html5利用style标签为 HTML 文档定义样式信息
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5利用style标签为 HTML 文档定义样式信息。
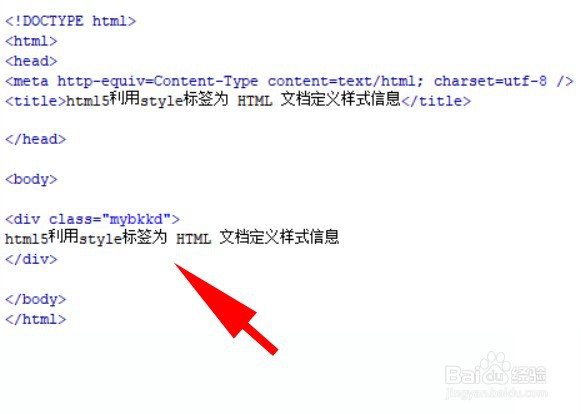
2、在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“html5利用style标签为 HTML 文档定义样式信息”。
3、给div标签加上一个样式,设置div标签的class属性为mybkkd。
4、编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
5、在css标签内,通过div标签的class属性mybkkd。
6、在css样式标签里,在括号内,mybkkd的div设置css属性样式为color: red;
7、在浏览器浏览一下test.html,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:24
阅读量:22
阅读量:52
阅读量:83