html css实现轮播图怎么做屏幕大小的自适应处理
1、1.打开代码编辑器。
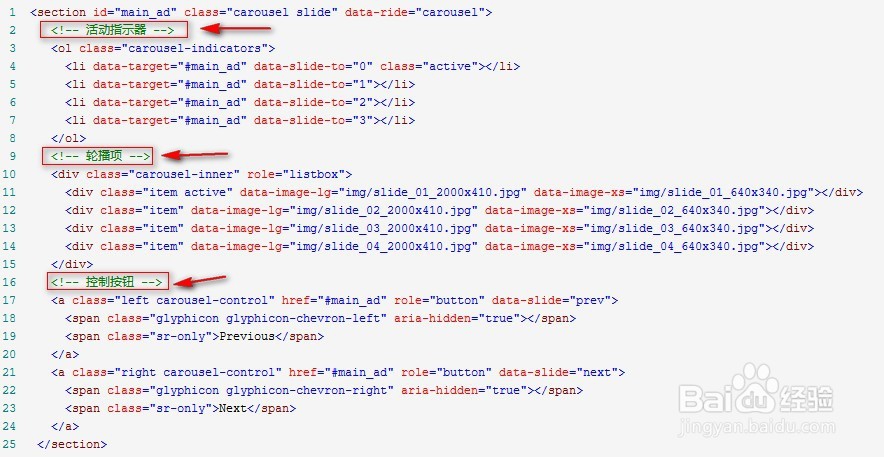
2、1.html代码的编写。
3、3.css代码的编写。
4、4.js的代码编写。
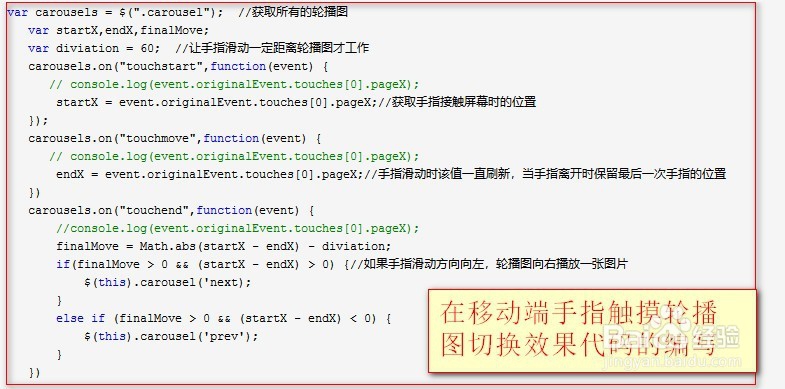
5、5.在移动端手指触摸轮播图切换效果代码的编写:
6、6.也可以使用bootstrap框架直接引入css文件。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:95
阅读量:43
阅读量:50
阅读量:80