如何使用eclipse编写第一个jQuery程序实例
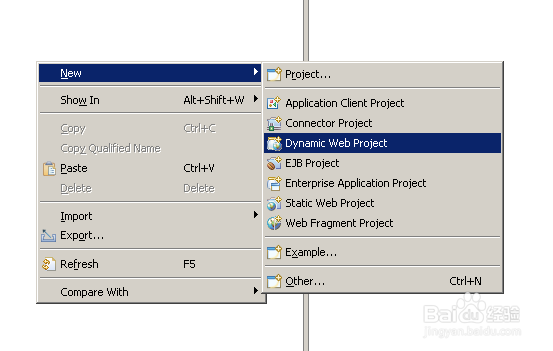
1、1.首先在eclipse中新建动态网站程序
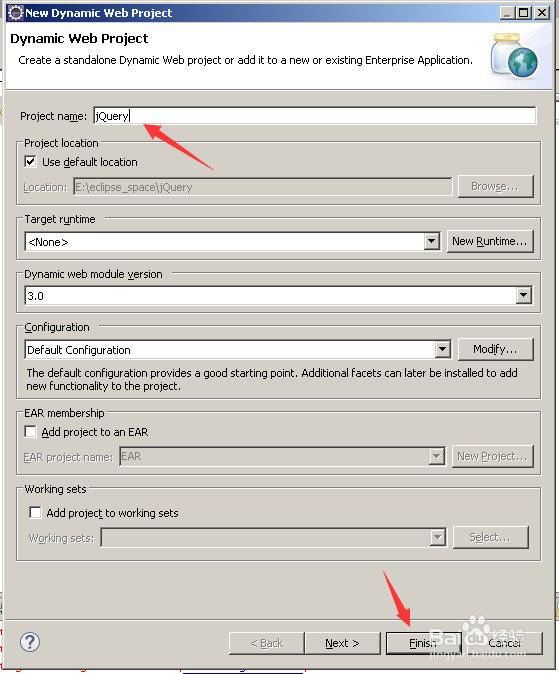
2、2.创建你的工程名称 jQuery,点击Finsh
3、3.在webContent下边新建一个html
4、4.输入名称htlloWorld
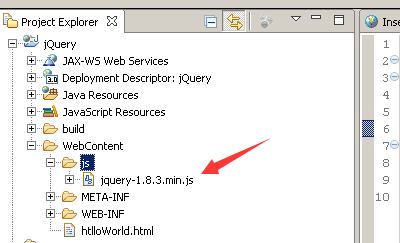
5、5.同样的右键新建一个file,取名js以放置用到的js文件
6、6.把使用到的jQuery文件放入js文件夹中,这里使用的是1.8的版本
7、7.打开html页面
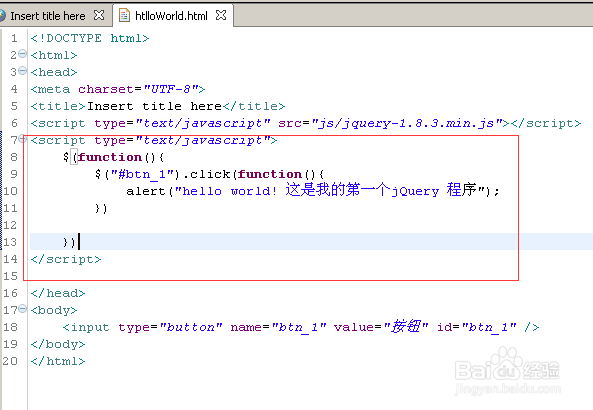
8、8.首先引入jQuery文件,并在代码中添加一个button
9、9.输入如下代码
10、10.代码解释,$(function(){ }) 所有jQuery执行代码放在这里边。$("#btn_1").click(function(){ }) 是一个选择器,选中菀蒯踔观我们id为btn_1 当它被点击也就是click的时候触发function函数alert("hello world! 这是我的第一个jQuery 程序"); 一个简单的js弹框,输出内容填写完毕之后,在html页面中,右键 -- run as - run on server
11、11.注意你的服务器是否启动着,点击finsh
12、12.运行完成后的页面如下
13、13.点击按钮,弹出一个提示窗
14、14.这就是一个最简单的jQuery,通过按钮触发一个提示信息
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:86
阅读量:85
阅读量:22
阅读量:65