css清除浮动的方法
css 霎霈喊纪布局的方法很多,现在通常会使用 felx 布局,但是在这之前我们是使用 float 浮动来布局的~现在float 也还在适应,很多时候回使用到浮动,但是浮动却有个问题:会造成塌陷,使得元素脱离了正常的文档流!我们就不得不做使用了 float 布局之后,接着就要做清除浮动处理,避免造成塌陷。
工具/原料
编辑器:vscode
一、为什么需要清除浮动
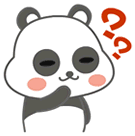
1、使用了浮动之后会造成塌陷,让他在正常文档流中失去位置下面是正常的几个 div 的布局,块级别元素,各占一行,按照样式布局好了
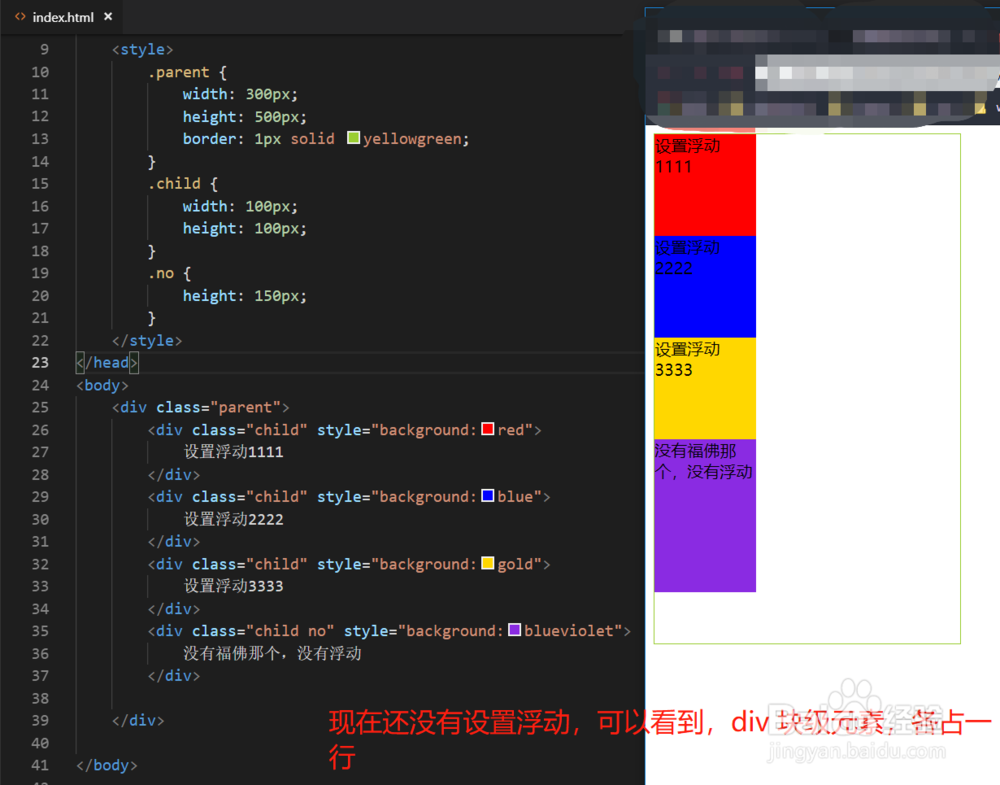
2、现在我们希望 前面 3 个 div 同占一行,这里我们使用 float 浮动做到效果对 3 个 div 使用 float:left;
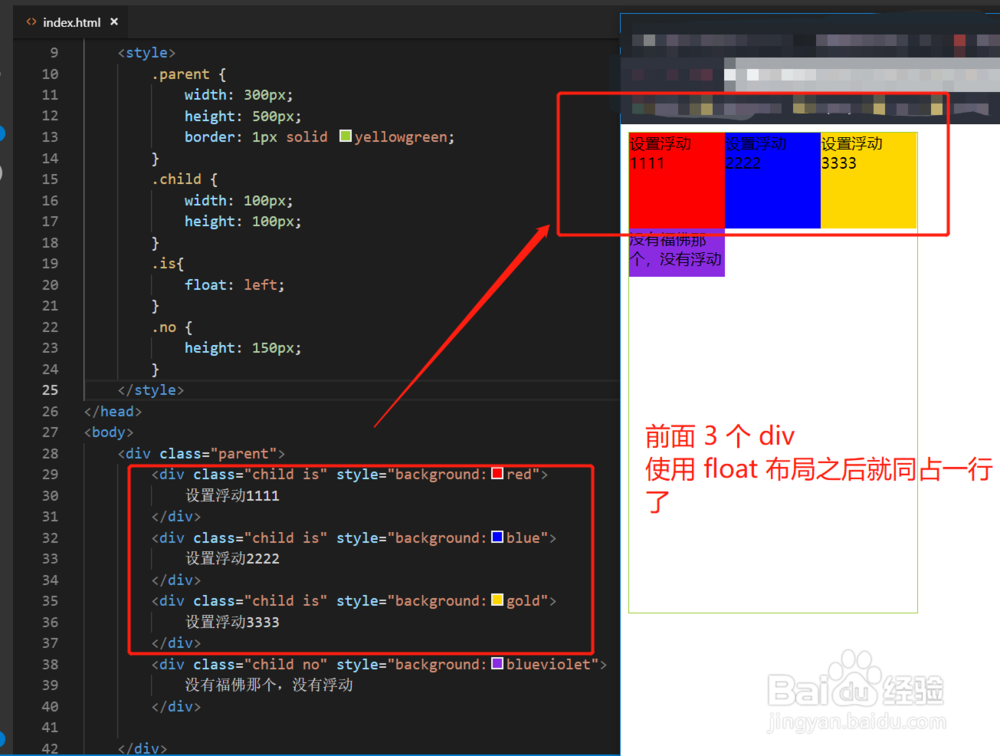
3、上面的布局是做到前面 补朱锚卦3 个 div 同占一行,但是发现 第 4 个 div 已经不是我们最初希望的那样 height: 150px;为了清洗的看到第 4 个 div 现在是在哪里了,① 我们修改 parent 父元素的 宽度,② 以及修改 第 4 个 div 的宽度③ 使用浏览器控制台查看看到第 4 个 div 实际是从父元素最顶处开始布局显然这不是我们希望的,接下来就来解决这个问题,这个问题我们叫做塌陷
二、清除浮动,避免塌陷
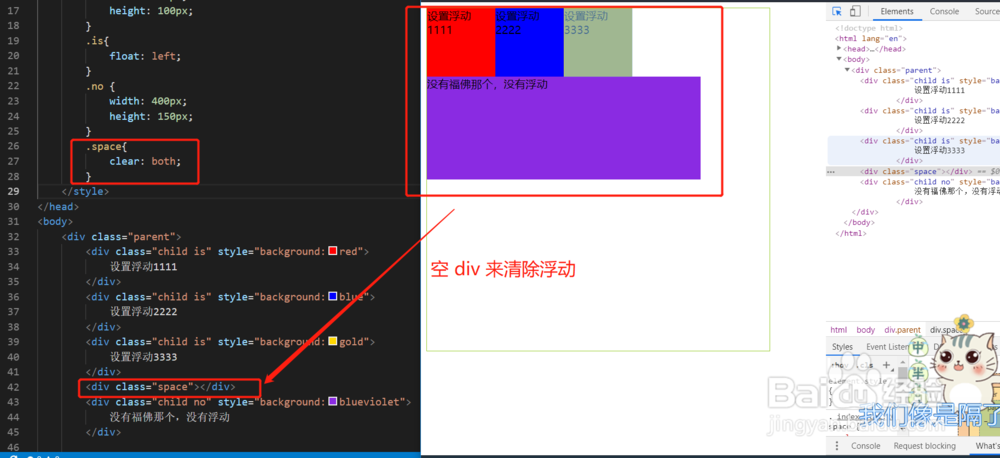
1、① 方法一:在浮动的元素后面添加空 div 标签 clear:both在 float 元素的后面,添加一个空的 div,并且设置clear:both ,清除它两边的 浮动,后面的元素就不会塌陷了优点 : 容易写,用的很多缺点: 无形中多了了无用的 div
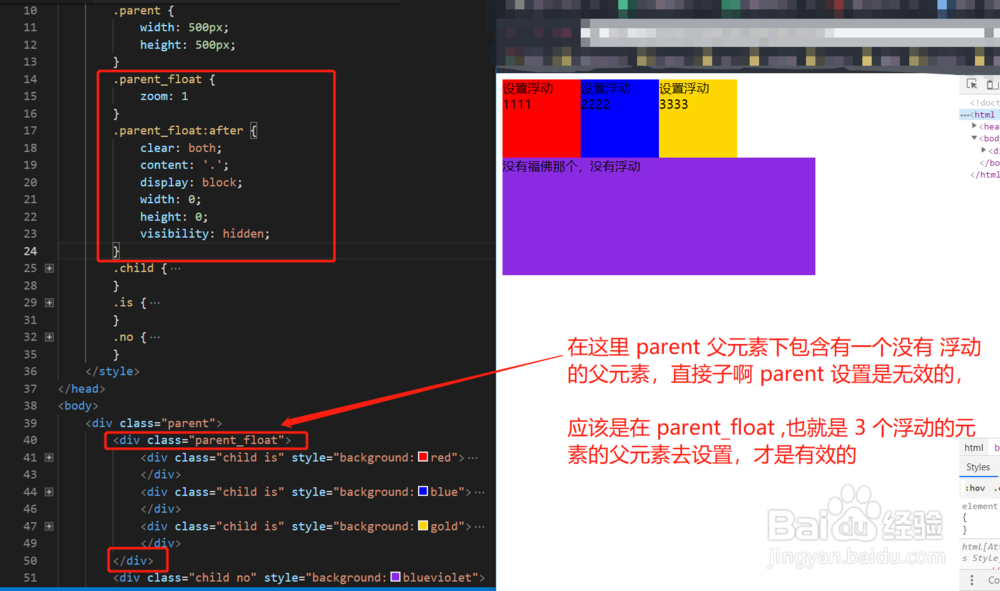
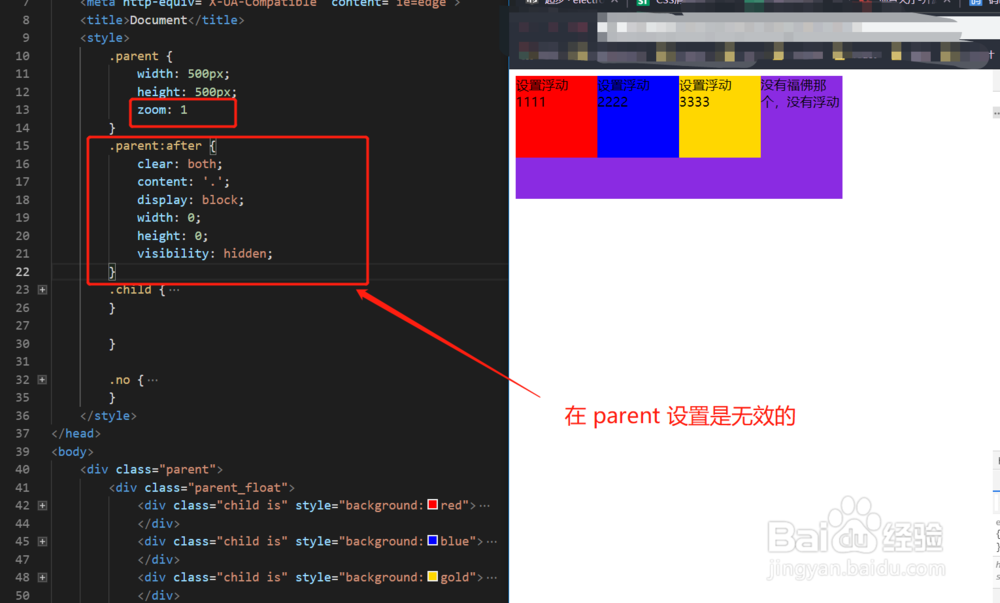
2、②父级div定义 伪类:after 和 zoom给浮动元素的外层父元素设置zoom:1,以及父元素的伪类也做设置优点: 浏览器支持好缺点: 比较难懂 并且要注意这里的父元素指的是 浮动的元素的父元素,这里面不能包含没有浮动的子元素,否则清除浮动不成功,那个子元素也会塌陷的。
三。建议
1、其实清除浮动的方法很多,因为兼容性问题,已经清除效果问题,不推荐使用其他的方法~~~~~上面的两个方法足矣
2、现在使用 float 做布局的不多,只是在页面的某个小模块里面可能使用道浮动,本文章中这样来做页面大排版的布局,现在使用的是 flex,兼容性以及响应性要好很多~~~~~~