css如何在div的右上角添加一张图片
1、新建一个html文件,命名为test.html,用于讲解css如何在div的右上角添加一张图片。
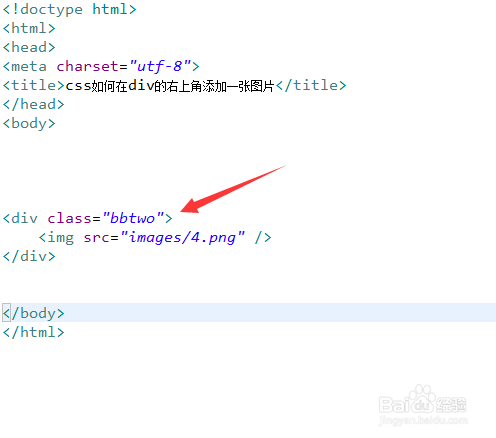
2、在test.html文件内,创建一个div模块,在div内,创建一张图片。
3、在test.html文件内,设置div的class属性为bbtwo。
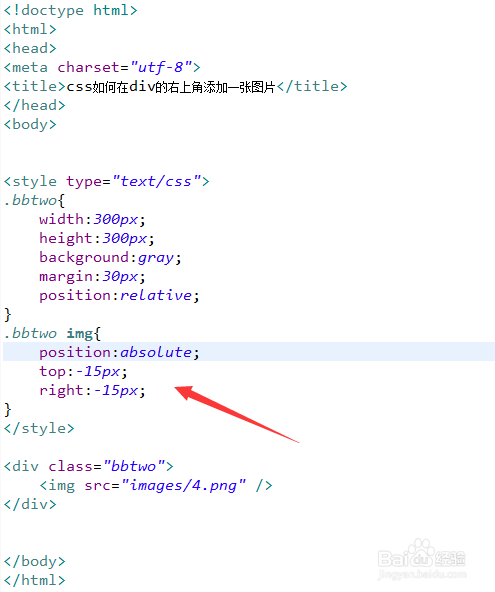
4、在css标签内,通过class设置div的样式,定义它的宽度、高度、背景色、外边距,并使用position属性设置它为相对定位。
5、在css标签内,再通过class设置图片的样式,使用position属性设置它为绝对定位,向上偏移15px,向右偏移15px。
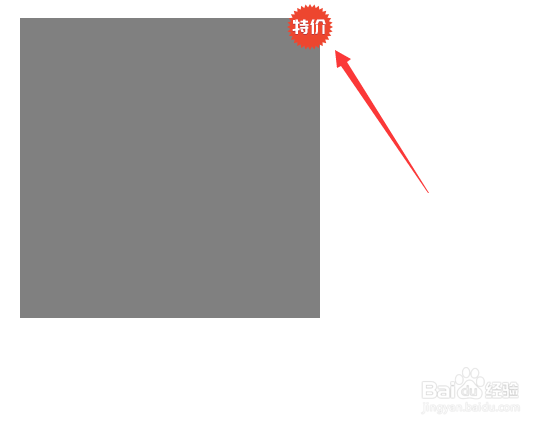
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:35
阅读量:83
阅读量:75
阅读量:84