jquery如何给div内第一张图片加上边框
1、新建一个html文件,命名为test.html,用于讲解jquery如何给div内第一张图片加上边框 。
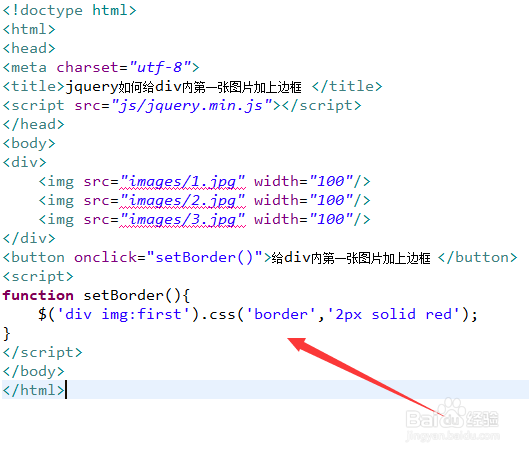
2、在test.html文件内,使用div标签创建一个模块,用于测试。
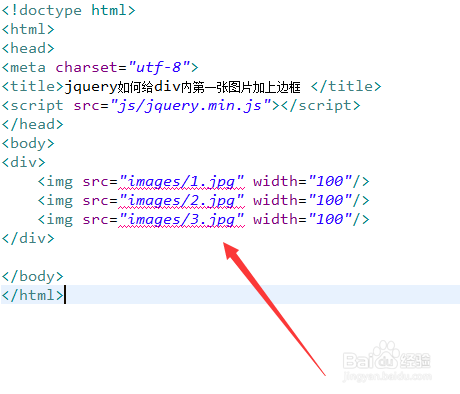
3、在test.html文件内,在div标签内,使用img标签创建多张图片。
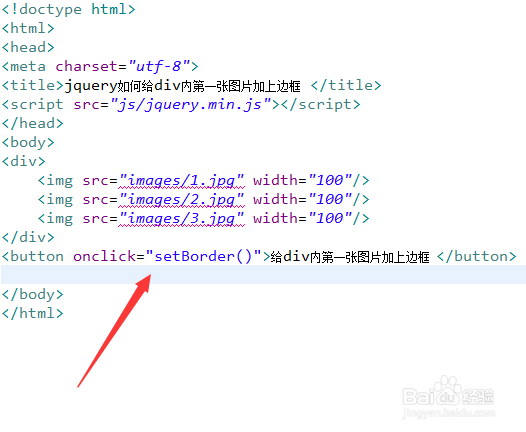
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行setBorder()函数。
5、在js标签中,创建setBorder()函数,在函数内,通过对象选择器“:first”获得div内第一个img对象,再使用css()方法设置border属性,从而实现边框的添加。
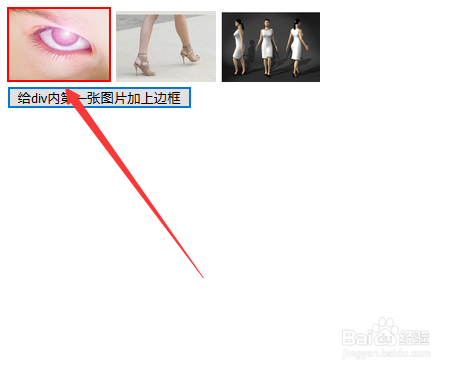
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:87
阅读量:55
阅读量:93
阅读量:44