js如何固定时间刷新页面
1、新建一个html文件,命名为test.html,用于讲解js如何固定时间刷新页面。
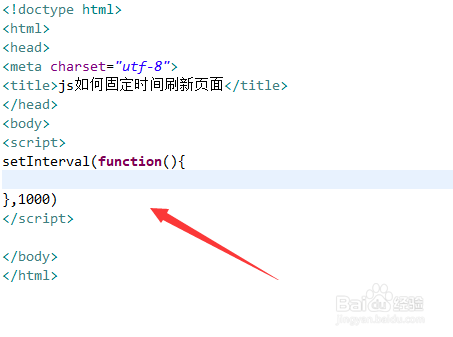
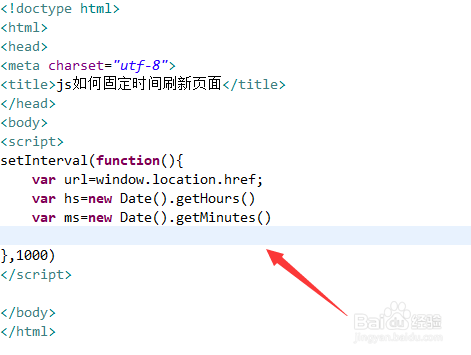
2、在js标签内,使用setInterval()方法每隔一秒执行一次function函数。
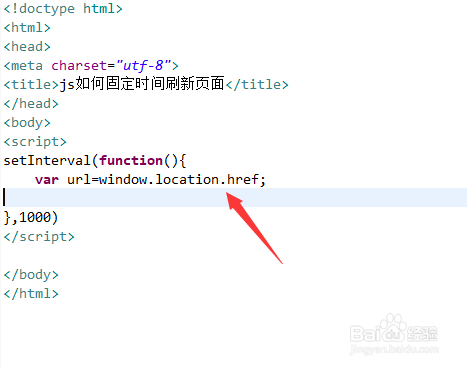
3、在function函数内,通过window.location.href获得当前页面的链接,用于下面刷新页面。
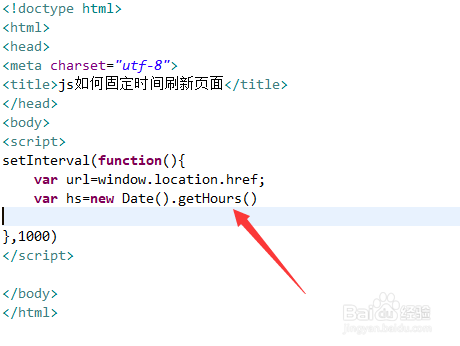
4、在function函数内,通过new Date()获得当前时间,使用getHours()方法获得当前时间的小时数。
5、在function函数内,通过new Date()获得当前时间,使用getMinutes()方法获得当前时间的分钟数。
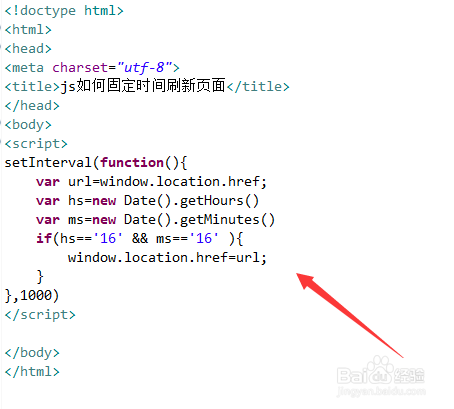
6、在function函数内,使用if语句判断,如果小时数为16,分钟数也为16,就使用window.location.href跳转至当前链接,实现页面的刷新。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。