如何使用jquery插件jqprint打印指定内容
1、使用jqprint插件需要用到两个js文件,jquery.js和jqprint.js,本文使用j孥恶膈茯query-1.11.3.min.js,jquery.jqprint-0.3.js版本的js源文件
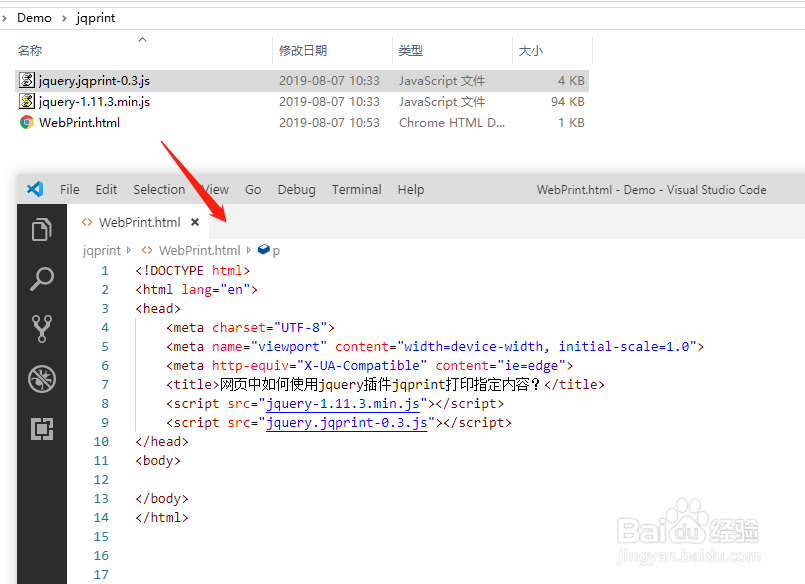
2、打开vscode,创建一个测试页面,假设叫做 WebPrint.html,保存到上一步js文件的同级目录,用于演示指定区域打印的页面。然后,将第一步的两个js文件引入到测试页面中
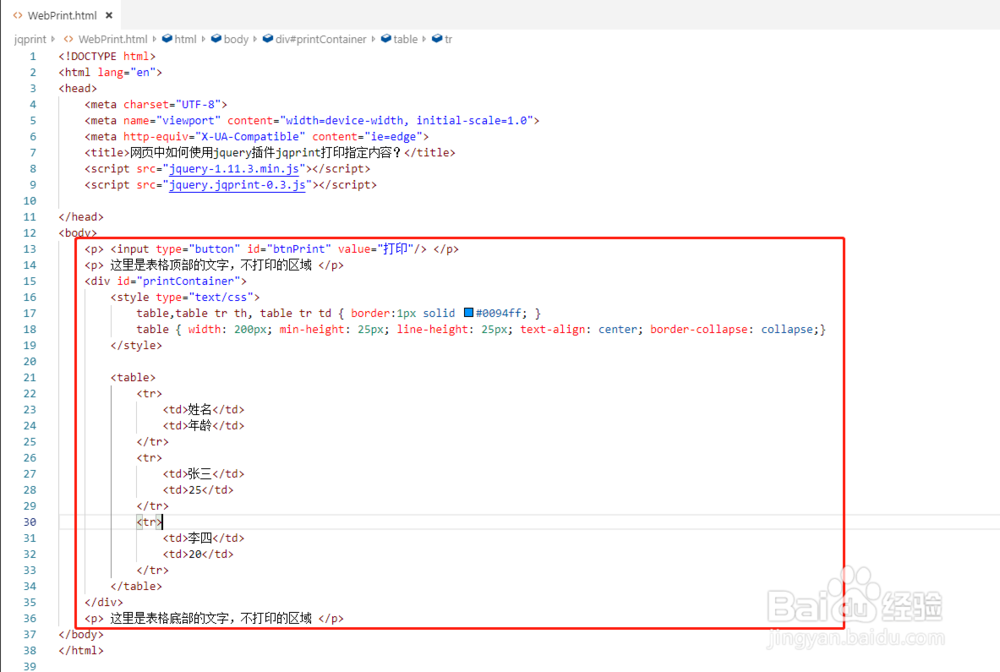
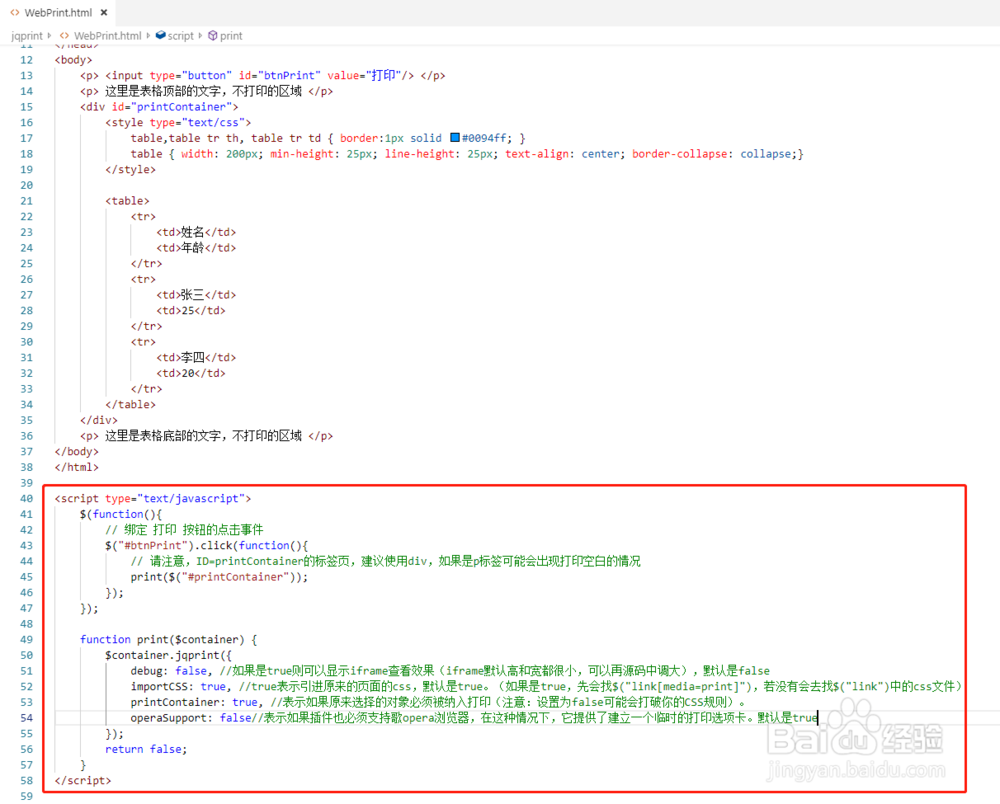
3、在测试页面中,添加一个table表格,在表格的前后都添加一些文字,本文演示只打印表坼黉赞楞格,不打印其前后的文字。在测试页面的顶部添加一个名字叫做【打印】的按钮,当点击这个按钮的时候,调用浏览器的打印功能。注意:此处设置的样式也包含在打印区域内,打印区域的标签页建议使用div
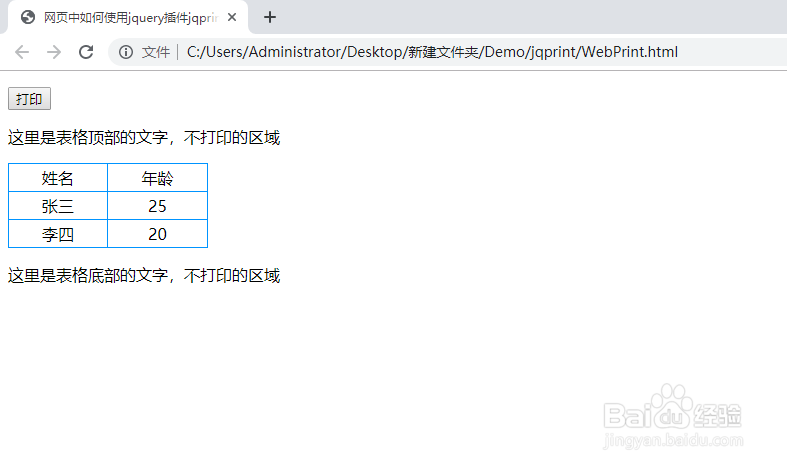
4、在浏览器中运行测试页面的效果如下,跟预想的一样,一个按钮,一段文字,一个表格,再接着一段文字
5、在测试页面的底部添加js代码,绑定【打印】按钮的点击事件,当点击按钮时,调用jqprint的print方法
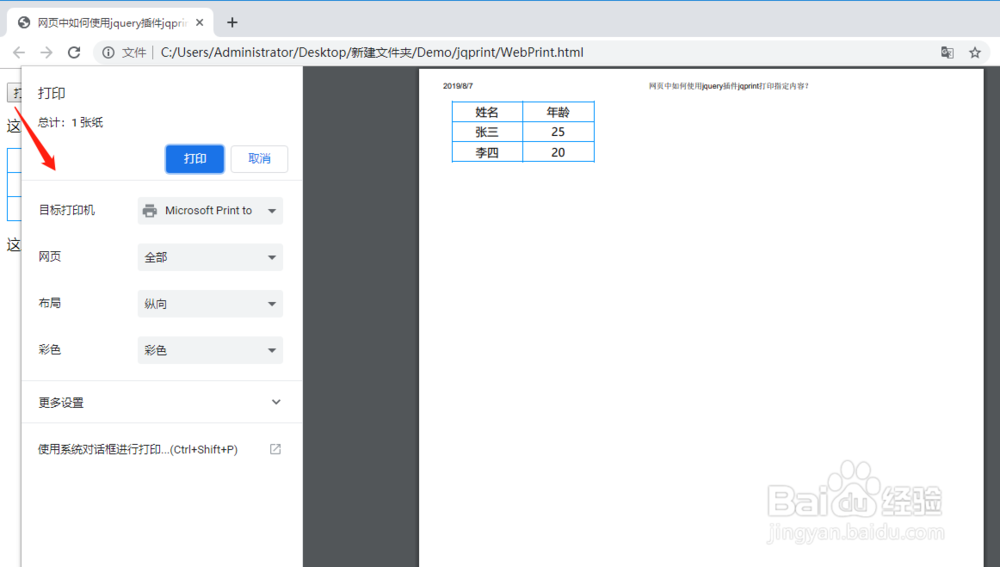
6、在浏览器中运行测试页面,然后点击【打印】按钮,就会弹出打印预览界面,假设table太宽的话,一页打印不完整就会换页,因此,尽量缩小内容的宽度,保证在一页中打印完整
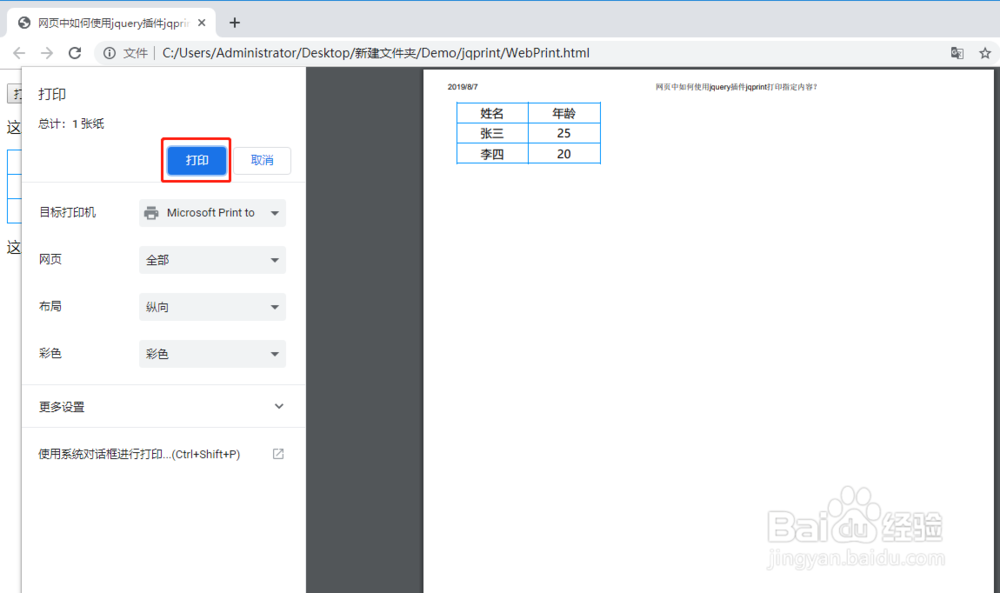
7、如果本机有连接上打印机,在打印预览界面点击【打印】就能直接将结果打印出来了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:58
阅读量:31
阅读量:53
阅读量:24