css如何对网页中文字设置字体
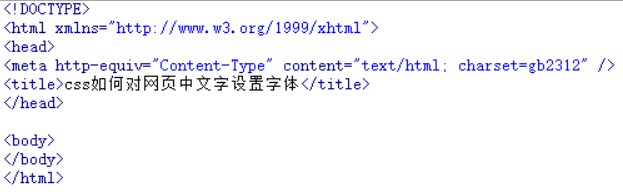
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何对网页中文字设置字体。
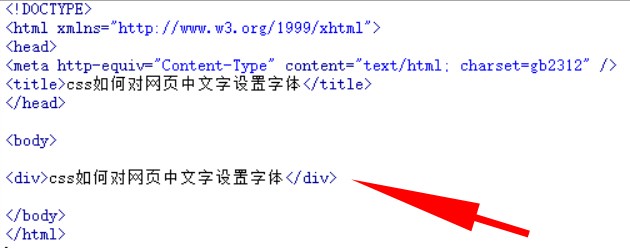
2、在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何对网页中文字设置字体”。
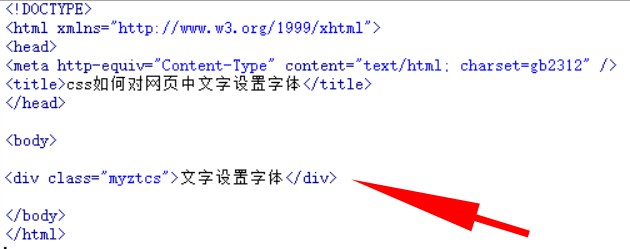
3、给div标签加上一个样式,设置div标签的class属性为myztcs,目的是通过这个样式来设置字体。
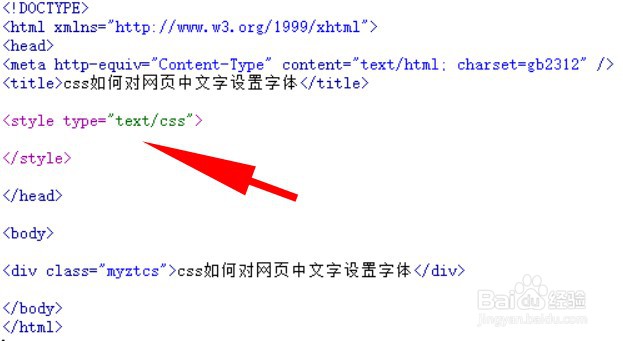
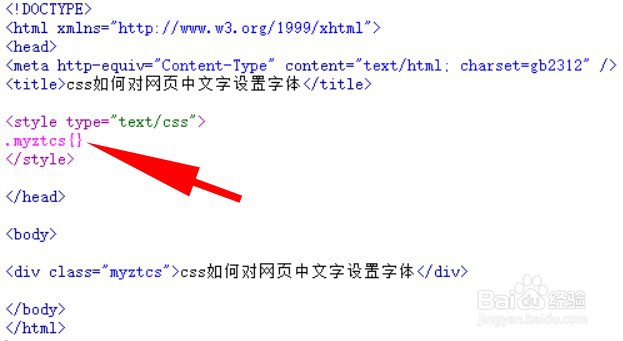
4、编写css样式<style type="text/css"></style>标签,myztcs样式将写在该标签内。
5、在css标签内,通过div标签的class属性设置myztcs字体,我们推荐常用字体有:宋体、黑体、微软雅黑、Arial, Helvetica, sans-serif此4种字体。
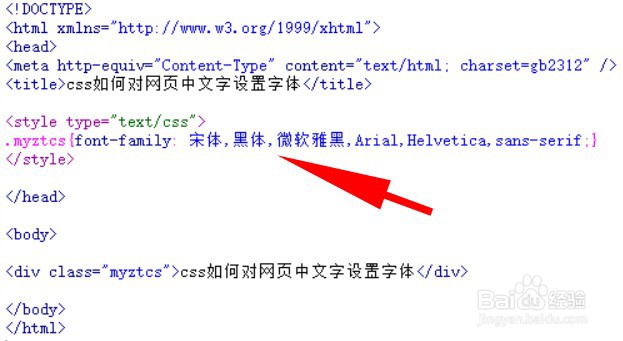
6、在css样式标签里,在括号内,myztcs的div设置css属性样式为font-family:黑体;菀蒯踔观我们推荐常用字体有:宋体、黑体、微软雅黑、Arial, Helvetica, sans-serif此4种字体。即是:font-family: 宋体,黑体,微软雅黑,Arial,Helvetica,sans-serif;
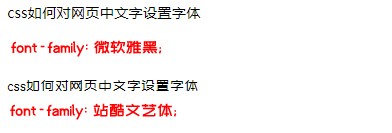
7、在浏览器浏览一下test.html,来看看效果能否实现,为了能看到效果,小编用了两种不同字体。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。