Asp.Net Core添加静态页面
1、打开VS019 ,选择Web,然后选择ASP.NET Core Web 应用程序,点击下一步按钮。
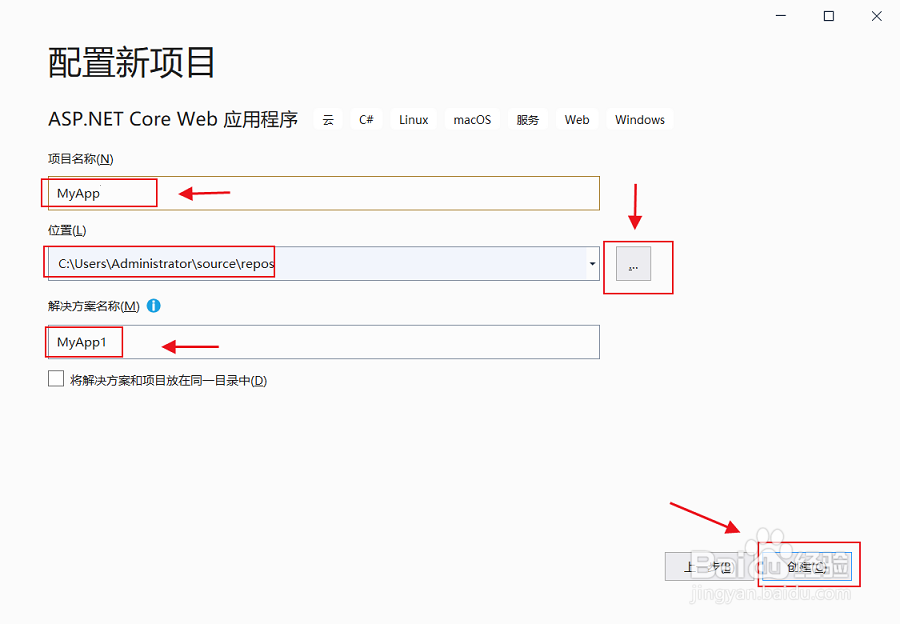
2、填写项目名称和解决方案名称,点击创建按钮。
3、选择ASPNET Core的版本3.1,选择一个空的项目模板,接着按创建按钮。
4、创建时选择空Web项目。只有Program.cs、Startup.cs和appsetti艘绒庳焰ngs.json这几个文件。
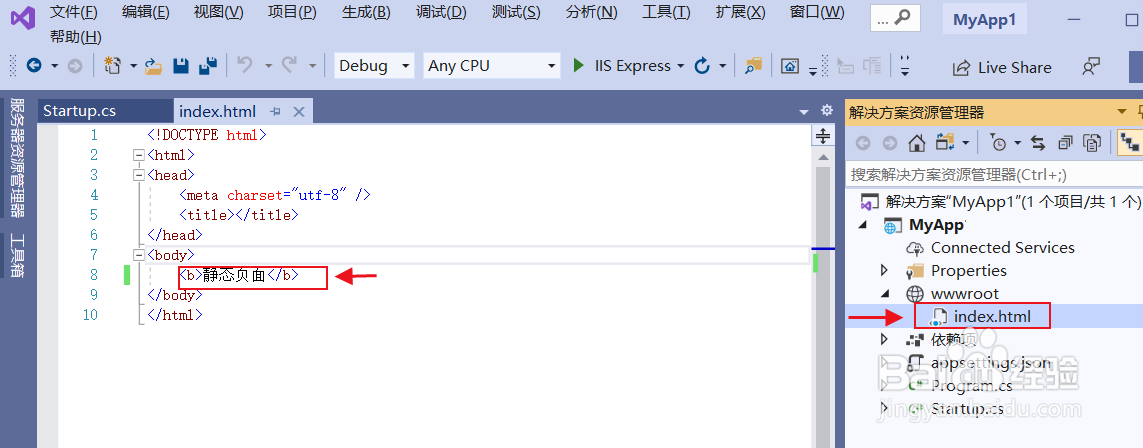
5、新建wwwroot文件夹,然后新建index.html。
6、增加代码app.UseStaticFiles(),应用可以访问静态文件。
7、运行项目,可以在浏览器中访问index.html。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:65
阅读量:90
阅读量:70
阅读量:39