css3圆环旋转效果动画如何做
1、首先新建一个html空白文档,取名字叫做css3动画,保存一下。
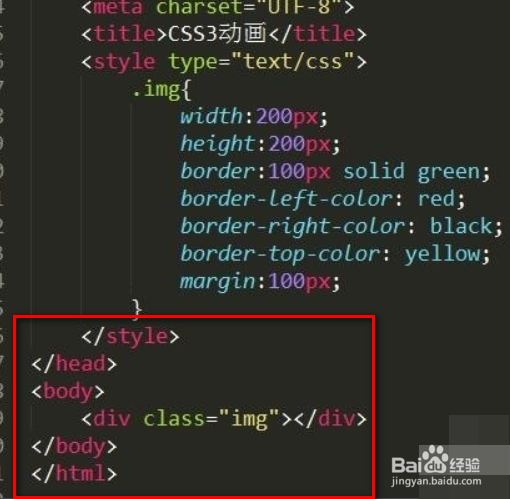
2、然后写html结构,只需要一个div元素即可,class名字叫做img
3、设置其边框为不同的颜色,边框宽度设置成100px。
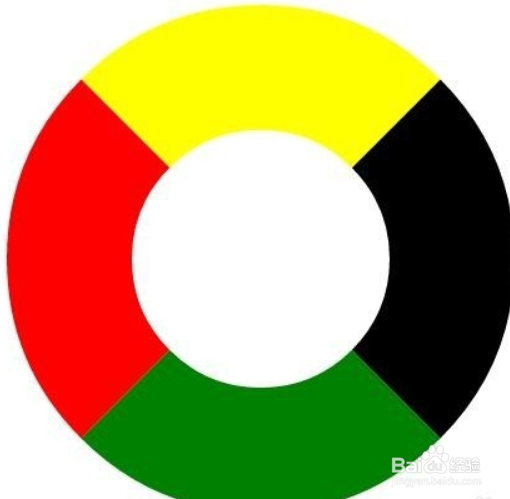
4、因为是圆环,所以我们用到了css3的圆角效果,设置圆角为50%,也就是border-radius:50%,看一下效果。
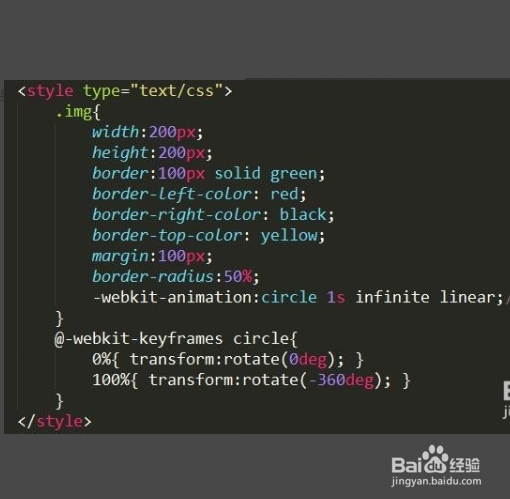
5、接下来就是关键的步骤了,也就是添加动画效果。输入以下代码。
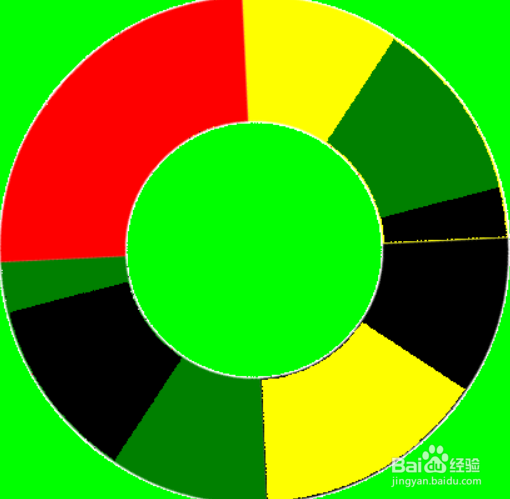
6、来看一下最后的效果,还是不错的。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:42
阅读量:32
阅读量:64
阅读量:92