HTML中的box如何定义上边距
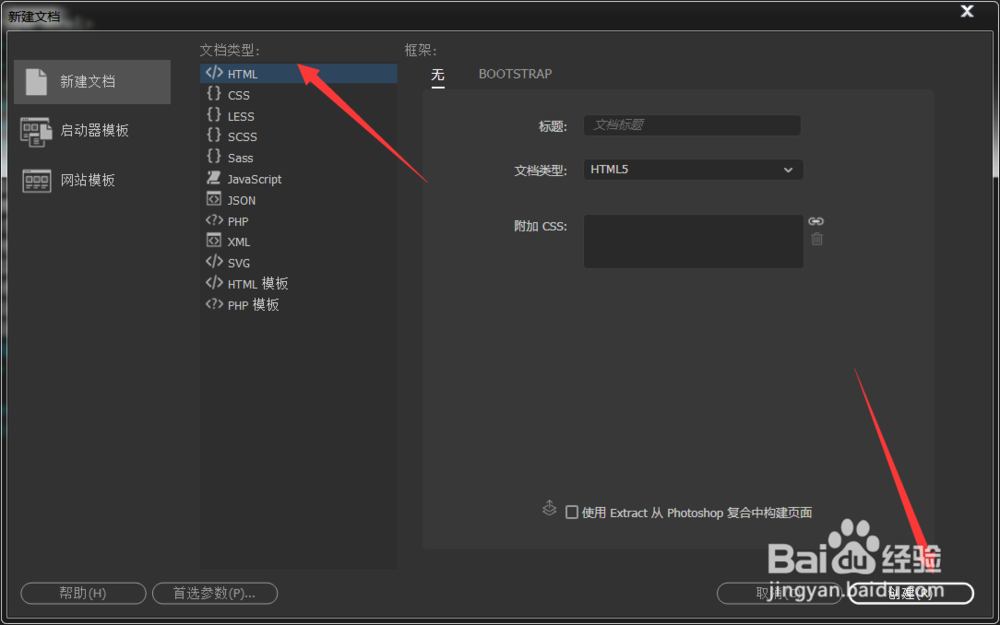
1、新建一个HTML文档,如图所示


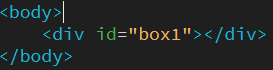
2、定义一个box,输入
<div id="box1"></div>
如图所示

3、在head标签输入style标签如图所示

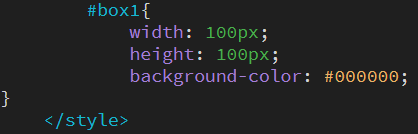
4、定义box的颜色和大小,在style标签里输入
width: 100px;
height: 100px;
background-color: #000000;
如图所示

5、按f12预览可以看到一个黑色的正方形

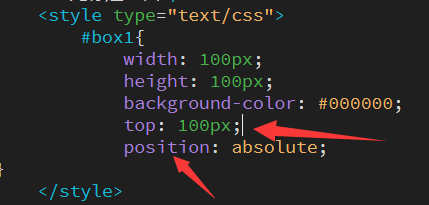
6、回到dw,在#box1里输入position: absolute;定位,输入top定义左边距,输入top: 200px;表示距离屏幕上边200个像素,如图所示

7、最后按Ctrl+s保存,按f12预览,对比之前的正方形位置可以看到正方形向下移动了200个像素

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:112
阅读量:166
阅读量:65
阅读量:56