Axure如何制作点击弹框效果
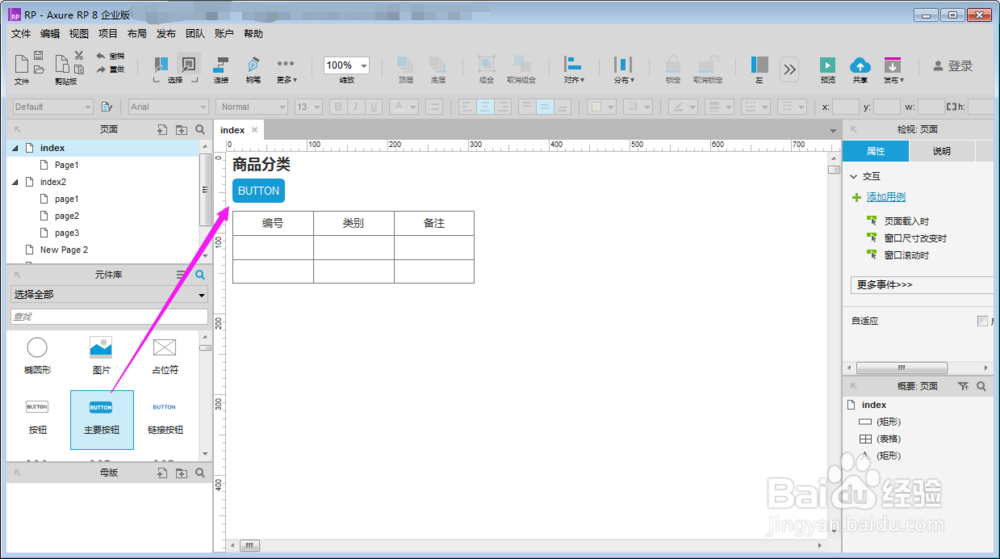
1、1.打开Axure,准备一个表单,再从左侧元件库拖取一个【主要按钮】元件到页面。如图
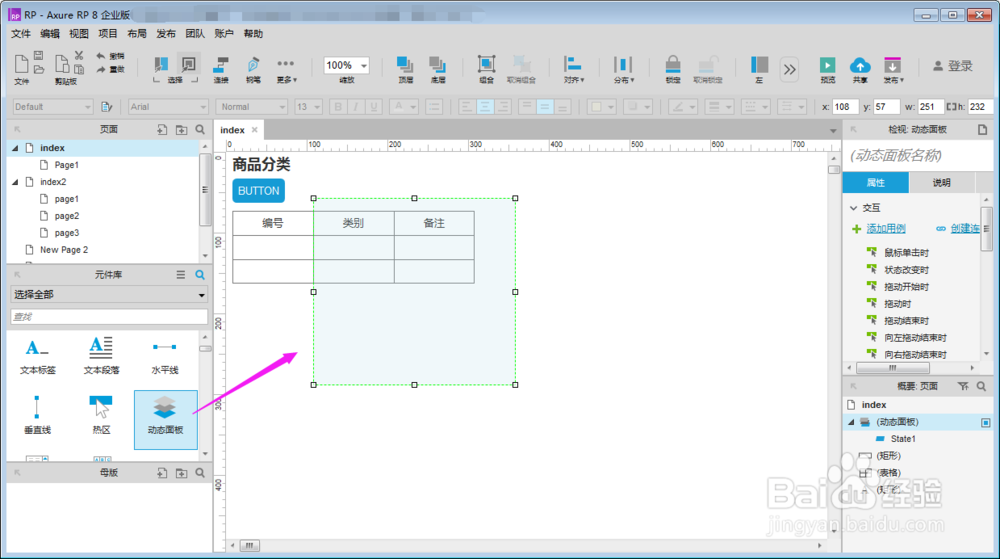
2、2.从左侧元件库拖取一个【动态面板】元件到页面。如图
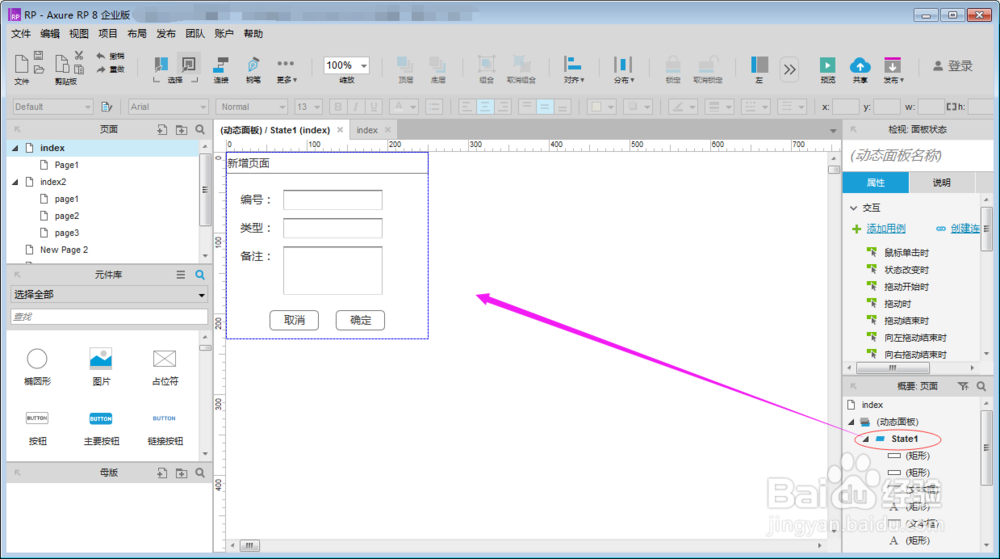
3、3.进入【State1】,设计一个新增功能页面,如图
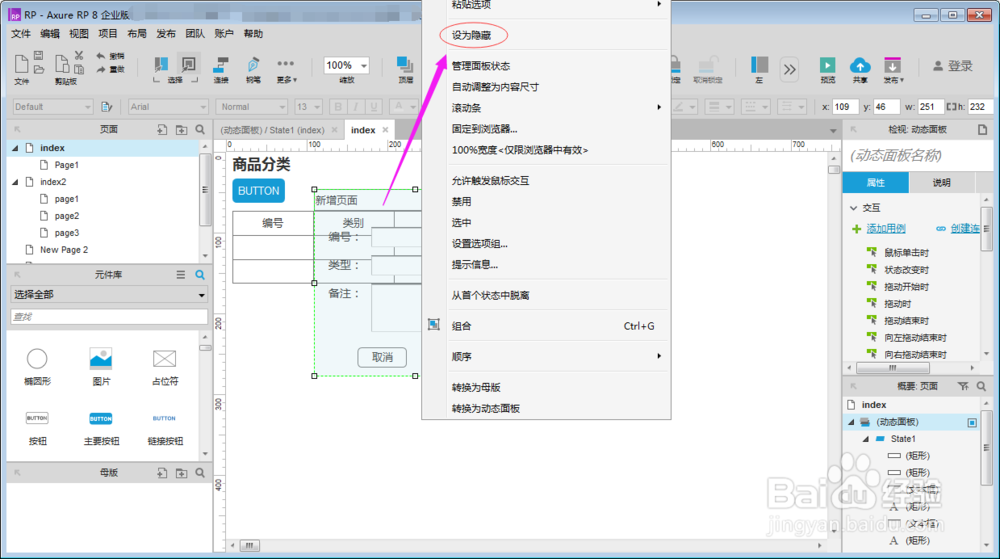
4、4.返回主页面,选择【动态面板】鼠标右键,在弹出选择【设为隐藏】,如图
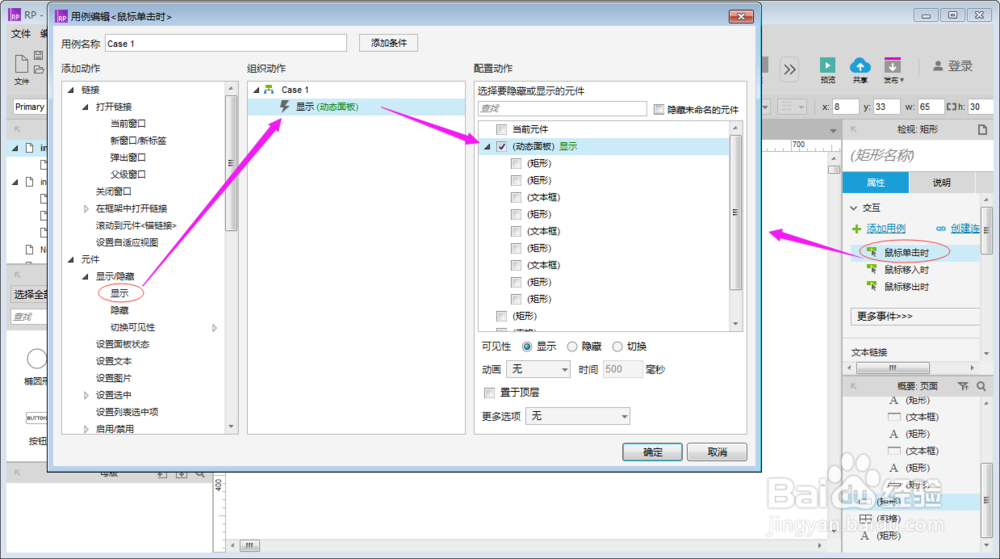
5、5.设置主页面的【BUTTON】按钮的【鼠标单击时】事件为:显示【动态面板】,如图
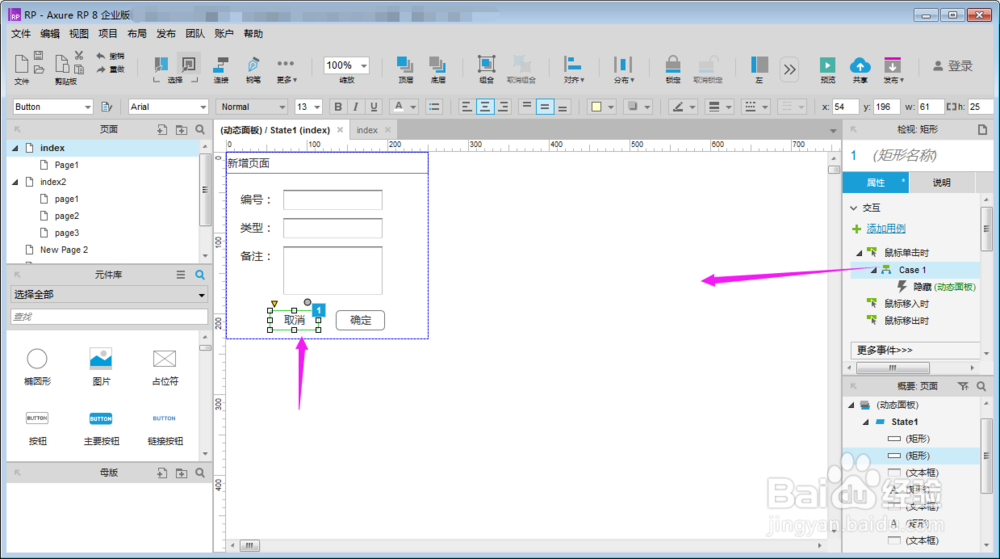
6、6.进入【State1】,设置【取消】按钮的事件为:隐藏【动态面板】,如图
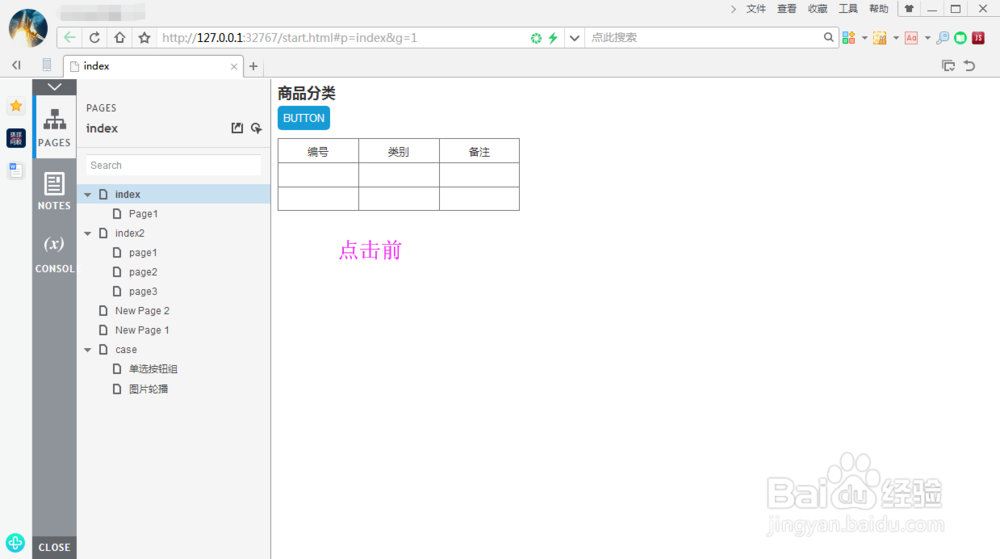
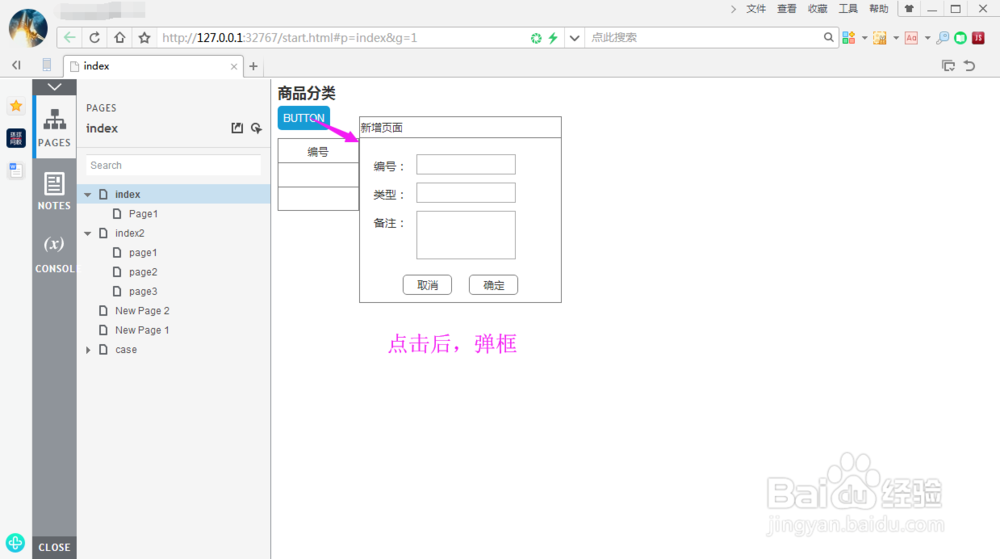
7、7.完成设置,预览结果,点击弹框效果完成。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:72
阅读量:64
阅读量:86
阅读量:78