利用Dreamweaver CS6在html中插入css的样式
1、首先,打开Dreamweaver CS6,新建一个css文档,选中“css”,点击确定按钮。
2、将设计好的css样式放入该页面。
3、点击左上方的“文件”,选择“另存为”,将文件放到桌面,并重命名。这里命名为css。
4、再点击左上方的“文件”,新建一个“html”。
5、将设计好的网页格式输入<body> </body>中。
6、找到右下角这个链接的小图标,选中。
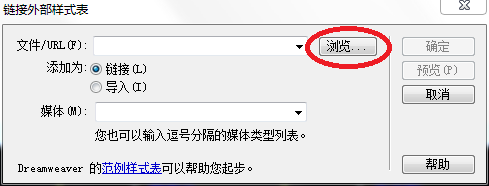
7、出现链接页面,点击后面的“浏览”按钮。
8、找到刚刚存放css的地方,这里存放的地方是桌面。点击“确定”按钮。
9、会出现如下页面。有源代码与css,就证明你已经完成css的插入啦!
10、最后一步,把做好的html保存在需要存放的位置,防止数据丢失。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:66
阅读量:53
阅读量:64
阅读量:37