如何在Axure中使用FontAwesome字体图标
1、访问http://fortawesome.github.io/Font-Awesome/ 下载最新版本的FontAwesome(当前为4.3),解压下载的压缩文件
2、打开font文件夹,双击安装.otf和.ttf结尾的字体
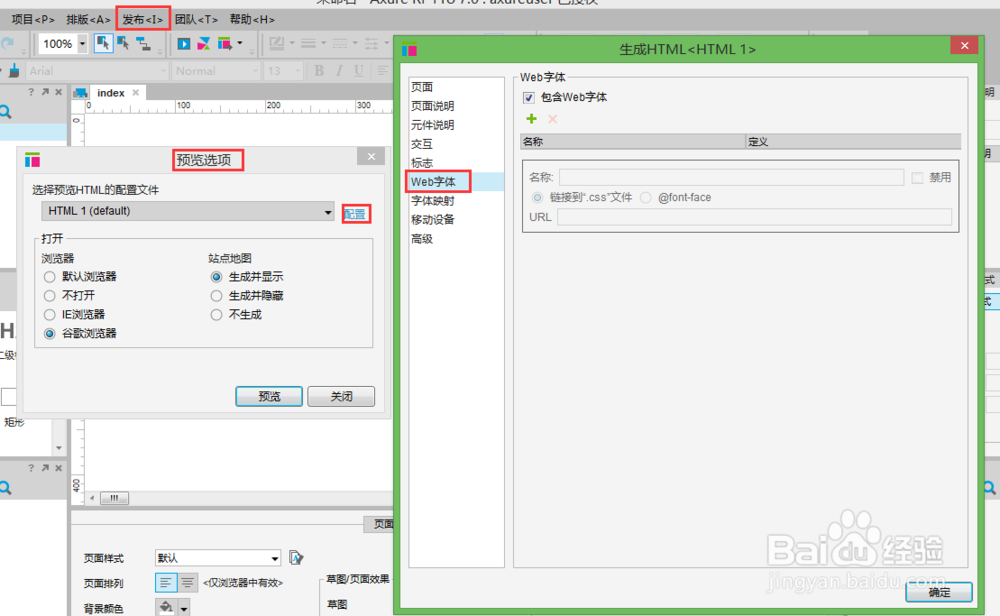
3、打开Axure,点击菜单 发布>预碎茯钍婵览选项(或ctrl+F5)>配置>web字体。点击“+”号,输入字体名称FontAwesome,选择链接到css文件,输入地址:http://netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css 确定,关闭。
4、打开图标列表网址http://fortawesome.github.io/Font-Awesome/cheatsheet/ 选择中意的图标,复制图标 复制图标 复制图标(重要的事情说三遍)
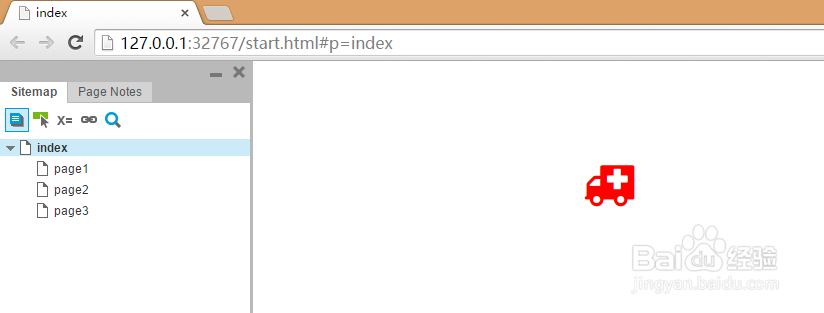
5、在axure中拖入一个标签元件(任何可以输入文字的都行),设置字体为FontAwesome,将文本替换(粘贴)为刚复制的图标。OK,你可以F5预览或者直接生成html了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:85
阅读量:27
阅读量:36
阅读量:93