css设置内容超出后显示省略号
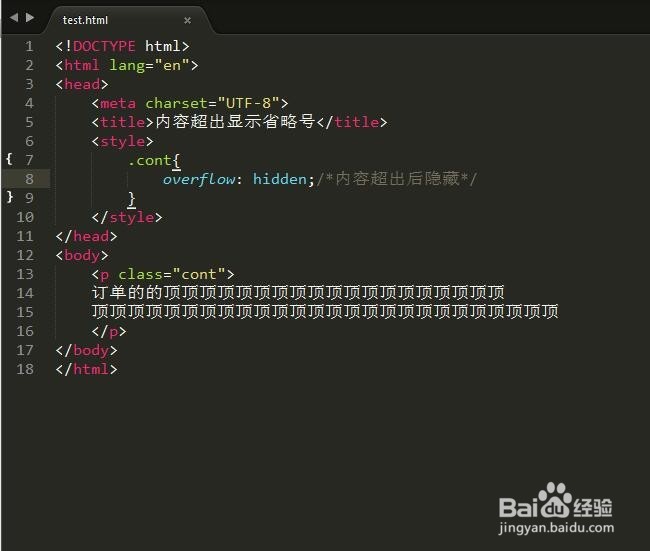
1、新建一个html页面。如图:
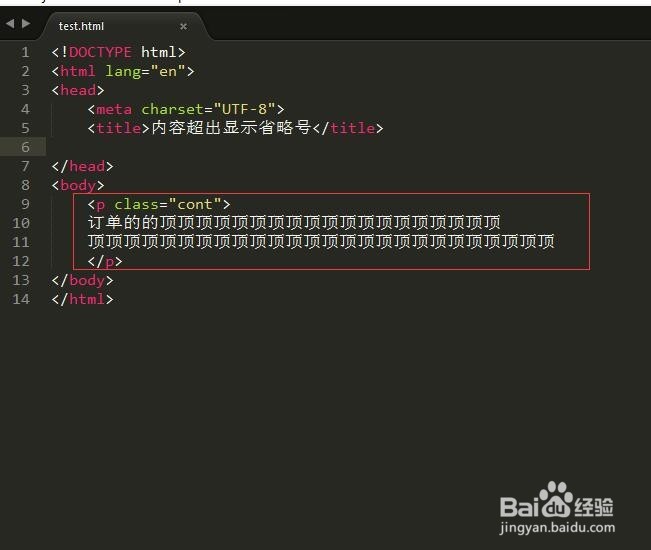
2、在html代码页面找到<body>标签,在<body>标签里创建一个<p>标签,然后输入显示的内容并添加一个class类为 class="cont"。如图:
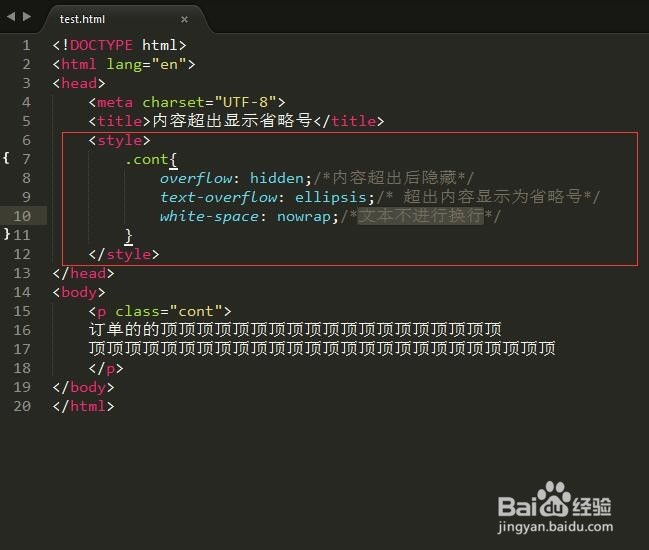
3、找到<title>标签,在这个标签下面创建一个<style>标签,在<style>标签里设置class为cont的样式内容超出后为隐藏<style> .cont{ overflow: hidden;/*内容超出后隐藏*/ } </style>
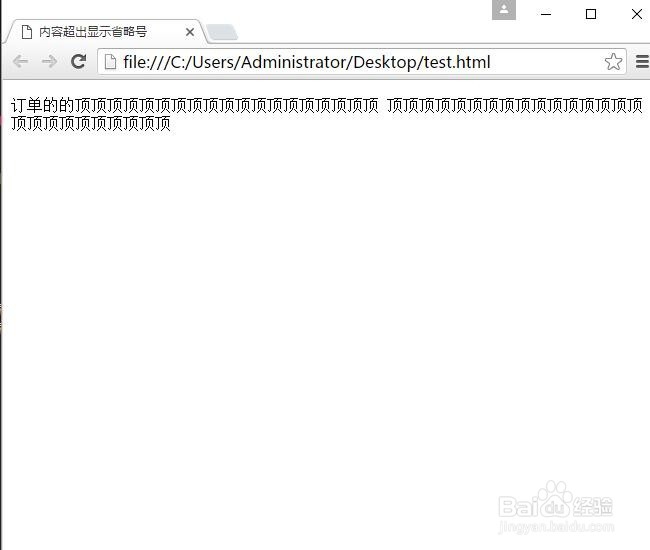
4、保存好代码,使用浏览器打开html文件查看效果,发现内容并没有隐藏,原因是没有设置内容的高度。如图:
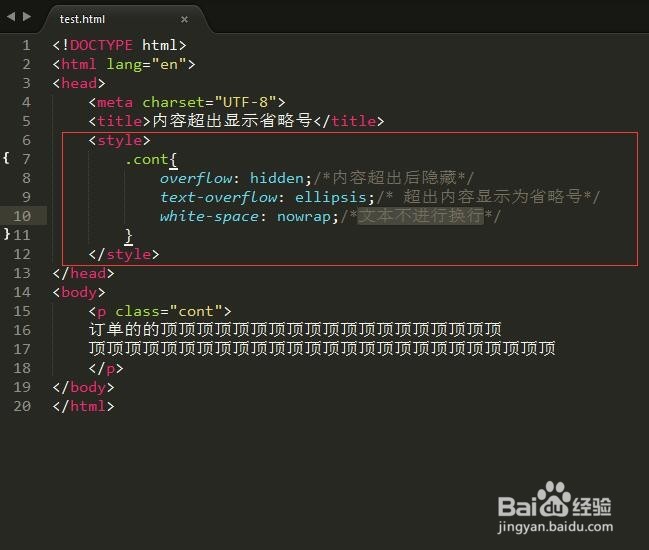
5、设置内容显示为一行,内容超出后显示为省略号。为cont类添加内容显示为一行:white-space: nowrap; ,内容超出后显示为省略号:text-overflow: ellipsis; (注意:white-space: nowrap;和text-overflow: ellipsis;要同时使用才能显示为省略号)。
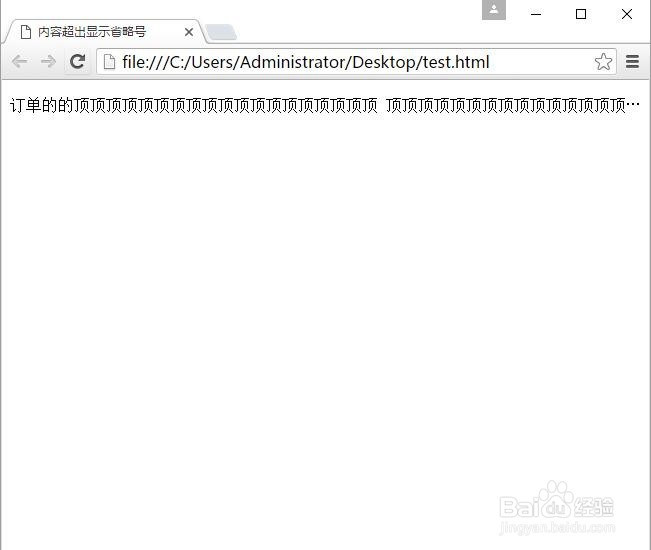
6、保存好代码后使用浏览器打开查看内容超出后显示为省略号的效果。如图:
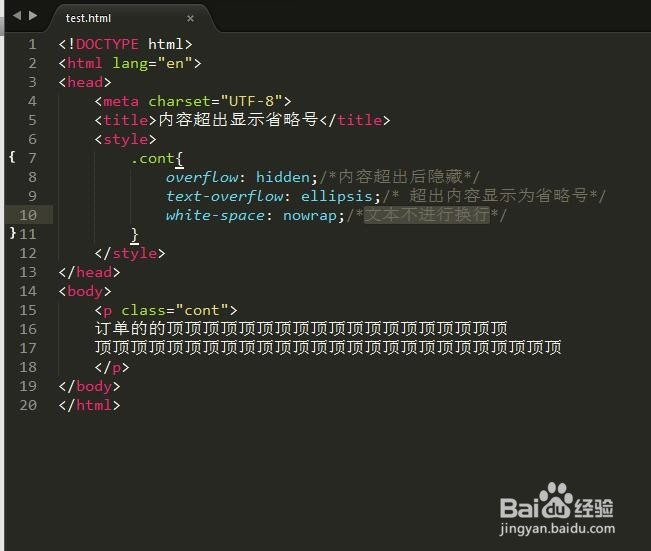
7、代码。把代码复制到新建的html页面即可实现内容超出后显示为省略号。代码:<!DOCTYPE html><html><h髫潋啜缅ead><meta charset="UTF-8"><title>内容超出显示省略号</title><style>.cont{overflow: hidden;/*内容超出后隐藏*/text-overflow: ellipsis;/* 超出内容显示为省略号*/white-space: nowrap;/*文本不进行换行*/}</style></head><body><p>订单的的顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶</p></body></html>