如何用js实现点击按钮下载文件
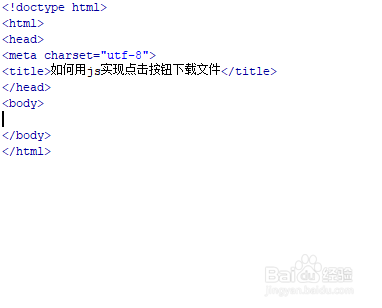
1、新建一个html文件,命名为test.html,用于讲解如何用js实现点击按钮下载文件。
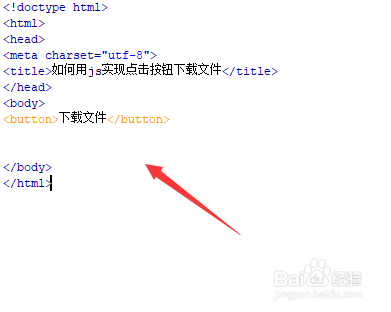
2、在test.html文件内,使用button标签创建一个按钮,按钮名称为“下载文件”。
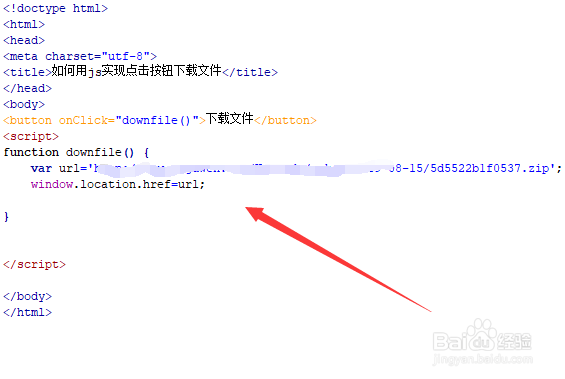
3、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行downfile()函数。
4、在js标签中,使用function创建downfile()函数,在函数内,用于实现下载的逻辑。
5、在downfile()函数内,通过window.location.href跳转至下载文件的链接,从而实现下载文件。
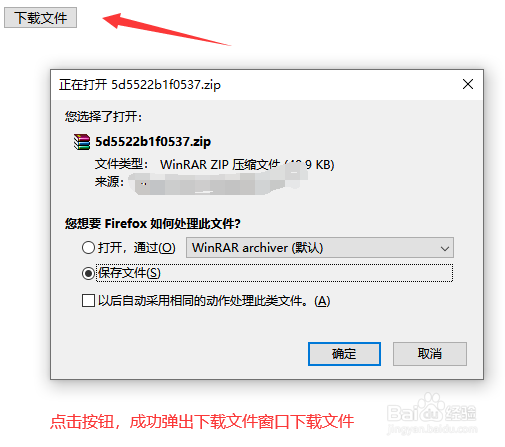
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:50
阅读量:38
阅读量:73
阅读量:21