如何使用CSS3属性实现不同尺寸的径向渐变
1、第一步,双击打开HBuilder编辑工具,新建静态页面radial,如下图所示:
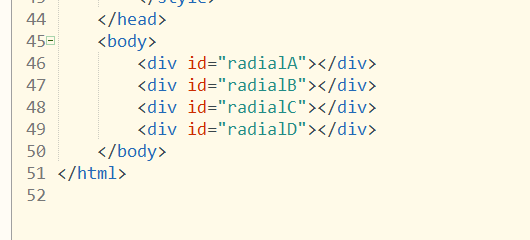
2、第二步,在<body></body>标签元素插入一个<div争犸禀淫></div>,ID属性值设置为radial,如下图所示:
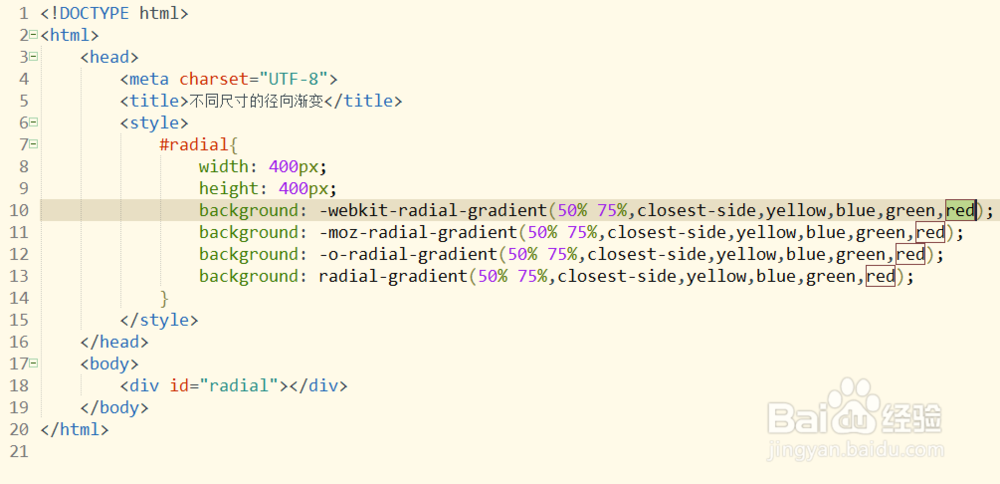
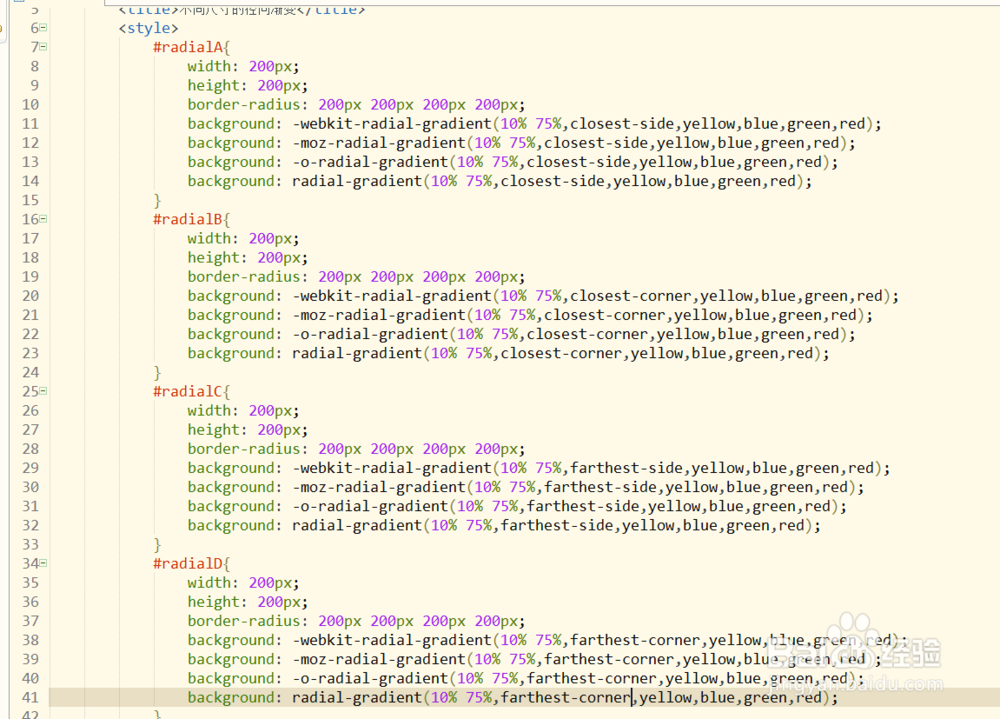
3、第三步,设置div标签样式属性,宽度和高度为400px,背景颜色,如下图所示:
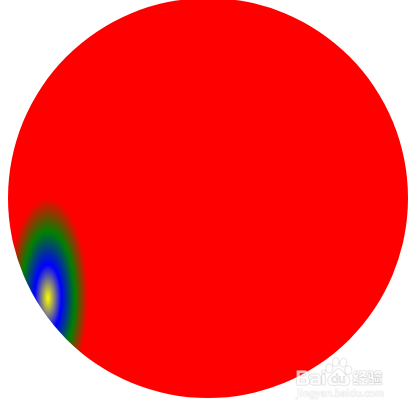
4、第四步,保存代码并预览该页面,查看页面效果,如下图所示:
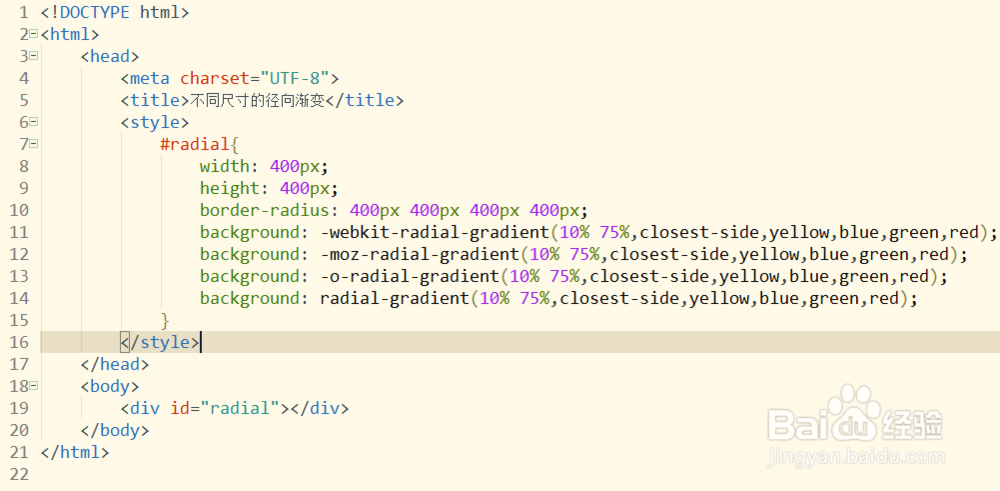
5、第五步,再次给div添加border-radius属性,设置半径为400px,如下图所示:
6、第六步,再次添加三个div,分别修改它们的id和设置样式,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:82
阅读量:22
阅读量:20
阅读量:36