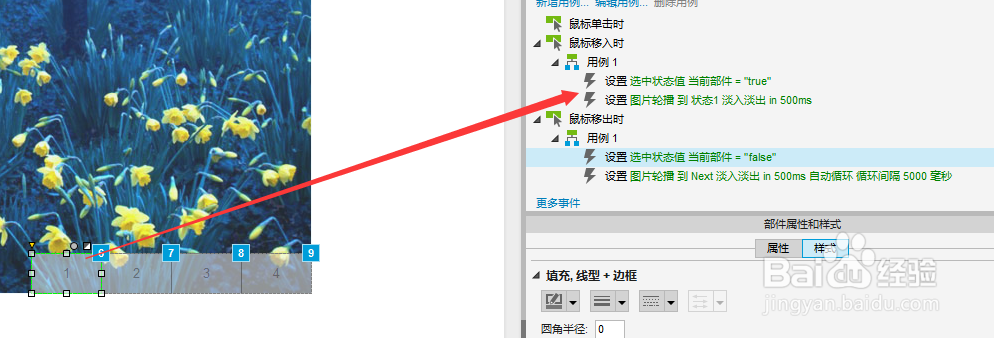
6、对所有矩形添加事件,当鼠标移入时,该矩形变为选中状态,图片轮播的动态面板状态切换为改矩形的状态;当鼠标移出是,该矩形变为未选中状态,图片继续按顺序切换这个图片轮播动态面板的状态
7、运行后,就有了类似淘宝的图片轮播的效果,而且,鼠标移入后右下角的矩形后,图片可变为矩形对应的图片,移出鼠标后,图片继续轮播
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:29
阅读量:24
阅读量:62
阅读量:24