HTML5如何实现拖放功能
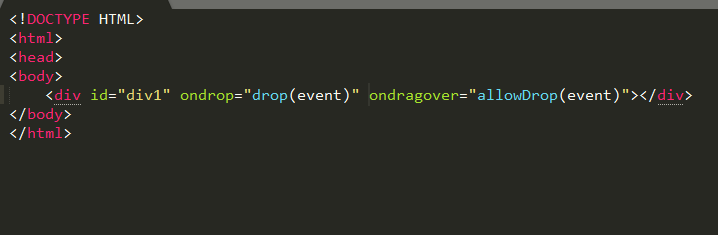
1、首先我们准备一个HTML结构,然后在HTML中放置一个div,如下图所示
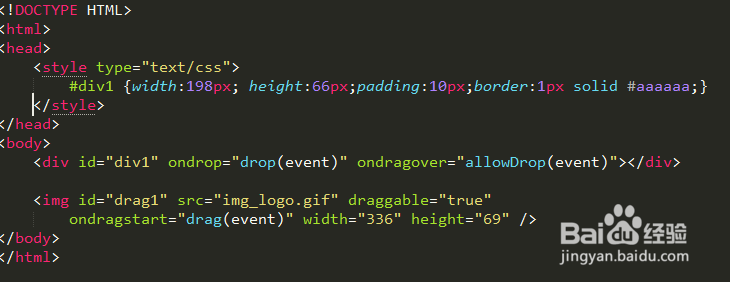
2、然后我们放置一个图片,下面将会拖动此图片到框里,如下图所示
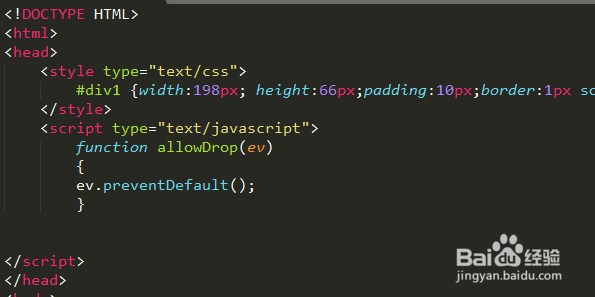
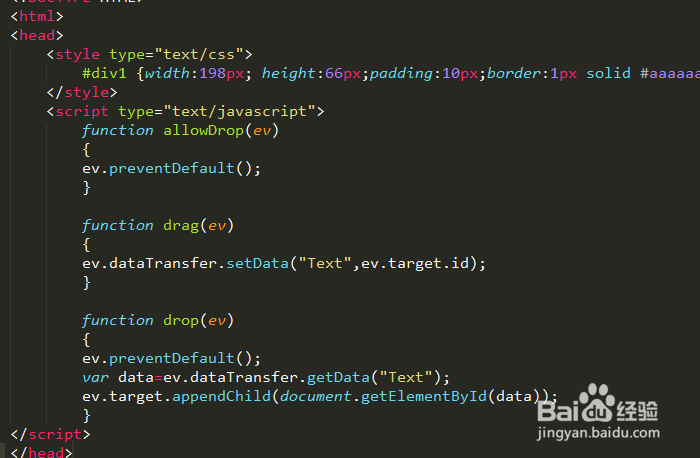
3、然后我们给div框定义一些样式,如下图所示,定义了边框以及宽高
4、接下来我们在script标签中定义allowDrop方法,如下图所示
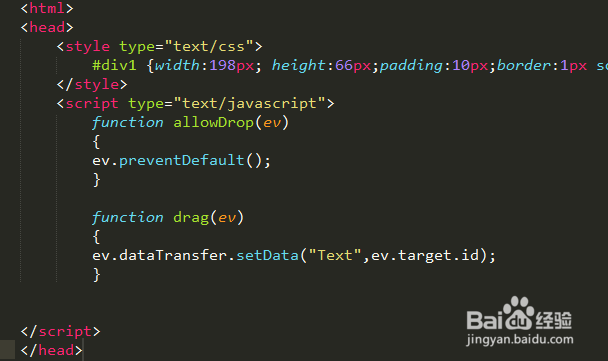
5、然后就定义drag脚本方法,他是在ondragstart事件中触发的方法,如下图所示
6、最后定义drop方法,它是在ondrop事件中触发的方式,如下图所示
7、综上所述,HTML5实现拖放功能,主要是实现ondrop事件以及ondragstrat事件
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:58
阅读量:54
阅读量:62
阅读量:70