vue不兼容ie9如何解决
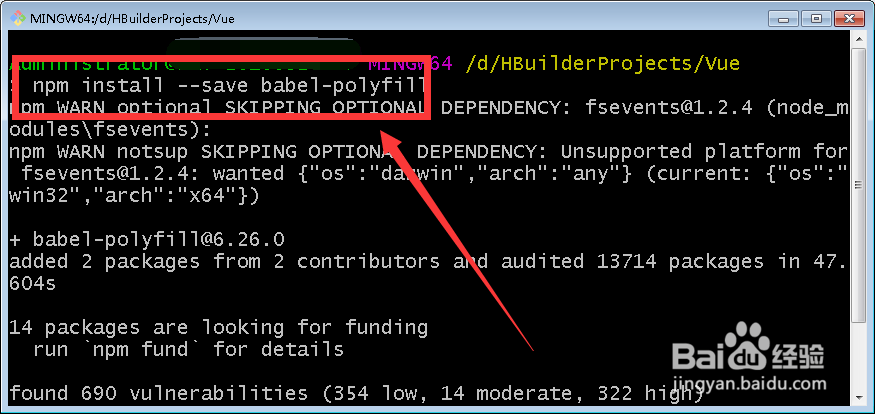
1、进入到vue项目根目录,鼠标右键选择Git,然后输入安装命令,安装babel-polyfill
2、打开vue项目中的main.js文件,导入babel-polyfill包
3、接着找到index.html并打开,配置一下兼容IE浏览器
4、由于vue项目是基于ES6的,而IE9不支持es6;需要安装一个es6-promise
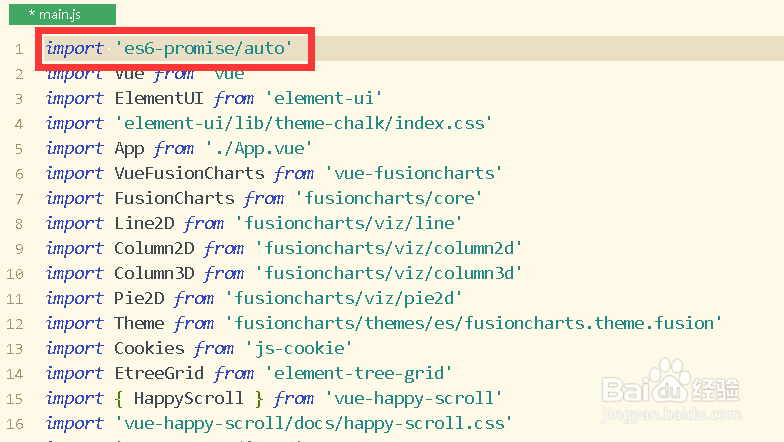
5、安装完es6-promise后,在main.js文件中导入模块
6、再在网站上下载一个兼容不同浏览器的browser.min.js文件
7、将browser.min.js文件拷贝到vue项目静态文件夹下,然后在需要的界面上引入
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:72
阅读量:52
阅读量:85
阅读量:38