用css怎么去除表格内、外边距和边框
1、新建一个html文件,命名为test.html。
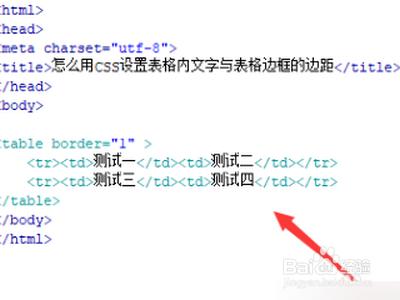
2、在test.html文件内,使用table标签创建一个两行两列的表格用于测试讲解。
3、在test.html文件内,设置table表格的id为mytb,主要用于下面通过该id设置表格的样式。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过table的id和td元素名称设置td单元格的样式 ,使用pa蟠校盯昂dding属性设置单元格的内边距为20px。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:78
阅读量:76
阅读量:84
阅读量:95