js怎么动态获取系统时间
1、第一步:打开Adobe Dreamweaver cs4软件,并新建一个HTML网页文件。

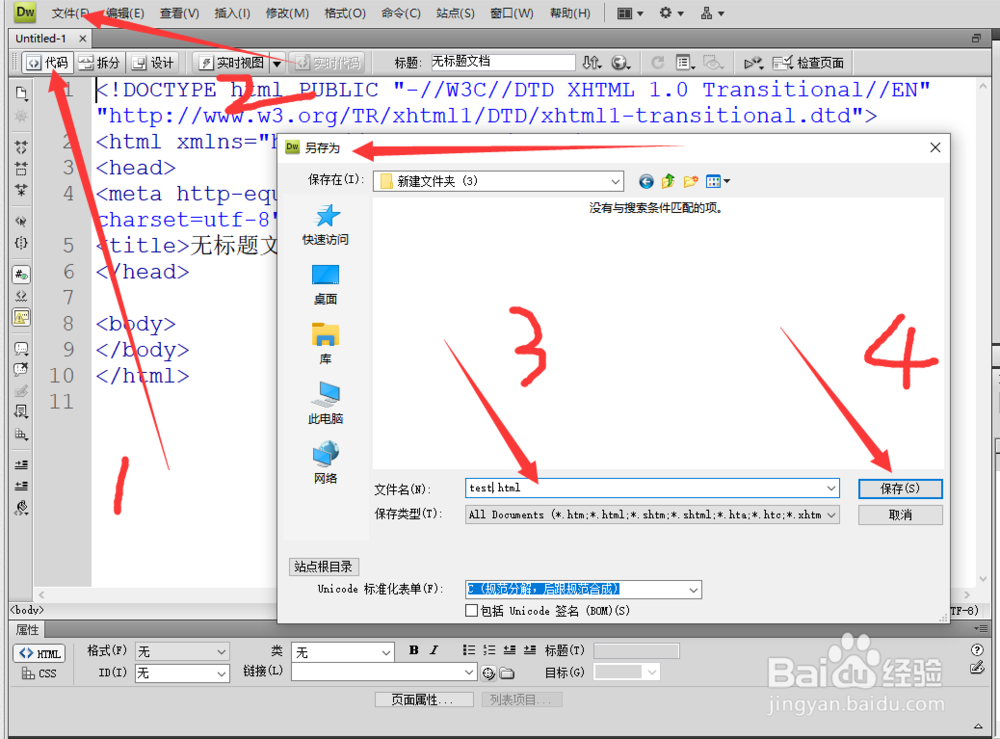
2、第二步:点击“HTML”后,切换到“代码”窗口,并“文件”——“另存为”保存到相应的位置。

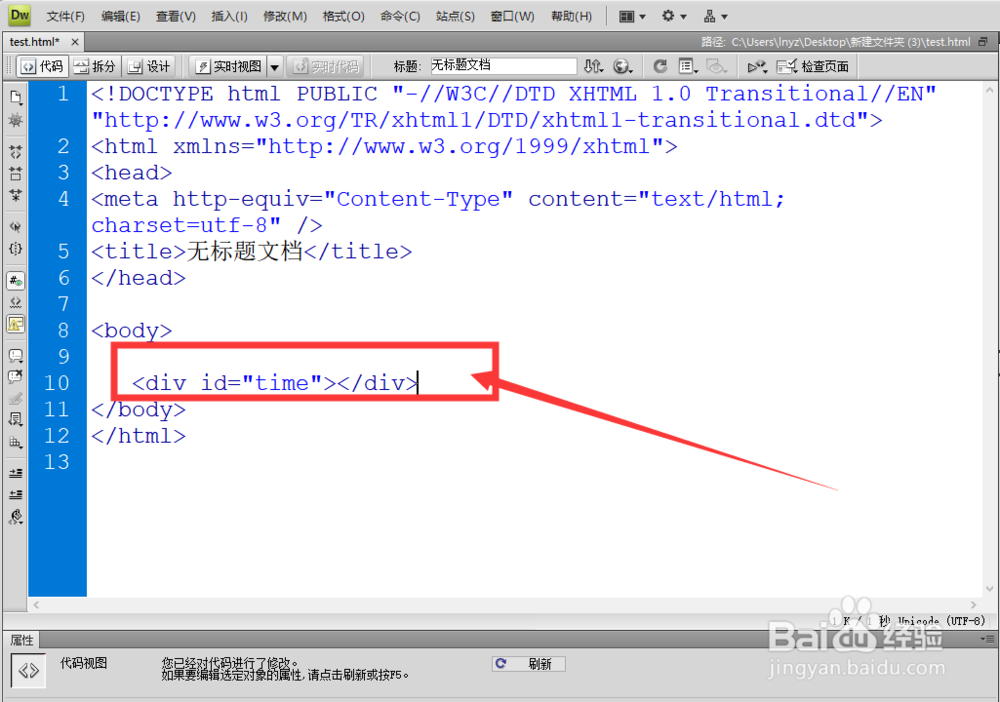
3、第三步:在代码窗口中的<body></body>标签的中间,先写上一个<div>标签,以便进行时间的展示。
<body>
<div id="time"></div>
</body>

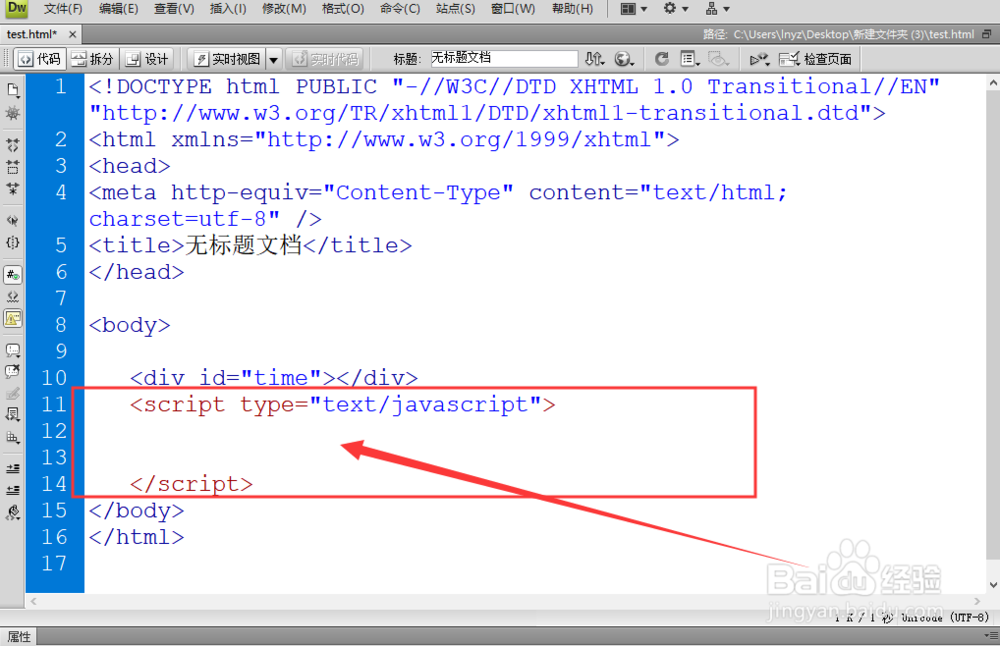
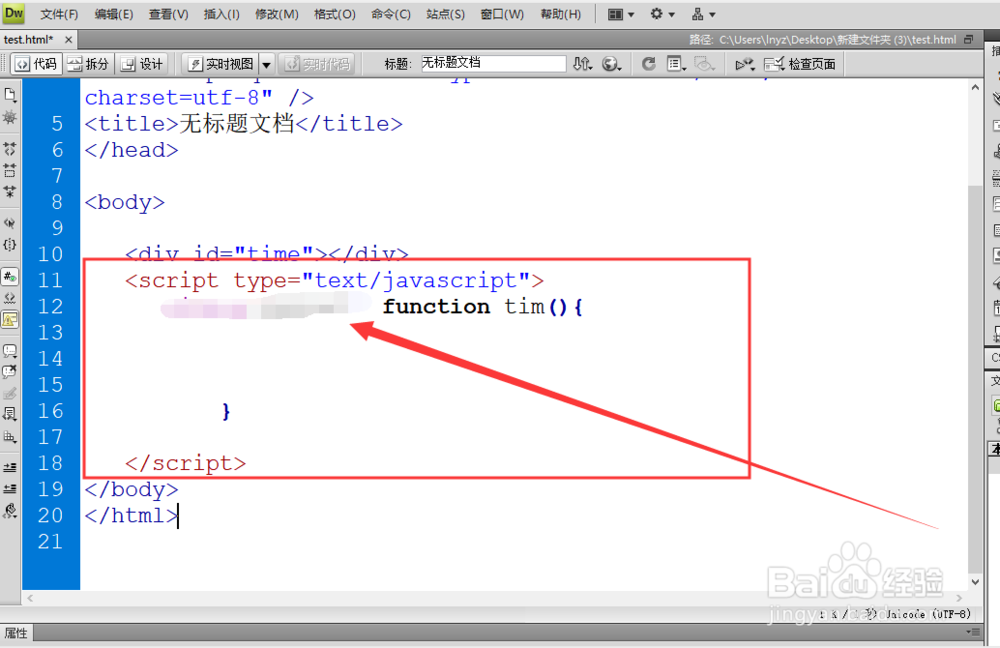
4、第四步:接着在<div>标签的下面写上:
<script type="text/javascript"> </script>

5、第五步:在<script>标签中,首先定义一个函数,当打开网页后自动获取系统动态时间。
<script type="text/javascript">
window.onload = function tim(){
}
</script>

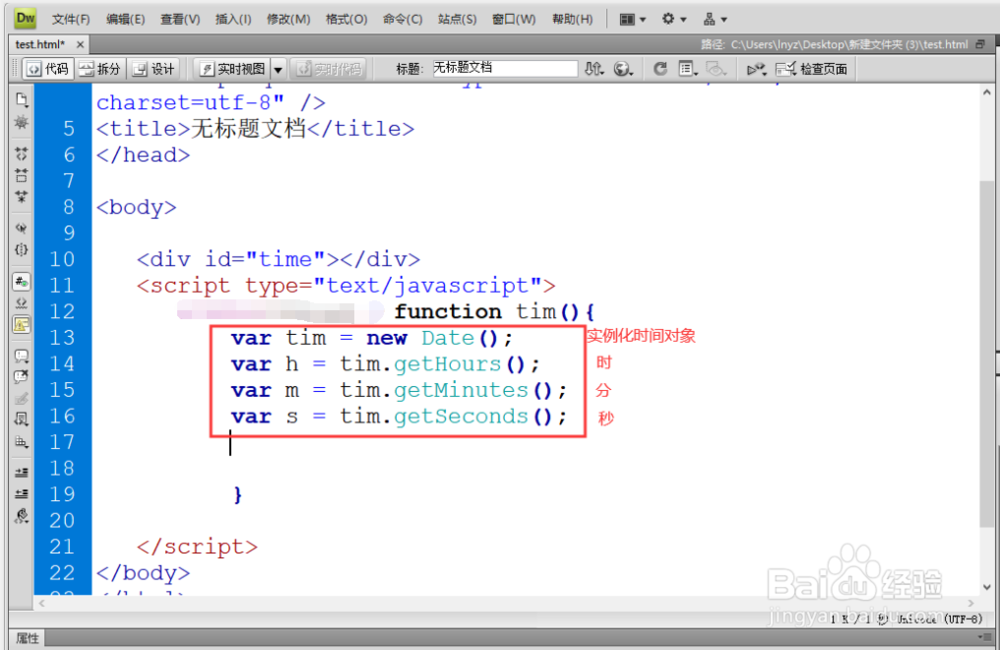
6、第六步:要获取系统的动态时间(时分秒)就需要定义三个变量,加上保存实例化对象的一个总共四个变量。
<script type="text/javascript">
function tim(){
var tim = new Date();
var h = tim.getHours();
var m = tim.getMinutes();
var s = tim.getSeconds();
}
</script>

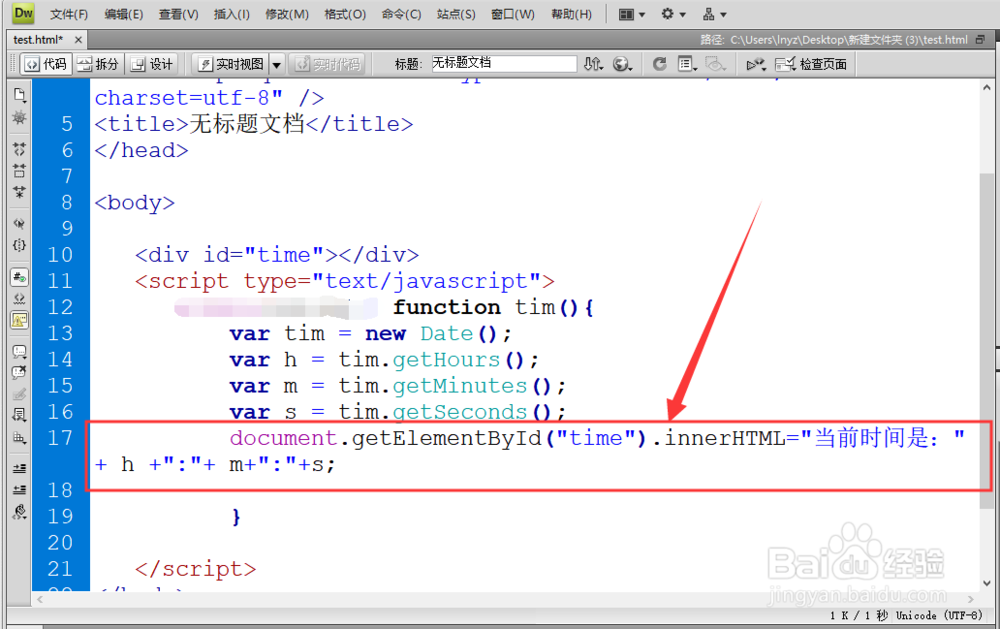
7、第七步:继续编写在网页中显示时间的代码:
<script type="text/javascript">
function tim(){
var tim = new Date();
var h = tim.getHours();
var m = tim.getMinutes();
var s = tim.getSeconds();
document.getElementById("time").innerHTML="当前时间是:"+ h +":"+ m+":"+s;
}

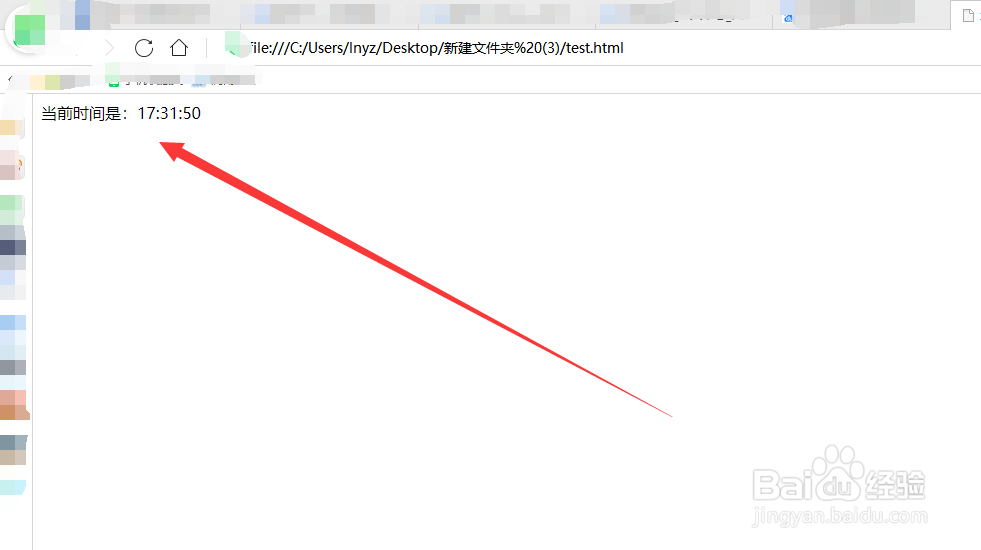
8、第八步:此时保存该网页后,在浏览器中打开预览,发现获取到的系统时间是静态的,下面继续编写动态的代码。

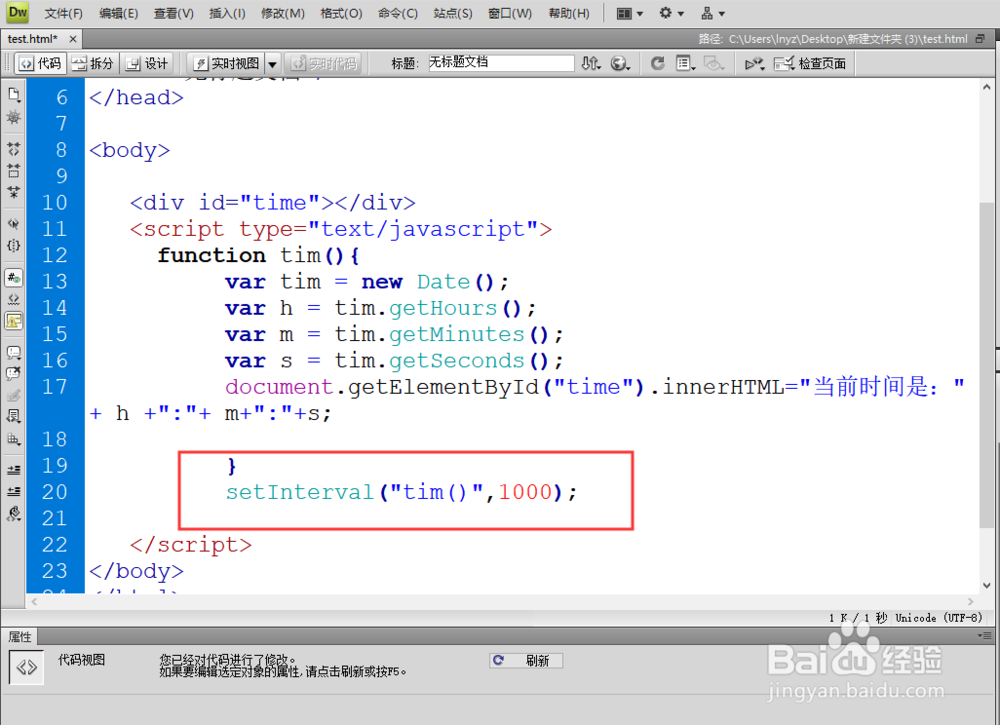
9、第九步:编写动态调用时间代码:
<script type="text/javascript">
function tim(){
var tim = new Date();
var h = tim.getHours();
var m = tim.getMinutes();
var s = tim.getSeconds();
document.getElementById("time").innerHTML="当前时间是:"+ h +":"+ m+":"+s;
}
setInterval("tim()",1000);
</script>

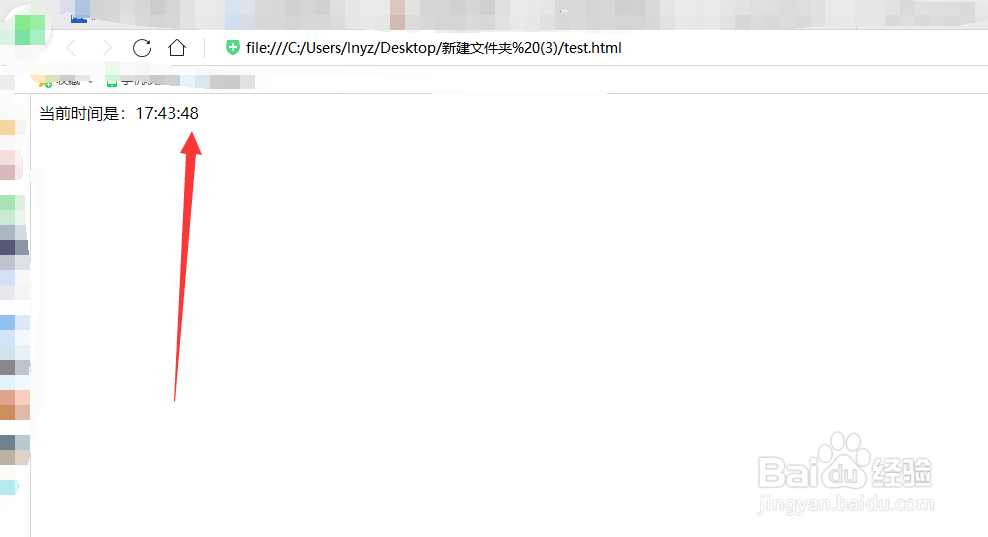
10、第十步:此时保存文件,在浏览器中打开后就会按秒动态显示时间了。

11、总结:
1、首先根据需要定义一个函数
2、根据实际情况定义需要的变量
3、在网页中要显示出来的话一般是先获取网页元素,如何元素.innerHTML属性进行编写
4、动态显示时间的原理就是每隔多长时间调用一次所定义的函数,方法一般可以选择setInterval(函数名,间隔时间)