visual studio 2010入门教程-创建网站项目
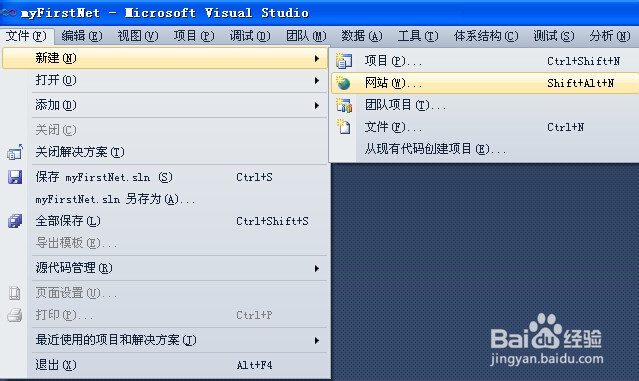
1、1.打开visual studio 2010 选择新建 - 网站
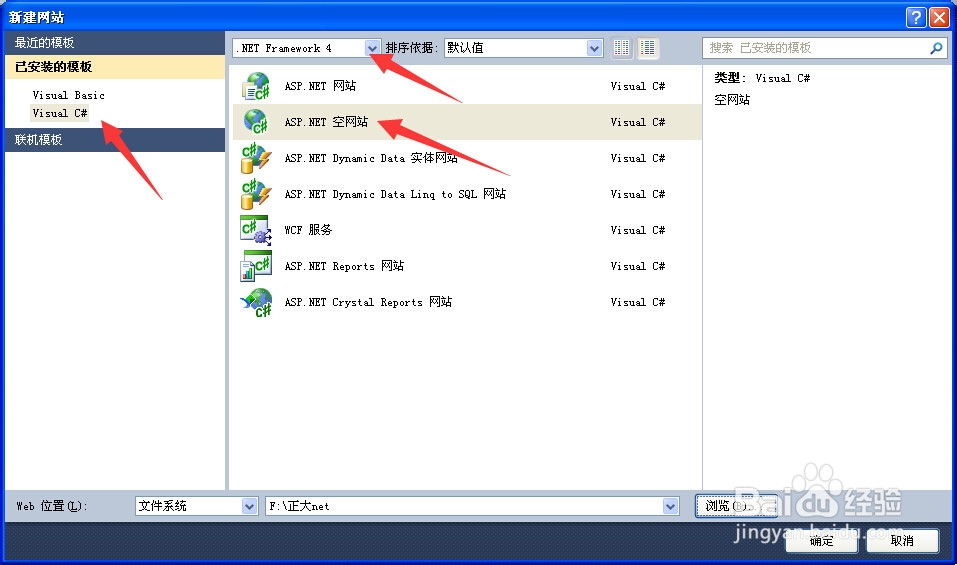
2、2.进行对应的设置
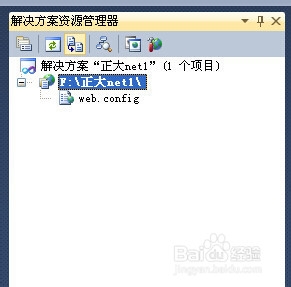
3、3.创建完毕之后,在解决方案资源管理器中出现对应的 项目
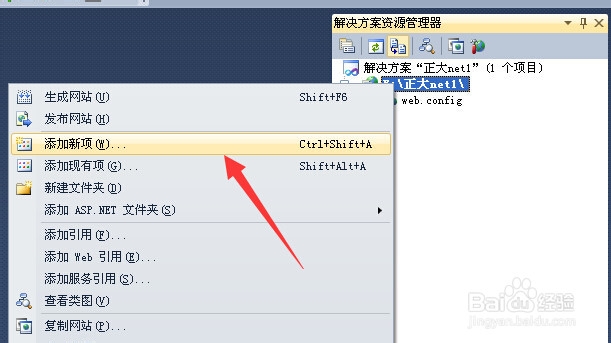
4、4.在项目名称上 右键 - 添加新项
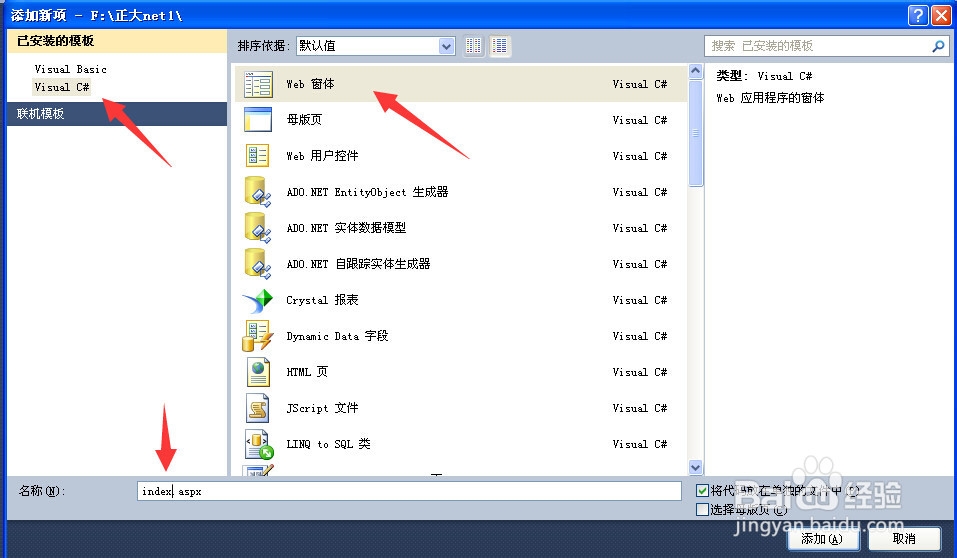
5、5.选择web窗体,并命名新建的页面为index.aspx
6、6.创建完毕之后的工程
7、7.首页的源代码如下
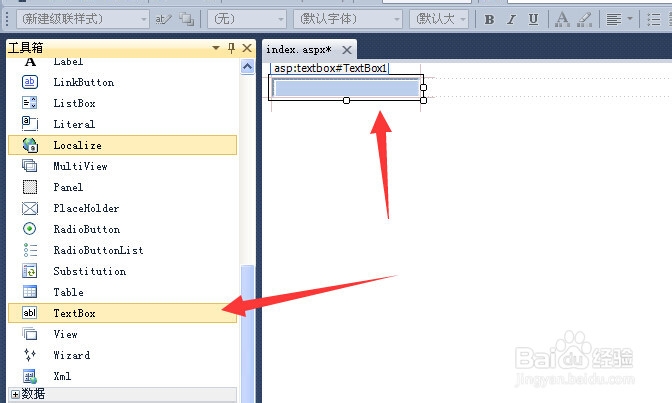
8、8.接下来进行网页的编写,我们首现使用拖动的方式来进行首先拖动一个textbox过去
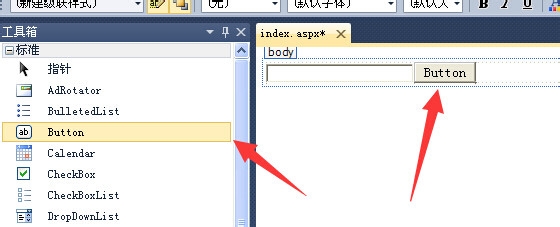
9、9.接下来是个按钮
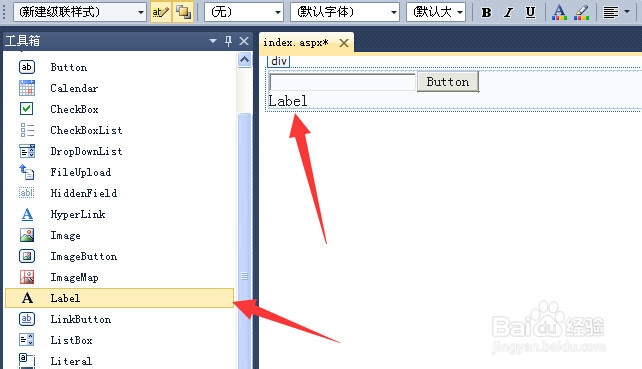
10、10.还有个提示信息
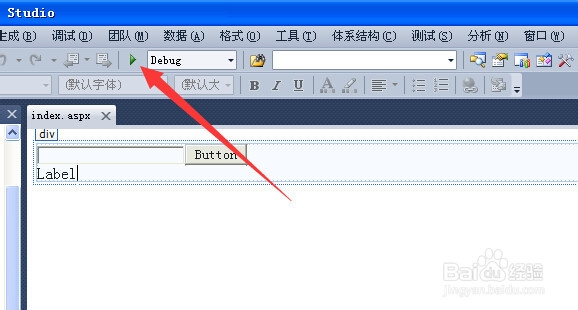
11、11.接下来如何运行这个页面呢?如下图,点击运行小三角
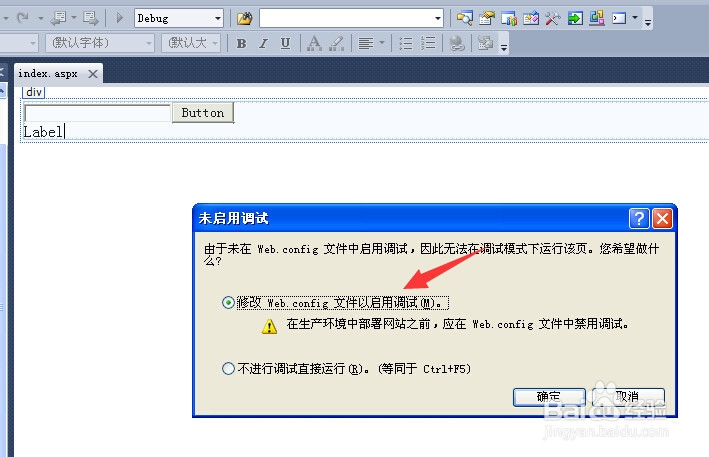
12、12.选择第一个修改配置文件
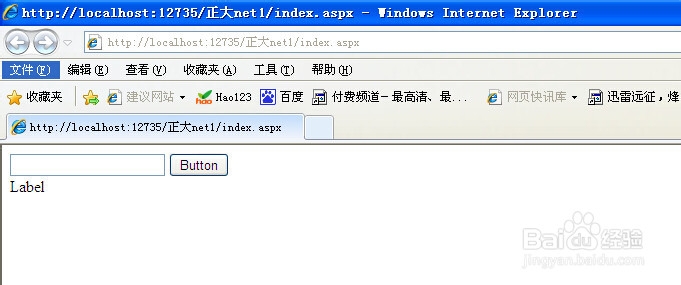
13、13.运行结果如下
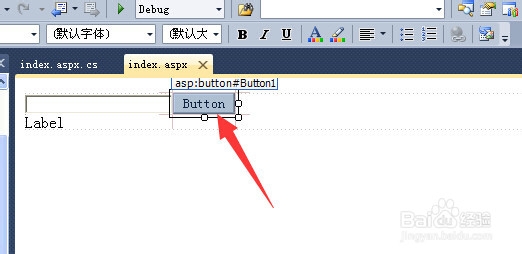
14、14.我想实现的效果是 我在文本框中输入姓名,下边的提示信息会显示对应的信息,接下来进行代码编写,返回页面中,双击按钮
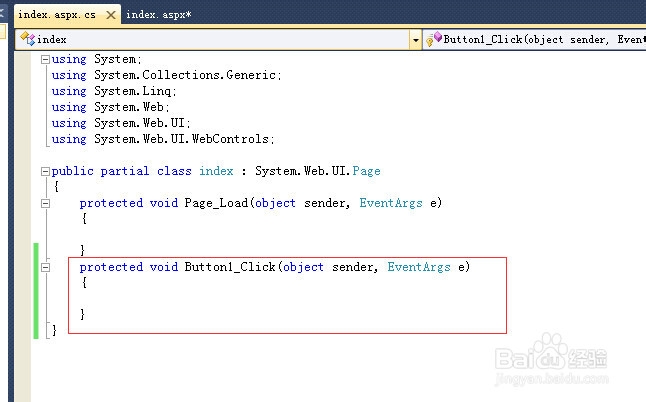
15、15.进入代码编写文件,红框圈起来的就是按钮单击触发的事件
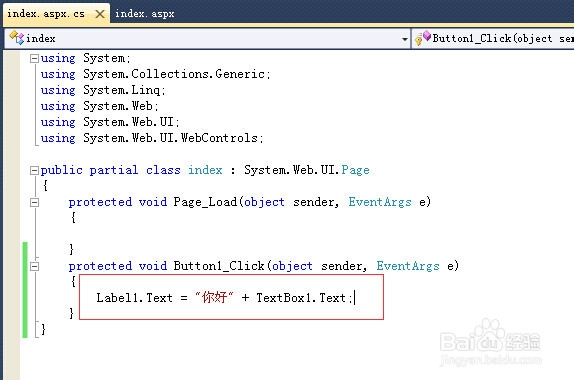
16、16.编写对应的代码
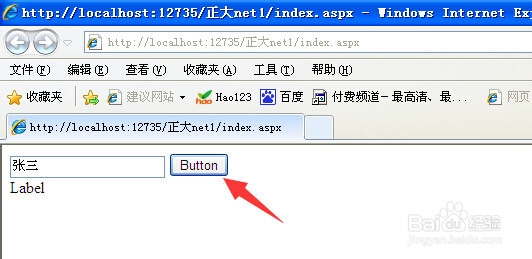
17、17.再次运行,输入张三,点击按钮
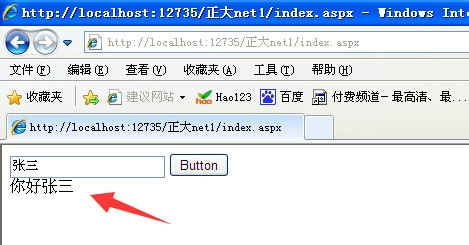
18、18.提示信息显示 你好张三
19、19.这就是一个基本的asp.net网站工程,大家可以试试看
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:49
阅读量:30
阅读量:23
阅读量:84