css如何导入背景
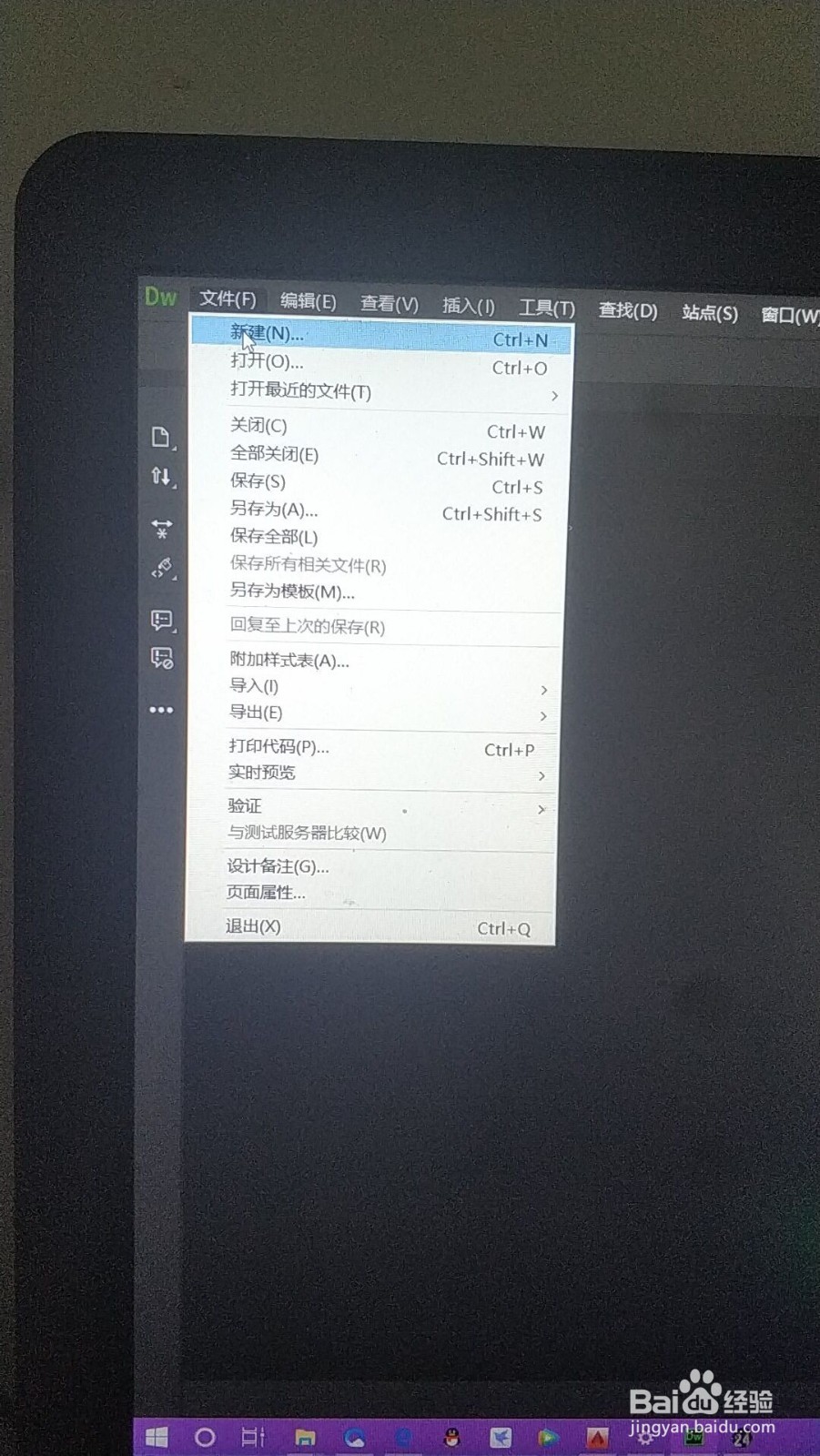
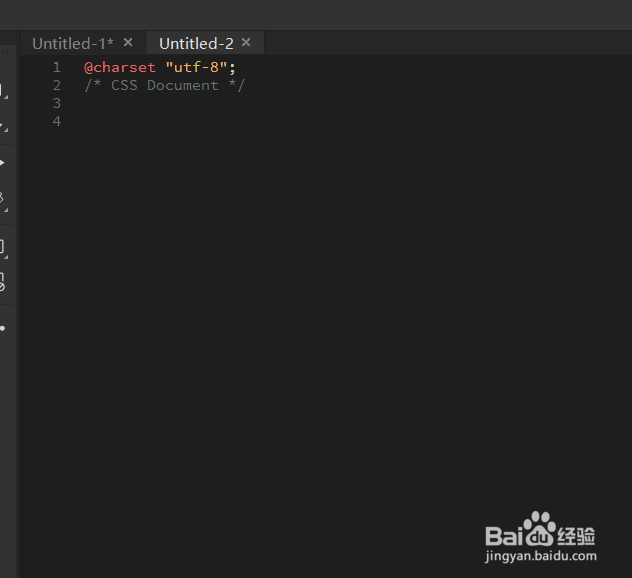
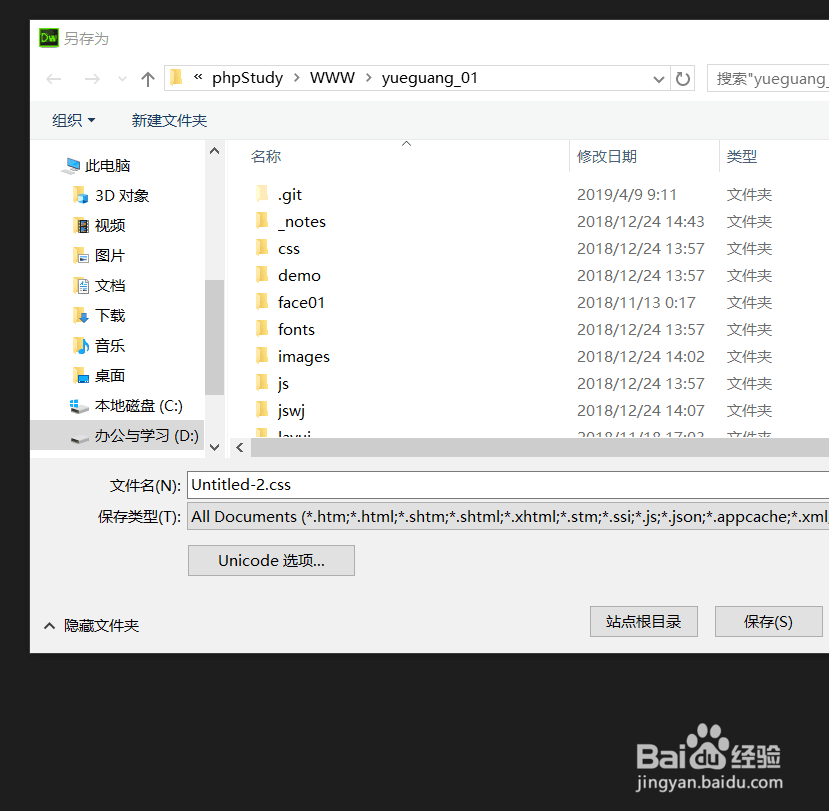
1、我们打开Dreamweaver创建一个html网页已经一个css文件,并保存。
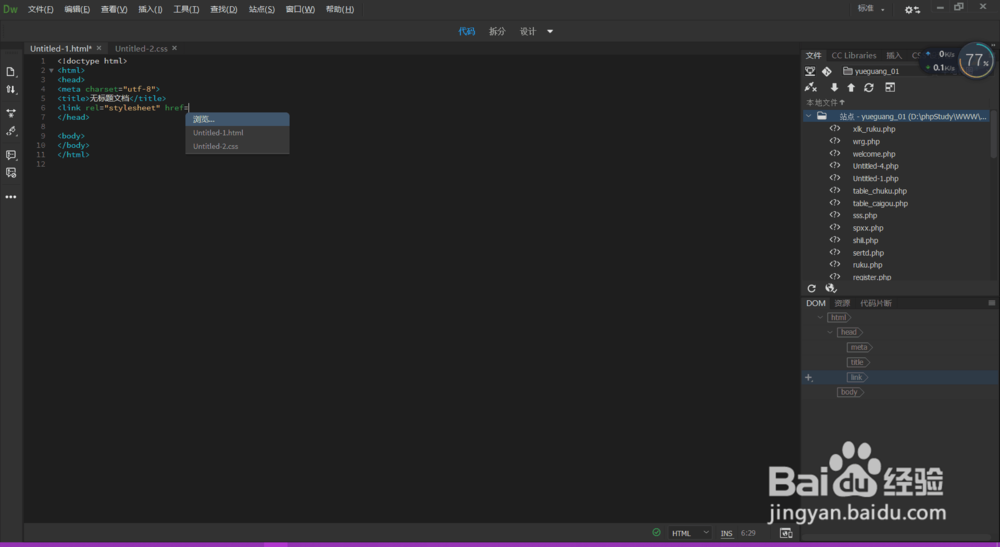
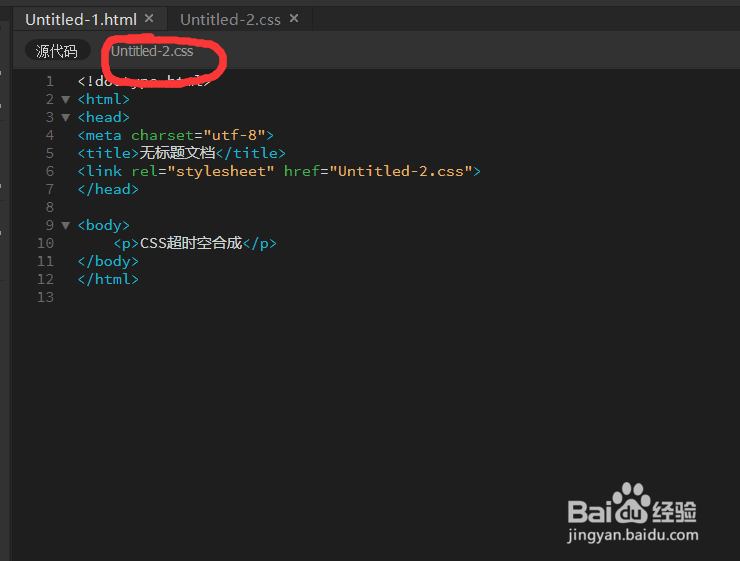
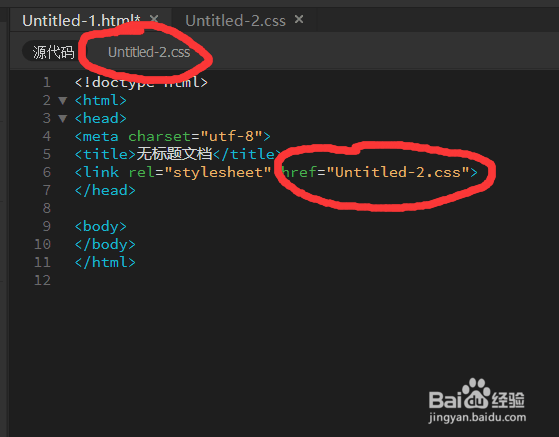
2、将css文件与HTML文件建立联系在下图位置输入<link rel="stylesheet" href="稆糨孝汶;Untitled-2.css">注意这个Untitled-2.css是我创建的CSS的文件名字以及相对路径(因为我的CSS与HTML放在同一个文件夹里故相对路径默认不显示),这里应该是写上CSS与HTML的相对路径
3、建立联系之后我们发现CSS的文件名出现在了网页文件的主页面下,这个时候表示关联完成。
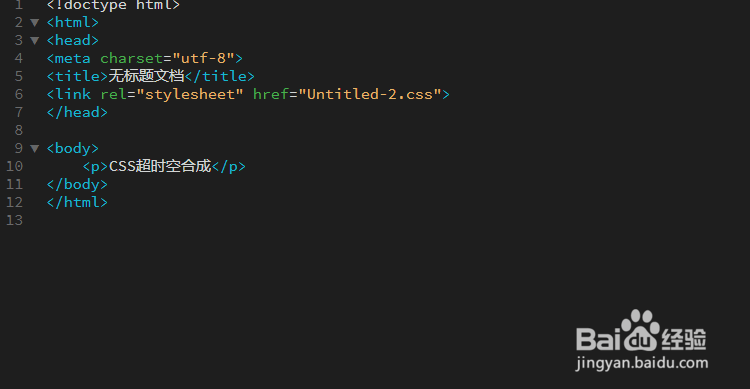
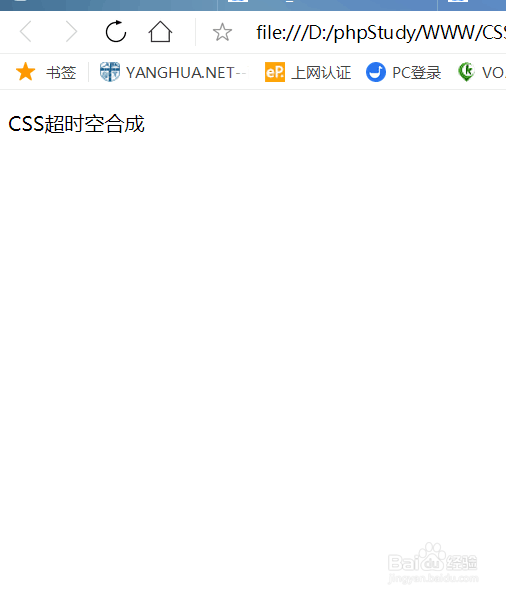
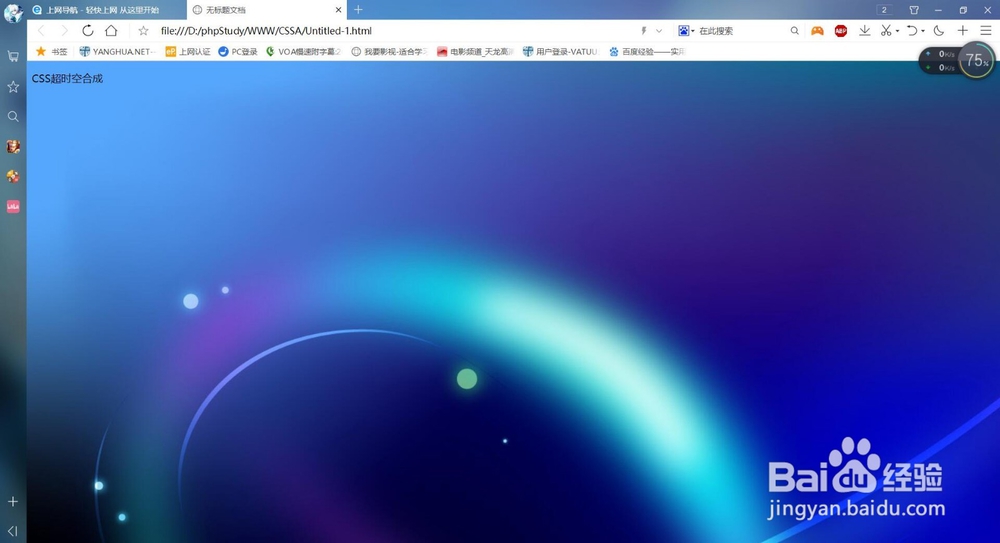
4、为了方便教学,我们首先在网页里面输入一行字,我们预览网页,好像背景是一片空白,我们也看到了我们刚刚输入的文字。
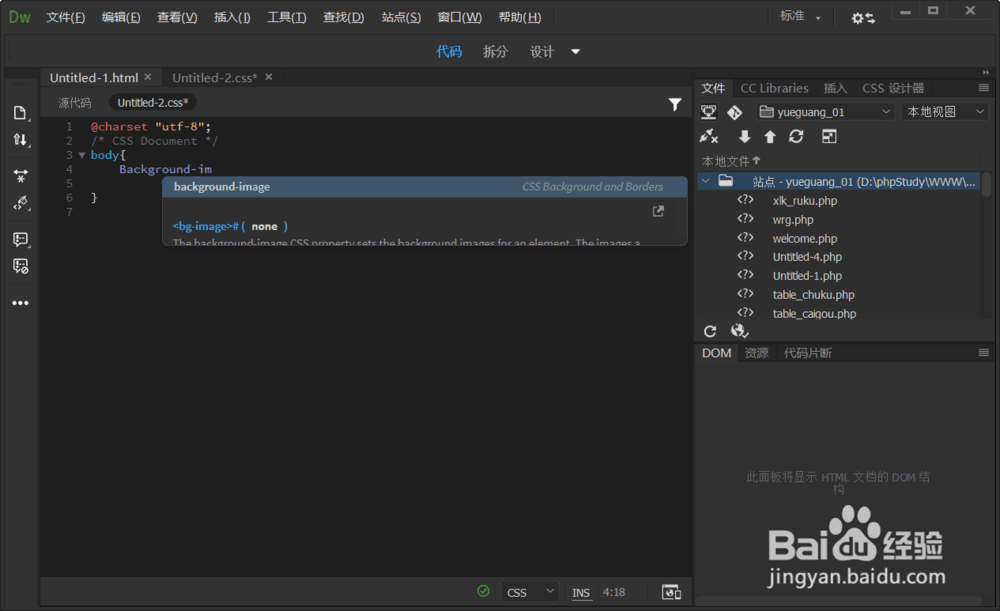
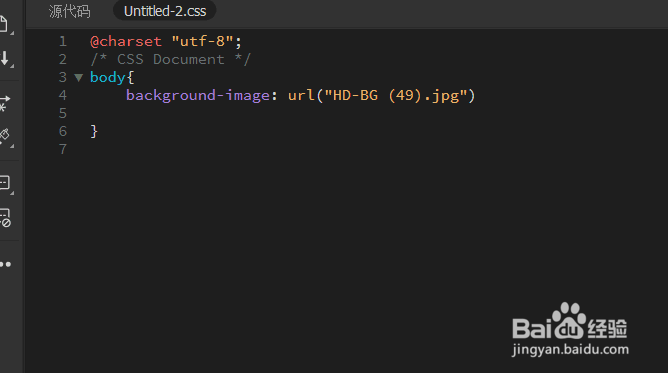
5、我们龅歧仲半打开CSS文件在里头输入如下代码body{ background-image: url("HD-BG (49).jpg") }这个body是标签,里头的内容是来对该标签下进行作用不在该标签下则不起作用(其他标签的使用自行百度HTML5标签即可)
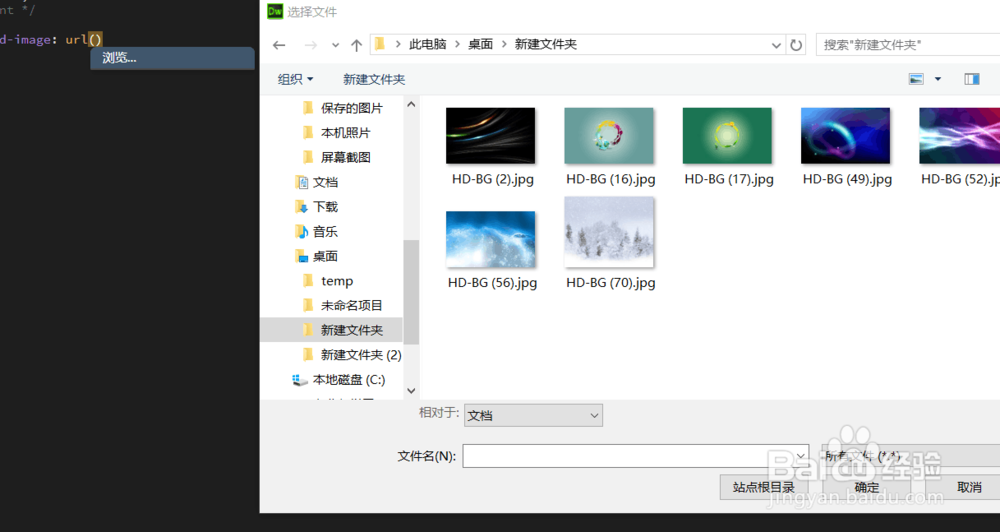
6、上面的代码里头background-image是指背景图片的意思,通过这条代码我们可以定义网页的背景图片,后面的url()括号里是选择本地图片的地址,我们写一部分系统会自动让我们选择浏览并选择图片,设置好之后,我们全部保存,再次预览网页,发现了我们添加的背景
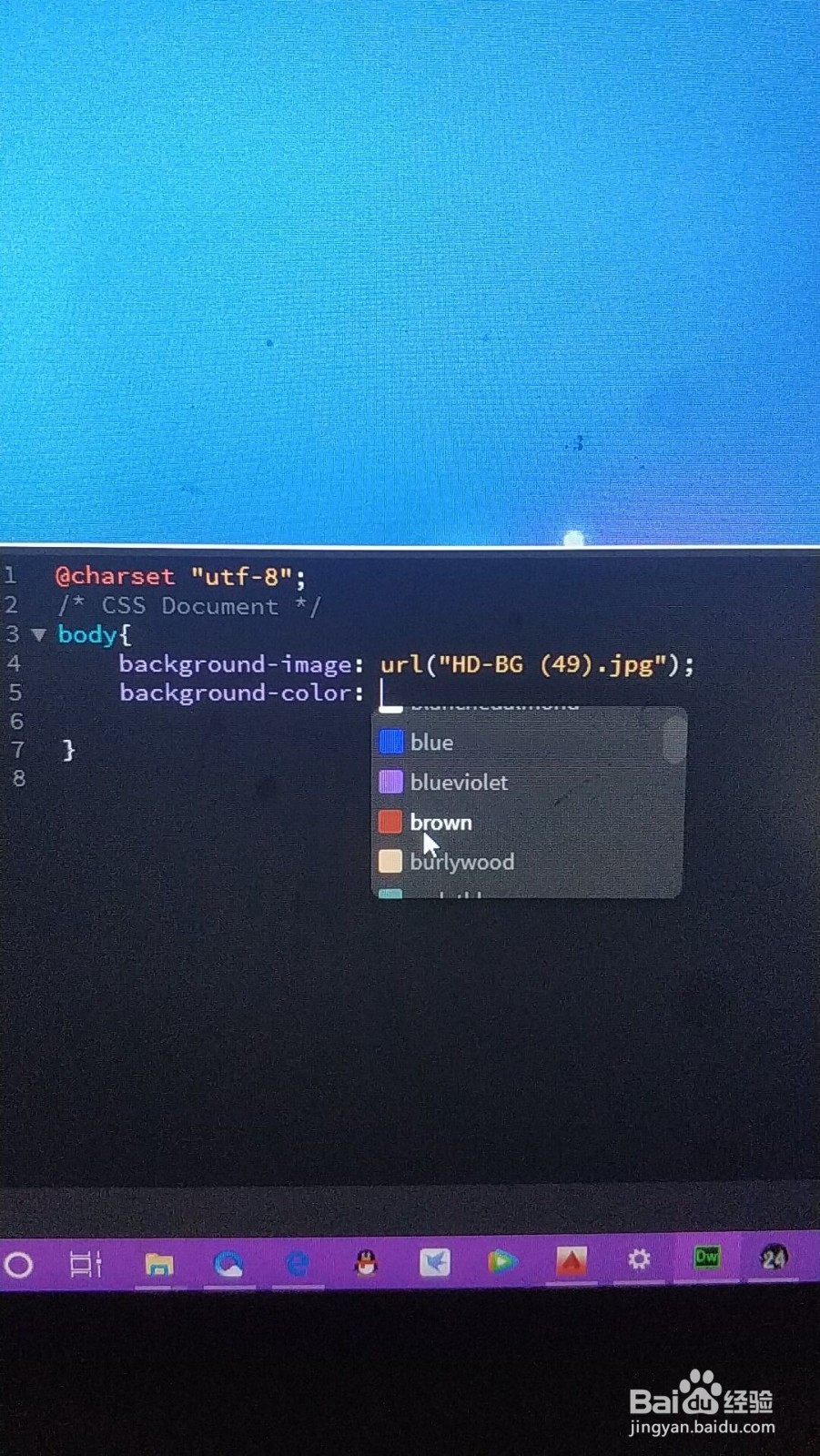
7、除此之外使用background-color: 可以设置纯色背景
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:69
阅读量:67
阅读量:50
阅读量:63