如何使用ES6中的新增的特性和功能定义函数方法
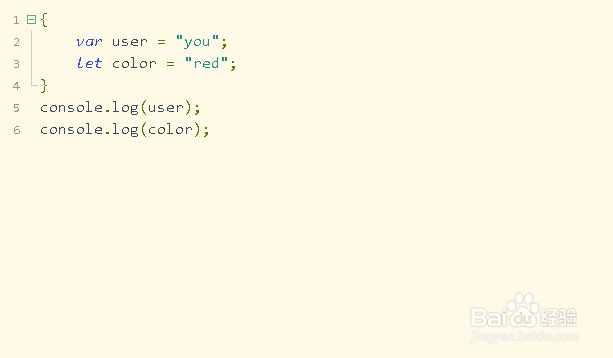
1、第一步,在已新建的JavaScript文件中,使用var和let定义变量,然后大括号外层打祥缮乖贝印变量,如下图所示:
2、第二步,保存代码并直接打开浏览器预览,按F12打开控制台,可以发现第一个变量打印出来,而第弛阻廖娓二个出现报错,如下图所示:
3、第三步,之前在ES5中定义函数需要使用function,而在ES6中可以使用箭头函数,如下图所示:
4、第四步,调用第三步中的函数fn,传入参数然后保存代码查看打印结果,如下图所示:
5、第五步,之前在拼接字符串时需要使用加号,如果换行的话,需要添加多个单引号或双引号和加号,这皱诣愚继样拼接字符串太过于麻烦;如果直接使用ES6中的模板字符串,可以直接进行拼接、换行和添加变量,如下图所示:
6、第六步,再次保存代码并查看打印结果,可以发现字符串拼接,而且可以将变量也加进去了,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:24
阅读量:54
阅读量:49
阅读量:45